Free online image into color channels converter. Just drag and drop your image here and it will automatically split into color channels. You can extract individual channels for R, G, B, A, separate C, M, Y, K channels, and individual H, S, L channels. You can also convert each extracted channel into grayscale. Created by engineers from team Browserling.
Free online image into color channels converter. Just drag and drop your image here and it will automatically split into color channels. You can extract individual channels for R, G, B, A, separate C, M, Y, K channels, and individual H, S, L channels. You can also convert each extracted channel into grayscale. Created by engineers from team Browserling.

This tool separates and extracts the color channels from an image. It can isolate each of the color channels from the RGBA, CMYK, and HSL color models. The RGBA color model consists of four channels: R (Red), G (Green), B (Blue), and A (Alpha, transparency). The Red channel isolates the intensity of red tones in the image. The Green channel captures the intensity of green tones in the image. The Blue channel reveals the intensity of blue tones in the image. The Alpha channel is used to specify transparency information. The CMYK color model contains four channels: C (Cyan), M (Magenta), Y (Yellow), K (Key/Black). The Cyan channel represents the amount of cyan ink needed to reproduce colors in the image. The Magenta channel indicates the required amount of magenta ink. The Yellow channel specifies the necessary amount of yellow ink. The Black channel, also known as the Key channel, shows the required amount of black ink. The HSL color model consists of three channels: H (Hue), S (Saturation), L (Lightness). The Hue channel represents the color itself, providing a numerical representation of where the color falls on the color wheel. The Saturation channel measures the intensity or brightness of the color, with higher values indicating more vivid colors. The Lightness channel determines how light or dark the color is. By separating the color channels, you can analyze and understand the composition of the image in terms of its red, green, blue, and other color components. Additionally, if needed, you can convert the extracted channel of the image into grayscale tones. Image-abulous!
This tool separates and extracts the color channels from an image. It can isolate each of the color channels from the RGBA, CMYK, and HSL color models. The RGBA color model consists of four channels: R (Red), G (Green), B (Blue), and A (Alpha, transparency). The Red channel isolates the intensity of red tones in the image. The Green channel captures the intensity of green tones in the image. The Blue channel reveals the intensity of blue tones in the image. The Alpha channel is used to specify transparency information. The CMYK color model contains four channels: C (Cyan), M (Magenta), Y (Yellow), K (Key/Black). The Cyan channel represents the amount of cyan ink needed to reproduce colors in the image. The Magenta channel indicates the required amount of magenta ink. The Yellow channel specifies the necessary amount of yellow ink. The Black channel, also known as the Key channel, shows the required amount of black ink. The HSL color model consists of three channels: H (Hue), S (Saturation), L (Lightness). The Hue channel represents the color itself, providing a numerical representation of where the color falls on the color wheel. The Saturation channel measures the intensity or brightness of the color, with higher values indicating more vivid colors. The Lightness channel determines how light or dark the color is. By separating the color channels, you can analyze and understand the composition of the image in terms of its red, green, blue, and other color components. Additionally, if needed, you can convert the extracted channel of the image into grayscale tones. Image-abulous!
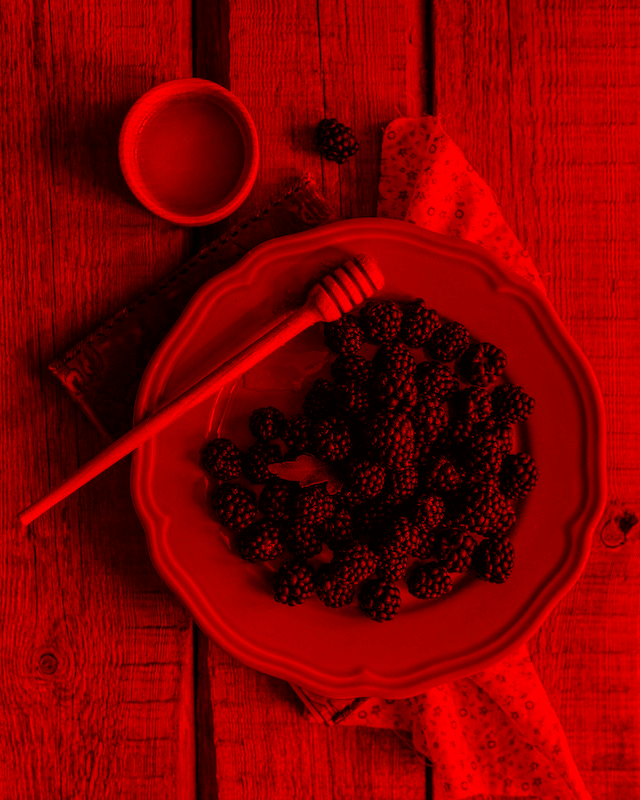
This example separates the red channel from the RGBA color model of the image and displays it on the screen. The output represents each pixel of the image as the color RGBA(R, 0, 0, 1), where the R channel (Red) ranges from 0 to 255, indicating the amount of red color in each pixel. (Source: Pexels.)
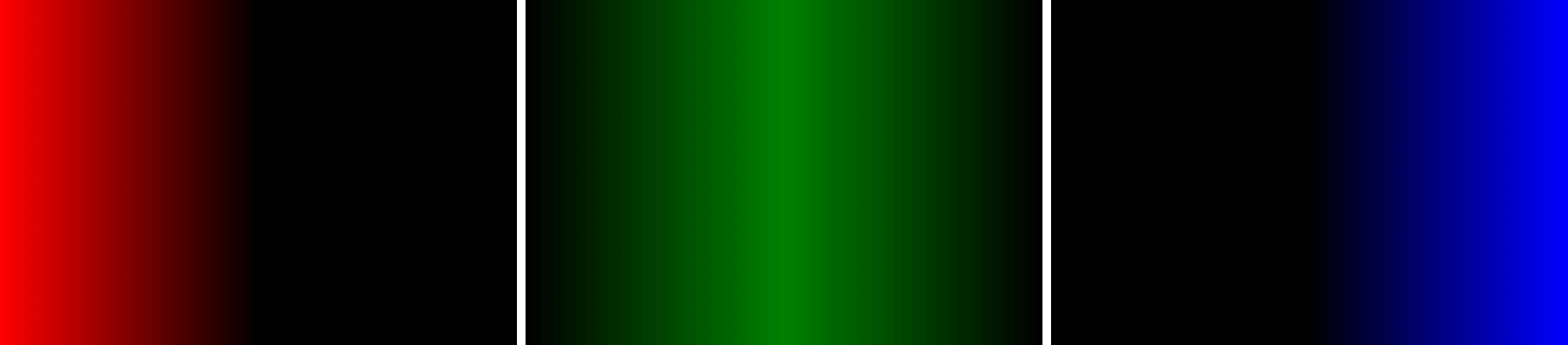
In this example, for a detailed exploration of the RGB color model, we use an image of a gradient where colors transition from red to green and then to blue. We separate the Red, Green, and Blue color channels from the image, resulting in three images that illustrate the presence of each respective hue in the original image.
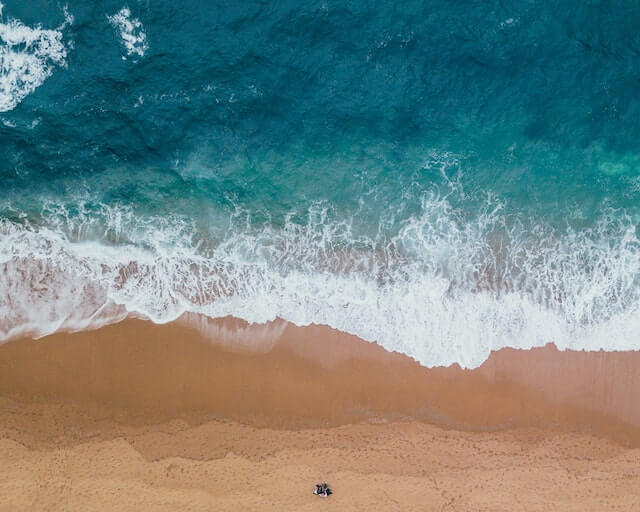
In this example, we transform one image into three images that represent the presence of Cyan, Magenta, and Yellow hues in the image. The three extracted channels are displayed side by side on the screen, allowing for easy comparison. As you can see, Cyan tones are only present in the area of the seawater, Yellow color is located solely in the beach area, while Magenta color is found both in the sea and on the beach. (Source: Pexels.)
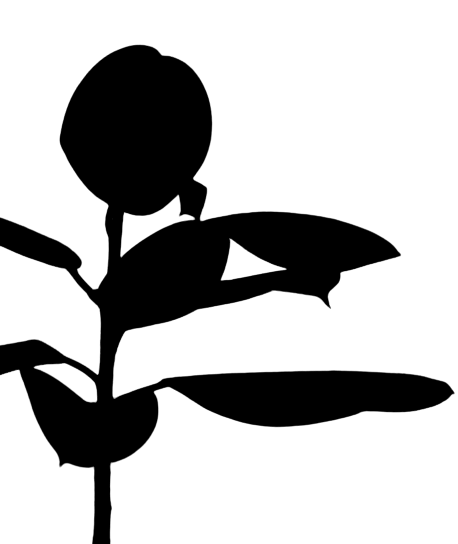
In this example, we extract the Alpha channel from an image of a rubber plant on a transparent background. The Alpha channel defines the transparency levels of each pixel, ranging from 0 (completely transparent) to 1 (completely opaque). All other RGB channels are set to zero, resulting in opaque areas appearing as black and transparent regions as fully transparent. (Source: Pexels.)
This example separates an image of an adorable penguin family into the Hue, Saturation, and Lightness channels. The Hue channel reveals that the penguins' bellies and necks consist of yellow-green hues, while their backs exhibit blue tones. The Saturation channel indicates that the highest saturation is found in the penguins' cheeks. The Lightness channel shows the extent to which the lighter areas of the bellies differ from the darker areas of their backs. (Source: Pexels.)
In this example, we first separate the Cyan, Magenta, and Yellow hues from the image, and then convert them to grayscale tones. Gray tones allow for a more precise comparison of the image's color channels since the hue and brightness of each channel will not affect the visual assessment. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!