Free online CMYK image channels extractor. Just drag and drop your image here and it will automatically show its cyan, magenta, yellow, and key channels. In the options, you can select the CMYK color channel(s) you need to display and optionally convert them to grayscale. Created by engineers from team Browserling.
Free online CMYK image channels extractor. Just drag and drop your image here and it will automatically show its cyan, magenta, yellow, and key channels. In the options, you can select the CMYK color channel(s) you need to display and optionally convert them to grayscale. Created by engineers from team Browserling.

This tool allows you to view the individual CMYK channels of an image. CMYK stands for Cyan, Magenta, Yellow, and Key (Black) – the four primary ink colors used in color printing. Unlike the RGB color model used for digital displays (Red, Green, Blue), CMYK is specifically adapted for the printing process. Separating the CMYK channels on the screen can be helpful for troubleshooting printing issues or understanding how colors are created in the CMYK color model. Using the checkboxes in the options, you can select which CMYK channels to display on the screen. You can choose multiple channels and view them side by side. Additionally, you can generate a grayscale version of CMYK. Image-abulous!
This tool allows you to view the individual CMYK channels of an image. CMYK stands for Cyan, Magenta, Yellow, and Key (Black) – the four primary ink colors used in color printing. Unlike the RGB color model used for digital displays (Red, Green, Blue), CMYK is specifically adapted for the printing process. Separating the CMYK channels on the screen can be helpful for troubleshooting printing issues or understanding how colors are created in the CMYK color model. Using the checkboxes in the options, you can select which CMYK channels to display on the screen. You can choose multiple channels and view them side by side. Additionally, you can generate a grayscale version of CMYK. Image-abulous!
In this example, we isolate the magenta channel from the other channels and display an image of marshmallows made using only magenta ink. In this example, a significant amount of magenta ink is used because the output image depicts the clear shape of each marshmallow. (Source: Pexels.)
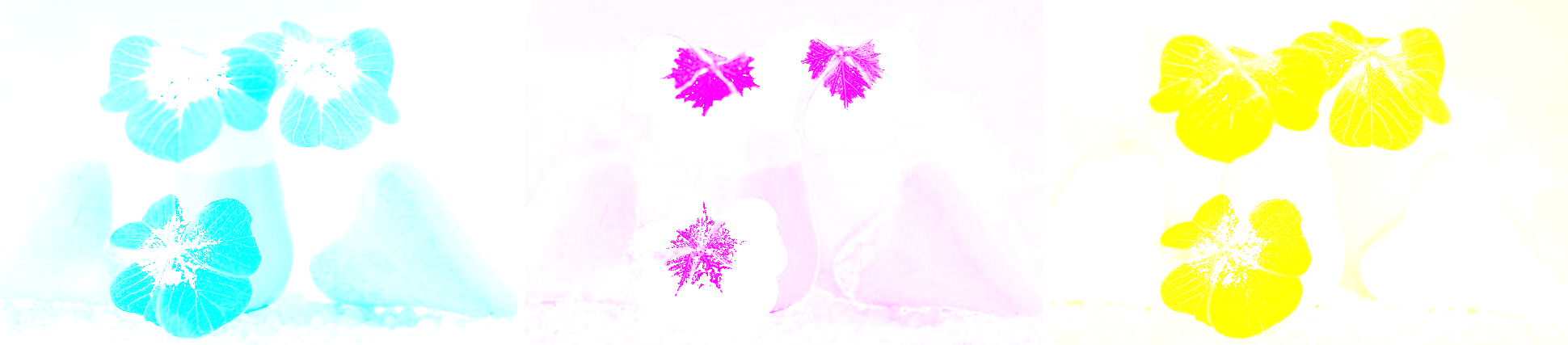
In this example, for comparison, we simultaneously display the cyan, yellow, and magenta channels side by side. The resulting image clearly demonstrates that the core of the plant's petals is drawn with magenta ink, while the edges of the leaves are a combination of cyan and yellow ink. (Source: Pexels.)
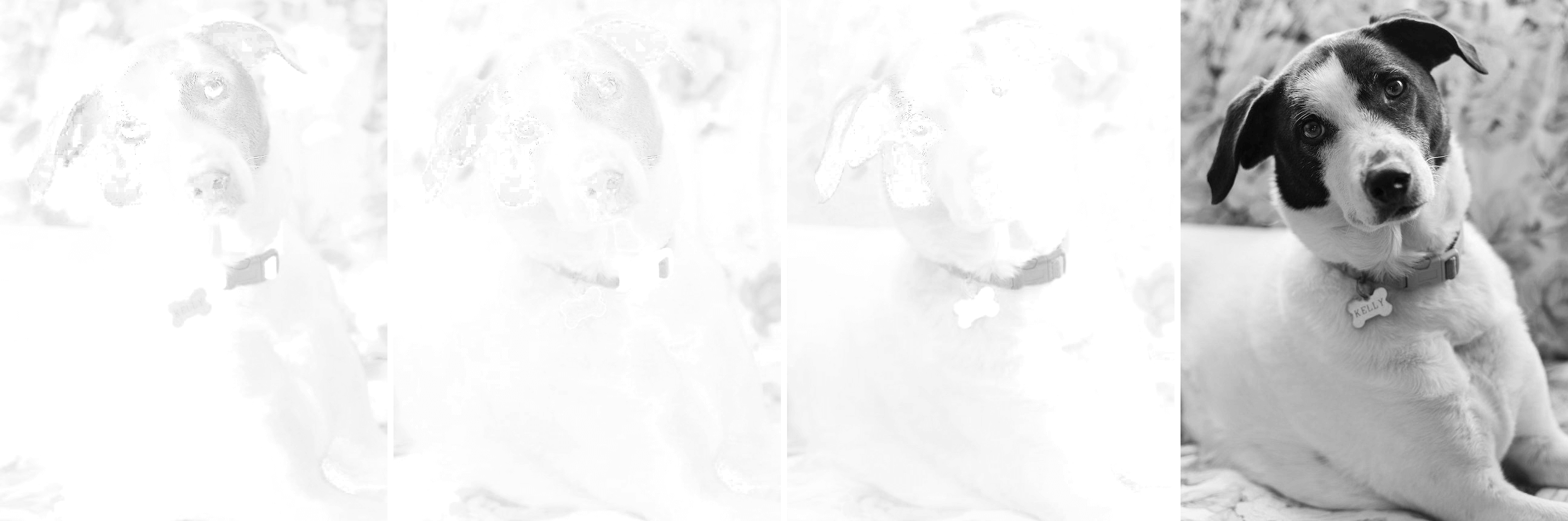
This example transforms an image of a dog into separate cyan, magenta, yellow, and key (black) channels. It then converts each of these channels into grayscale, offering a detailed look at how each ink color contributes to the image's overall tonal composition. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!