Free online image background remover. Just drag and drop your image here and it will automatically get a transparent background. You can remove an unwanted background with one click, or in the options adjust the color and shades of the background to be removed. Created by engineers from team Browserling.
Free online image background remover. Just drag and drop your image here and it will automatically get a transparent background. You can remove an unwanted background with one click, or in the options adjust the color and shades of the background to be removed. Created by engineers from team Browserling.

This tool removes the background from an image, leaving only the foreground objects. It uses a color-based background detection algorithm, gathering data about the color to be removed either by clicking on the background in the input preview or by specifying a color in the options. In the "Color Threshold" text field, you can specify a range of colors that will be considered part of the background. For example, if you set a color threshold of 10%, all pixels that differ from the background color by less than 10% will be removed. To avoid accidentally removing color areas within the foreground objects, you can enable the "Remove Outer Background" option. It instructs the algorithm to scan along the edges of the image and remove the background areas that directly touch the image borders. Since the image background is usually characterized by a smooth transition of pixels from the foreground to the background, after removing the background, some remnants of its shade may remain on these "transition" pixels. Therefore, to completely remove background remnants at the edges of the image, you can use the "Smooth Background Edge" option by specifying any edge smoothing radius. To check the transparent areas of the image, you can use the "Black and White Preview" option, which shows the transparent background in black color and the opaque foreground objects in white color. You can also choose to download the image in either of the two formats that support transparency – PNG and WebP. And for the reverse action, i.e., adding a background to the image, use the Add Image Background tool. Image-abulous!
This tool removes the background from an image, leaving only the foreground objects. It uses a color-based background detection algorithm, gathering data about the color to be removed either by clicking on the background in the input preview or by specifying a color in the options. In the "Color Threshold" text field, you can specify a range of colors that will be considered part of the background. For example, if you set a color threshold of 10%, all pixels that differ from the background color by less than 10% will be removed. To avoid accidentally removing color areas within the foreground objects, you can enable the "Remove Outer Background" option. It instructs the algorithm to scan along the edges of the image and remove the background areas that directly touch the image borders. Since the image background is usually characterized by a smooth transition of pixels from the foreground to the background, after removing the background, some remnants of its shade may remain on these "transition" pixels. Therefore, to completely remove background remnants at the edges of the image, you can use the "Smooth Background Edge" option by specifying any edge smoothing radius. To check the transparent areas of the image, you can use the "Black and White Preview" option, which shows the transparent background in black color and the opaque foreground objects in white color. You can also choose to download the image in either of the two formats that support transparency – PNG and WebP. And for the reverse action, i.e., adding a background to the image, use the Add Image Background tool. Image-abulous!
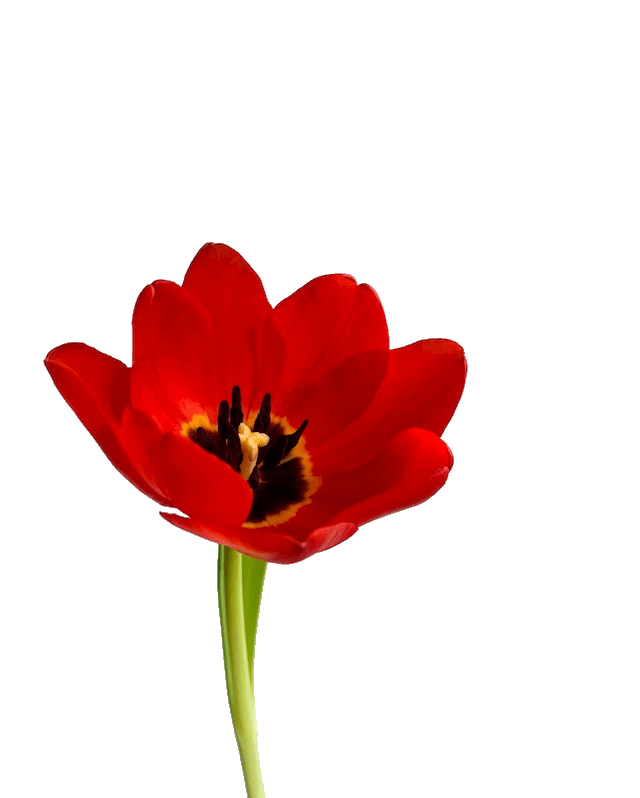
This example removes the gray background from the image, leaving only the tulip flower in the foreground. The program identifies the background color as #cccecd and removes its shades that differ by less than 13% from the background color. The resulting tulip flower is downloaded in PNG format, which supports transparency. (Source: Pexels.)
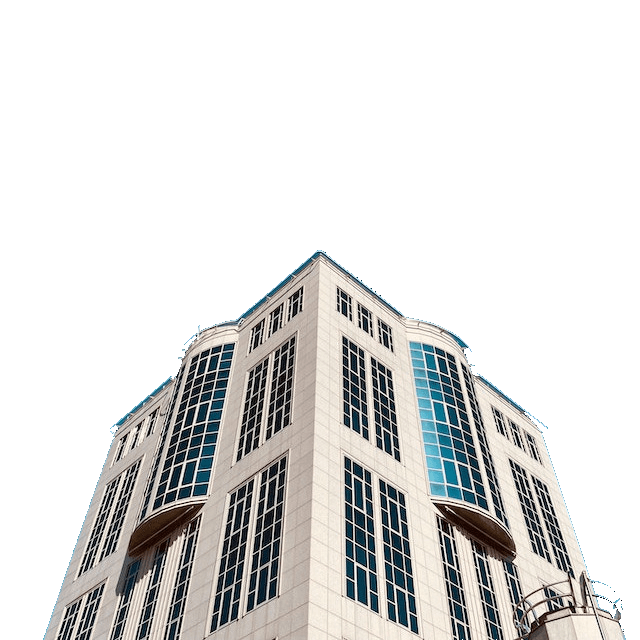
This example only removes the background regions that touch the edges of the image, using the "Remove Outer Background" checkbox. Thanks to this option, the windows of the building that reflect the sky's blue color do not become transparent because they are inside the foreground object. (Source: Pexels.)
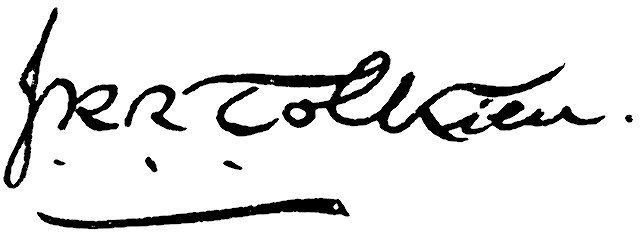
This example extracts a clean ink signature of John Ronald Reuel Tolkien from the image. It removes the white background and also smooths out the 1-pixel line along the edges to completely eliminate any remaining white background pixels. (Source: Wikipedia.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!