Free online image from text generator. Just drag and drop your text data here and it will be automatically converted into a viewable image. You can customize the image by adjusting the font, color, and size of the text, as well as the background color and padding. Created by engineers from team Browserling.
Free online image from text generator. Just drag and drop your text data here and it will be automatically converted into a viewable image. You can customize the image by adjusting the font, color, and size of the text, as well as the background color and padding. Created by engineers from team Browserling.

This tool generates images from any text. It allows you to create custom images by converting text typed on a keyboard into visually appealing graphics. You can create images for social media, blog posts, or text banners. To personalize your images, you can use a variety of options. First, choose a background color that complements your text and enhances the overall visual impact. Choose a text color that stands out from the background and ensures readability. Add a subtle text shadow to create depth and dimension. Explore a wide range of fonts, from classic serif and sans-serif to modern ones, or import your own font to give it a unique and personalized look. Adjust the text size to desired proportions and fine-tune the line spacing. Apply bold or italic styles to the text as needed. Customize the width and height of the image and add padding around the text to give it ample space. Alternatively, leave these options empty for the program to neatly wrap the text within the image. Align the text horizontally within the image by choosing left, center, or right alignment and vertically align the text by selecting top, middle, or bottom alignment. The generated image can be downloaded as a PNG, JPEG or WebP file. Image-abulous!
This tool generates images from any text. It allows you to create custom images by converting text typed on a keyboard into visually appealing graphics. You can create images for social media, blog posts, or text banners. To personalize your images, you can use a variety of options. First, choose a background color that complements your text and enhances the overall visual impact. Choose a text color that stands out from the background and ensures readability. Add a subtle text shadow to create depth and dimension. Explore a wide range of fonts, from classic serif and sans-serif to modern ones, or import your own font to give it a unique and personalized look. Adjust the text size to desired proportions and fine-tune the line spacing. Apply bold or italic styles to the text as needed. Customize the width and height of the image and add padding around the text to give it ample space. Alternatively, leave these options empty for the program to neatly wrap the text within the image. Align the text horizontally within the image by choosing left, center, or right alignment and vertically align the text by selecting top, middle, or bottom alignment. The generated image can be downloaded as a PNG, JPEG or WebP file. Image-abulous!
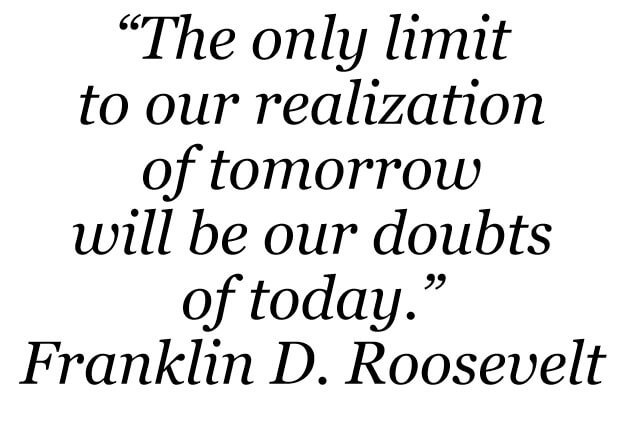
In this example, we create an image with a motivational quote that has inspired us. We insert the words of Franklin D. Roosevelt into the input field and turn them into a large, easy-to-read image. We use black text on a white background in the Georgia cursive font. We center the quote on the image and fill it with padding of 20 pixels on all sides.
In this example, we use this program to create a header for a post on our blog. To make the post attention-grabbing, we use a soft text color "#2f3d7e" on a blue background "#faeaeb" with the addition of a black shadow "2px 2px 4px black". We also decorate the message with em-dash symbols and make the message bold in the Times New Roman font.
In this example, we create an attention-grabbing sign for Black Friday store promotions. We use a bright red background color to maximize the attention of passersby, and we make the text white, easy-to-read letters with a light shadow. For exclusivity, we use a custom Abril Fatface font, which we load using the URL from Google Fonts.
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!