Free online image splitter. Just drag and drop your image here and it will automatically break into numerous smaller parts. You can specify how many parts to split the image into vertically and horizontally, adjust the distance between them, add padding, and fill the background. Created by engineers from team Browserling.
Free online image splitter. Just drag and drop your image here and it will automatically break into numerous smaller parts. You can specify how many parts to split the image into vertically and horizontally, adjust the distance between them, add padding, and fill the background. Created by engineers from team Browserling.

This tool splits images into smaller segments. It allows you to create attractive grids and collages by systematically breaking images into pieces for intricate compositions. In the options, you can specify the number of horizontal and vertical parts into which the image will be divided. As a result of the section split, gaps are created between them, which you can fill with any color specified in the options or selected on the palette (to use transparency, you can leave this field blank). Additionally, you can define the minimum and maximum gap, controlling the distance between image sections when generating pieces randomly. If the gap value is negative, the image parts overlap and stack on top of one another. If desired, all image parts can be set to a single fixed size, and they can also be aligned to the center. Moreover, you have the option to add padding around the segmented image and choose the preferred file extension when downloading the split image. Image-abulous!
This tool splits images into smaller segments. It allows you to create attractive grids and collages by systematically breaking images into pieces for intricate compositions. In the options, you can specify the number of horizontal and vertical parts into which the image will be divided. As a result of the section split, gaps are created between them, which you can fill with any color specified in the options or selected on the palette (to use transparency, you can leave this field blank). Additionally, you can define the minimum and maximum gap, controlling the distance between image sections when generating pieces randomly. If the gap value is negative, the image parts overlap and stack on top of one another. If desired, all image parts can be set to a single fixed size, and they can also be aligned to the center. Moreover, you have the option to add padding around the segmented image and choose the preferred file extension when downloading the split image. Image-abulous!
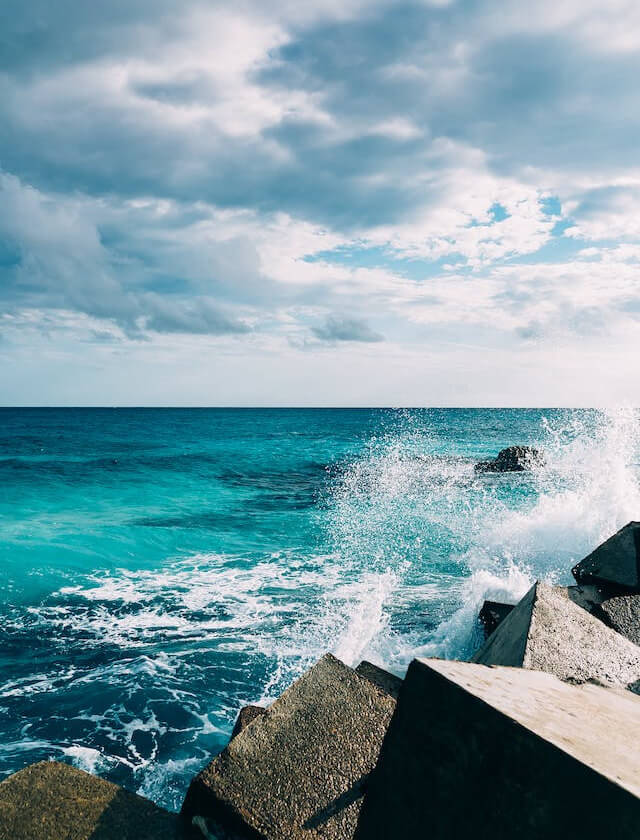
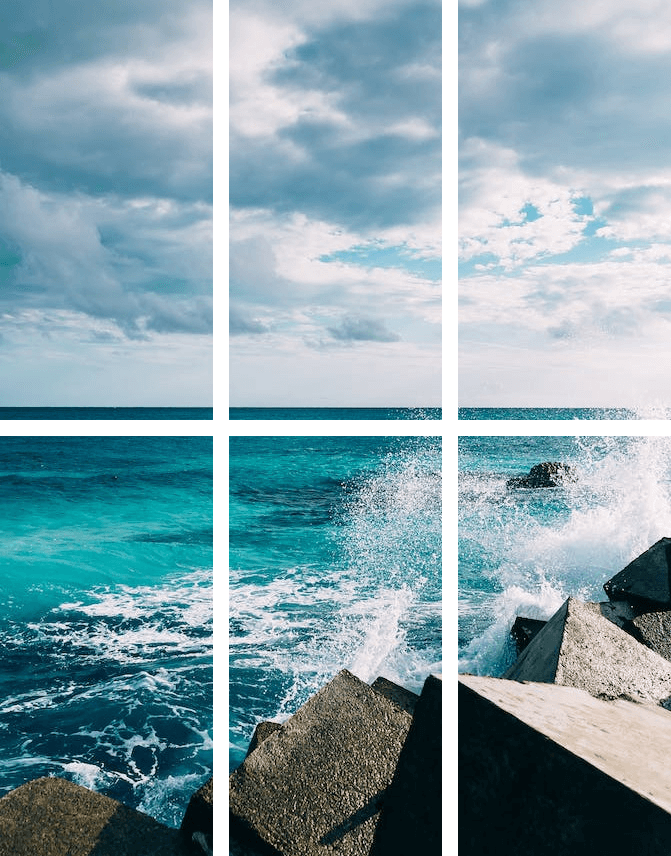
In this example, we split an image of an ocean and rocky coastline into 6 identical parts. We specify 3 parts horizontally and 2 parts vertically, setting the same size for all segments. Additionally, we fix the distance between image parts by setting the minimum and maximum gap to 16px, resulting in a non-randomized split image. (Source: Pexels.)
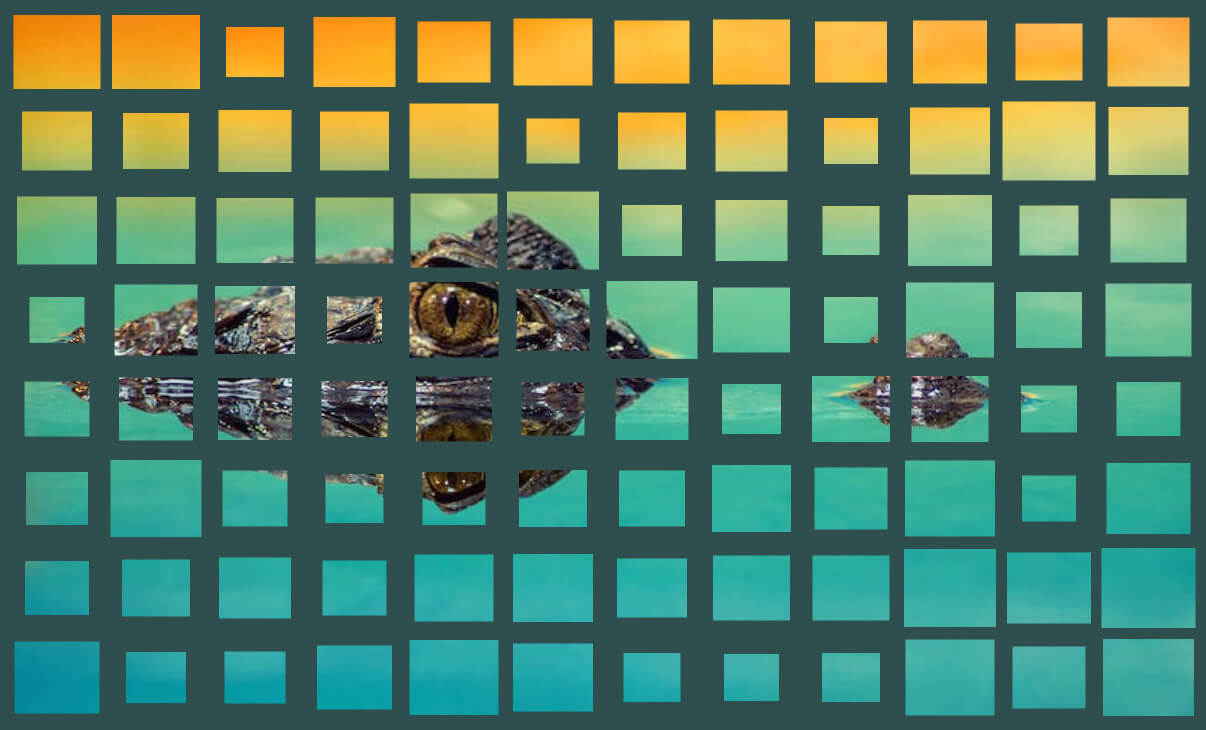
In this example, we split the crocodile image into many small random-sized pieces. We generate 12 parts in each of the 8 image rows, resulting in a total of 96 segments. We fix the segments at the center, do not fix their size, and set varying gaps between them from 5 to 50. We also add 10-pixel padding around the split image and add a dark-slate-gray fill to the gaps. (Source: Pexels.)
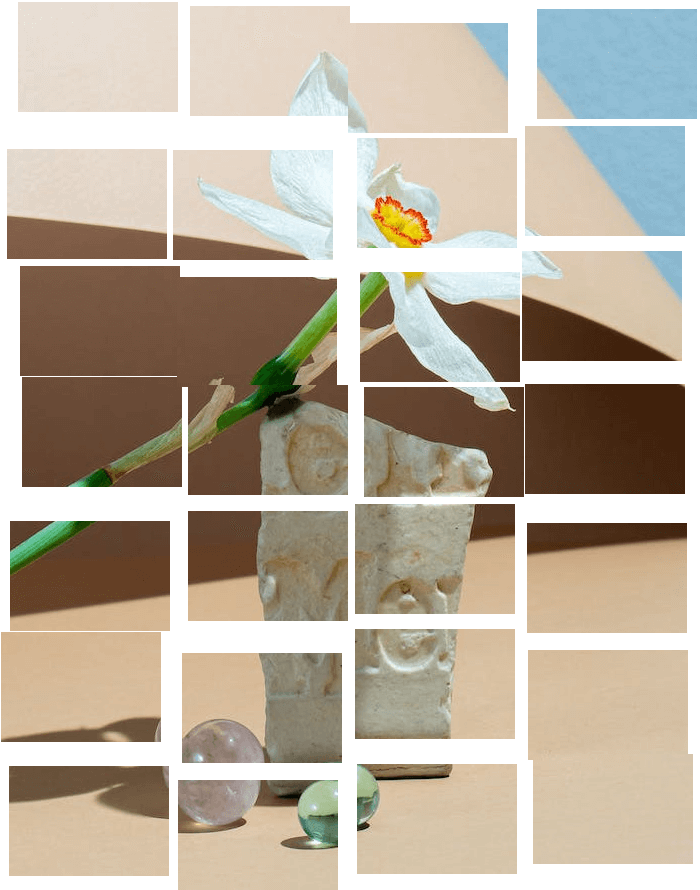
This example segments the image of a white narcissus into pieces that can overlap each other. It creates a grid of 28 pieces, allowing for a variable distance between them ranging from -10 (overlapping) to +20. All pieces have the same size but random positions. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!