Free online image color replacer. Just drag and drop your image here and it will automatically replace one color with another. You can adjust the old and new colors in the options, as well as control other color shades and smooth out the edge of the color replacement. Created by engineers from team Browserling.
Free online image color replacer. Just drag and drop your image here and it will automatically replace one color with another. You can adjust the old and new colors in the options, as well as control other color shades and smooth out the edge of the color replacement. Created by engineers from team Browserling.

This tool swap two colors and their tones in an image. By uploading an image of any format into the input preview, you can simply click on the color you want to replace, and you will get that color replaced with a new one in the output image. Alternatively, you can specify the replacement color using its name in the options. The new color of the image is also indicated in the options using its name or can be selected from a color palette. In addition to the specified color, you can also change similar shades by increasing the percentage of similar colors to be replaced in the threshold option. By default, all corresponding shades will be changed to the new solid color. However, if you want to preserve the volume of the color area, you can activate the "Keep Dark and Light Shades" option, which remembers the darkness and lightness levels of each original pixel and applies them to the new color. To avoid remnants of the previous color at the edges of the replaced areas, you can use the edge smoothing option, increasing the smoothing radius to achieve the desired result. To ensure that all the desired areas of the image have received the new color, you can use the "Contrast Preview Mask" option, which displays areas of the new color as black and areas of the old color as white in the preview. This option does not affect the downloaded image, which can be saved in PNG, JPEG, or WebP formats. Image-abulous!
This tool swap two colors and their tones in an image. By uploading an image of any format into the input preview, you can simply click on the color you want to replace, and you will get that color replaced with a new one in the output image. Alternatively, you can specify the replacement color using its name in the options. The new color of the image is also indicated in the options using its name or can be selected from a color palette. In addition to the specified color, you can also change similar shades by increasing the percentage of similar colors to be replaced in the threshold option. By default, all corresponding shades will be changed to the new solid color. However, if you want to preserve the volume of the color area, you can activate the "Keep Dark and Light Shades" option, which remembers the darkness and lightness levels of each original pixel and applies them to the new color. To avoid remnants of the previous color at the edges of the replaced areas, you can use the edge smoothing option, increasing the smoothing radius to achieve the desired result. To ensure that all the desired areas of the image have received the new color, you can use the "Contrast Preview Mask" option, which displays areas of the new color as black and areas of the old color as white in the preview. This option does not affect the downloaded image, which can be saved in PNG, JPEG, or WebP formats. Image-abulous!
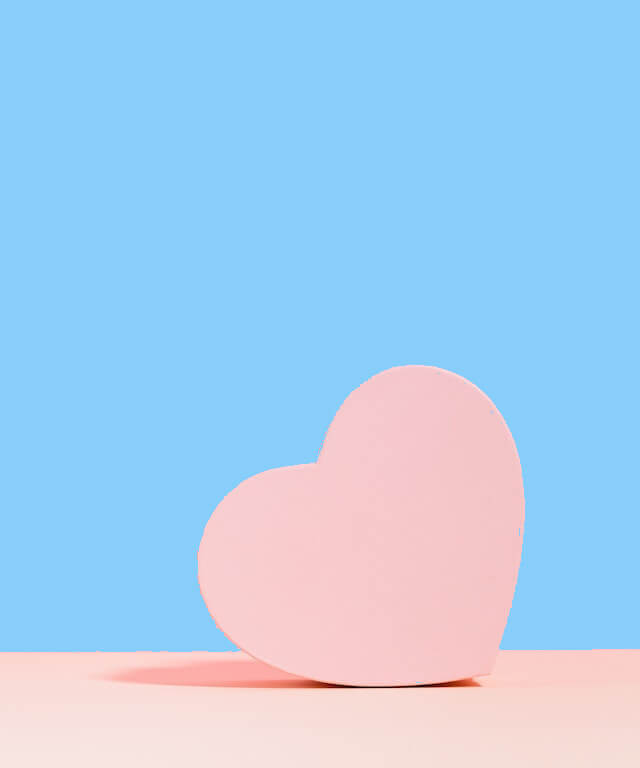
In this example, we change the pink background of the image to a blue color. To do this, we enter the background color using the hex code #FDB4C6, increase the percentage of similar colors to be replaced to 6%, and enter the new desired background color as "lightskyblue". (Source: Pexels.)
In this example, we use the color replacement tool to repaint a directional road sign from yellow to green. We obtain the desired shade of yellow by clicking on the input preview and include 15% similar colors in the replacement. Additionally, we smooth the pixels along the edges of the road sign with a radius of 1 pixel to completely eliminate any remnants of the yellow shade. (Source: Pexels.)
In this example, we change the coloring of a clownfish (also known as Nemo fish) by replacing the orange color with purple. To preserve the volume, shape, shadows, and highlights of the fish during the color replacement, we use the "Keep Dark and Light Shades" option. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!