Free online image padder. Just drag and drop your image here and it will automatically become padded. You can choose the side to add the padding on and also specify its width and color. Created by engineers from team Browserling.
Free online image padder. Just drag and drop your image here and it will automatically become padded. You can choose the side to add the padding on and also specify its width and color. Created by engineers from team Browserling.

This tool pads an image by adding empty space to any of its sides. The padding area can be any color, and you can set it in the options to match the image's color scheme. To make the padding solid and opaque, you can specify the color by name, such as "black", "white", or "green". To make the padding invisible, you can specify the word "transparent". To make the padding semi-transparent, you can select a color from the palette and adjust the transparency slider for it. You can also specify the padding color as a hex code or RGB code. The width of the padding can be specified in the options, such as 20, 50, or 100. The padding can be added to one, two, three, or four sides of the image. Use the checkboxes in the options for this. Finally, select the output image format, whether it is PNG, JPEG, or Webp. Image-abulous!
This tool pads an image by adding empty space to any of its sides. The padding area can be any color, and you can set it in the options to match the image's color scheme. To make the padding solid and opaque, you can specify the color by name, such as "black", "white", or "green". To make the padding invisible, you can specify the word "transparent". To make the padding semi-transparent, you can select a color from the palette and adjust the transparency slider for it. You can also specify the padding color as a hex code or RGB code. The width of the padding can be specified in the options, such as 20, 50, or 100. The padding can be added to one, two, three, or four sides of the image. Use the checkboxes in the options for this. Finally, select the output image format, whether it is PNG, JPEG, or Webp. Image-abulous!
In this example, we expand the width of the image by adding padding on the sides with the same color as the background. We activate the left and right padding checkboxes and set the color to "#f1c1ab". Overall, we add 63 pixels of padding on both sides, making the image square with proportions of 550x550. (Source: Pexels.)
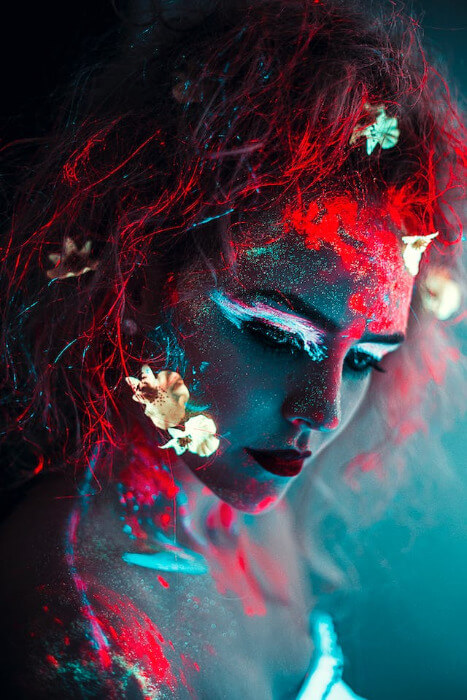
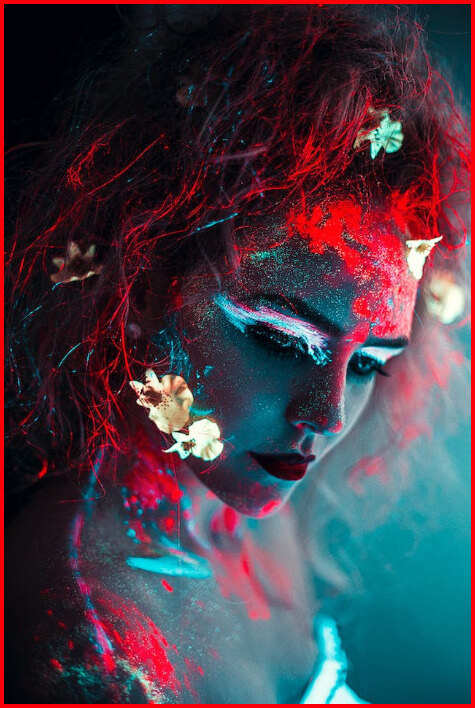
In this example, we use a bright but thin padding to decorate an image of a portrait with neon makeup. We choose a red padding color to match the red neon shadows on the makeup and add 4 pixels of padding to each side of the image. (Source: Pexels.)
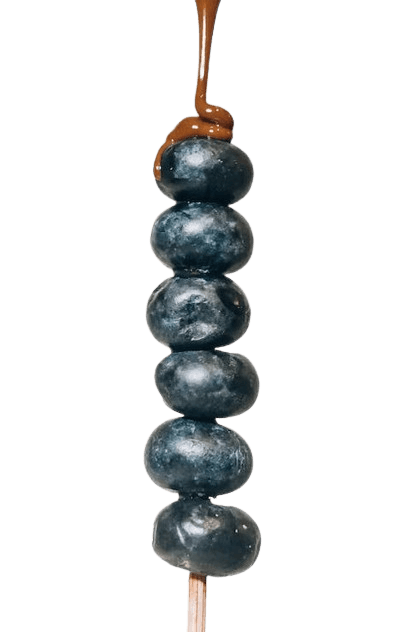
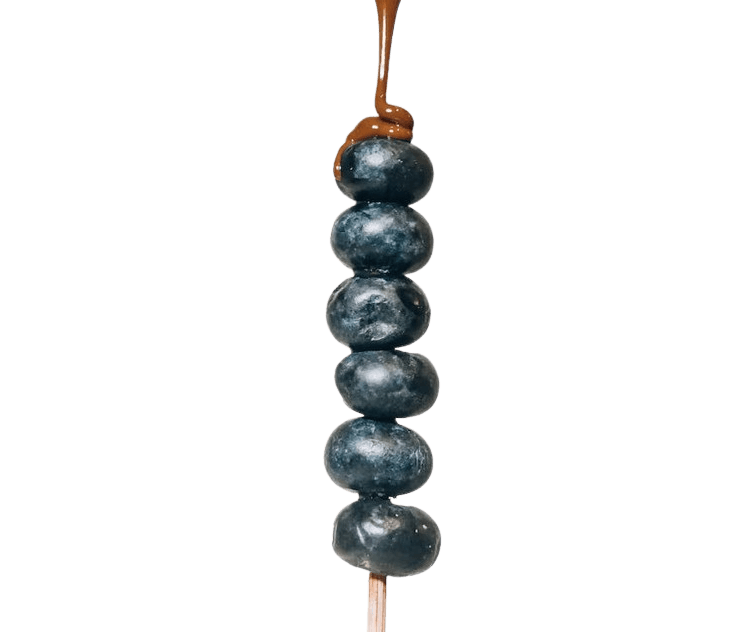
In this example, we change the orientation of an image from vertical to horizontal by adding transparent padding on the sides. We add 180 pixels to the left and 180 pixels to the right, using transparent pixels and the PNG format, which supports transparency. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!