Free online RGBA image colors extractor. Just drag and drop your image here and it will automatically show its red, green, blue, and alpha color channels. You can display multiple color channels side by side on the screen at the same time, or show only one selected color channel. You can also show each channel in gray tones. Created by engineers from team Browserling.
Free online RGBA image colors extractor. Just drag and drop your image here and it will automatically show its red, green, blue, and alpha color channels. You can display multiple color channels side by side on the screen at the same time, or show only one selected color channel. You can also show each channel in gray tones. Created by engineers from team Browserling.

This tool displays the color channels of an image in the RGB (Red, Green, Blue) and RGBA (Red, Green, Blue, Alpha) color spaces. RGB stands for Red, Green, and Blue, which are the three primary colors used to create all other colors in an image. Each pixel in an RGB image is represented by values for each of these three colors in the range of 0 to 255. Higher values indicate greater color intensity. RGBA is an extension of RGB that includes an alpha channel. The alpha channel controls the pixel's transparency. A value of 0 means the pixel is fully transparent, while a value of 255 means it's fully opaque. This tool can isolate each of these channels from one another, showing which colors are most predominant in the image. It can separately display the red, green, blue, and transparent (alpha) components of the image. By activating multiple checkboxes in the options, you can extract and display these channels side by side, allowing for a detailed comparison of the color composition of the image. An additional feature of the tool is the ability to convert a channel into grayscale. This option transforms and displays the selected color channel (red, green, blue, or alpha) into shades of gray, helping to analyze the intensity or luminance of that channel. Image-abulous!
This tool displays the color channels of an image in the RGB (Red, Green, Blue) and RGBA (Red, Green, Blue, Alpha) color spaces. RGB stands for Red, Green, and Blue, which are the three primary colors used to create all other colors in an image. Each pixel in an RGB image is represented by values for each of these three colors in the range of 0 to 255. Higher values indicate greater color intensity. RGBA is an extension of RGB that includes an alpha channel. The alpha channel controls the pixel's transparency. A value of 0 means the pixel is fully transparent, while a value of 255 means it's fully opaque. This tool can isolate each of these channels from one another, showing which colors are most predominant in the image. It can separately display the red, green, blue, and transparent (alpha) components of the image. By activating multiple checkboxes in the options, you can extract and display these channels side by side, allowing for a detailed comparison of the color composition of the image. An additional feature of the tool is the ability to convert a channel into grayscale. This option transforms and displays the selected color channel (red, green, blue, or alpha) into shades of gray, helping to analyze the intensity or luminance of that channel. Image-abulous!
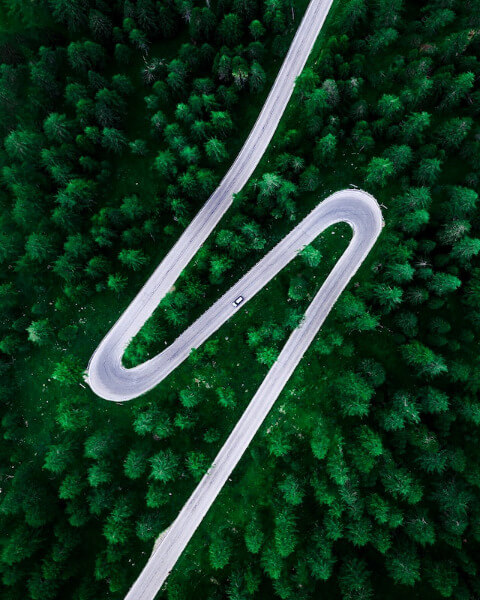
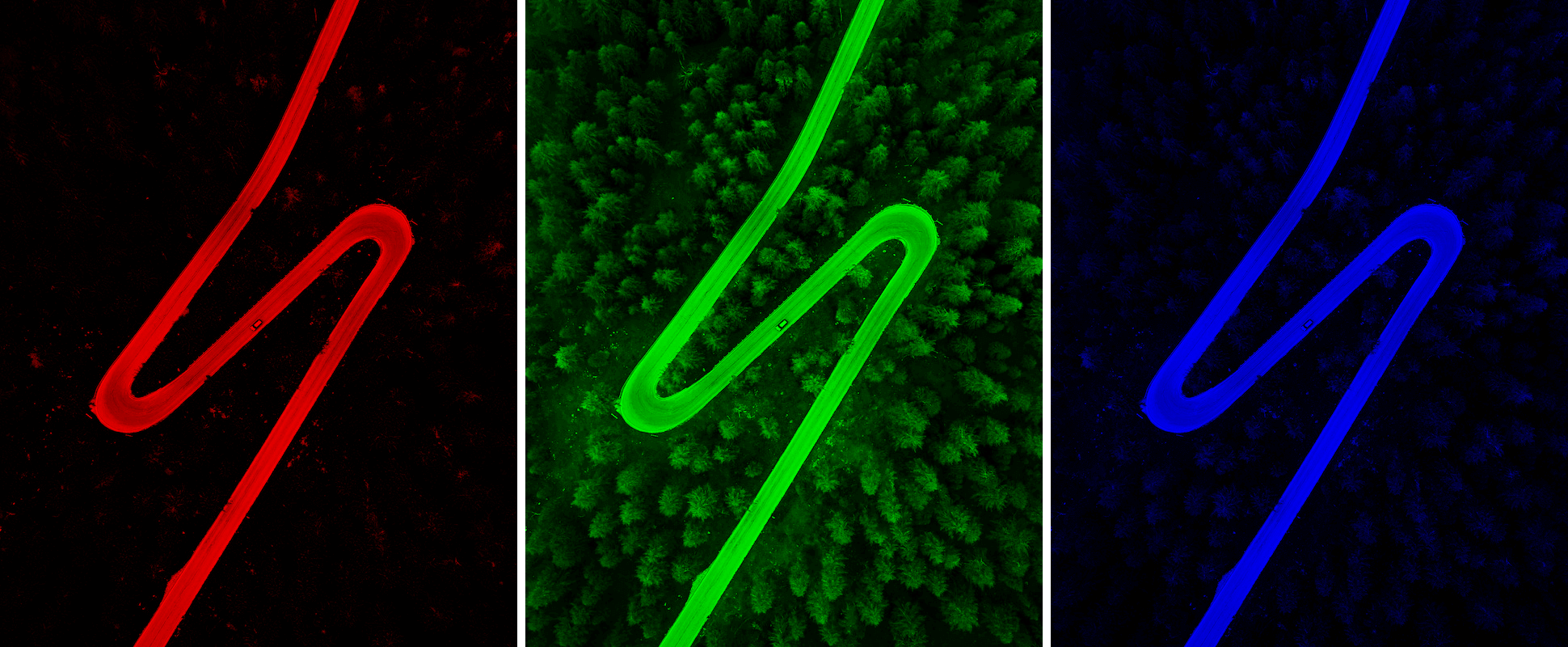
In this example, we display the red, green, and blue color channels side by side on the screen. This approach makes it easy to compare the color intensity of each channel in the image. As you can see, the pine forest is predominantly composed of shades of green, while the winding road consists of approximately the same portion of red, green, and blue colors. (Source: Pexels.)
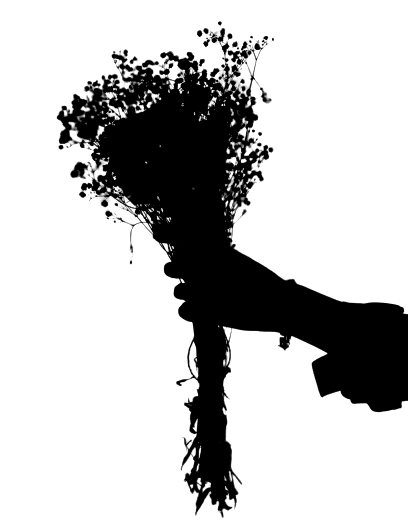
This example demonstrates the properties of pixel transparency in the image. It displays the alpha component on the screen, where black represents all opaque areas, and transparent areas are shown in a transparent color.
In this example, we extract the red, green, and blue colors from the image of a hot air balloon and then convert them into gray tones. The grayscale color representation allows for a reliable assessment of the quantity of each color channel in the image. At first glance, it may have seemed that there was more of a green hue in the image than blue. However, by transforming the color channels into grayscale tones, it becomes evident that blue color dominates in the image. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!