Free online YCbCr image channels extractor. Just drag and drop your image here and it will automatically show its Y (luma), Cb (blue-difference), and Cr (red-difference) channels. Each channel can be extracted using the option and displayed individually or alongside other channels. You can also apply a grayscale filter to the extracted YCbCr channels. Created by engineers from team Browserling.
Free online YCbCr image channels extractor. Just drag and drop your image here and it will automatically show its Y (luma), Cb (blue-difference), and Cr (red-difference) channels. Each channel can be extracted using the option and displayed individually or alongside other channels. You can also apply a grayscale filter to the extracted YCbCr channels. Created by engineers from team Browserling.

This tool displays the components of the YCbCr color space on the screen. YCbCr, often written as Y'CbCr, YPbPr, or YCBCR is a color space used in various multimedia applications, including television broadcasting, digital video compression, and image processing. YCbCr separates color information from luminance to achieve more efficient data compression and transmission. The YCbCr color space consists of three main components: Y (luma), Cb (chrominance blue), and Cr (chrominance red). Y represents the luminance component of the image. This channel displays black and white information, showing bright and dark areas of the image. Cb represents the blue chrominance component or blue color difference component. It represents the difference between the brightness of the blue channel and the brightness of the Y component. Cr is the red-difference chroma. It represents the difference between the brightness of the red channel and the brightness of the Y component. To extract each of these components, activate the corresponding mode in the options. You can also view each of these channels in grayscale by enabling the monochrome mode in the options. Image-abulous!
This tool displays the components of the YCbCr color space on the screen. YCbCr, often written as Y'CbCr, YPbPr, or YCBCR is a color space used in various multimedia applications, including television broadcasting, digital video compression, and image processing. YCbCr separates color information from luminance to achieve more efficient data compression and transmission. The YCbCr color space consists of three main components: Y (luma), Cb (chrominance blue), and Cr (chrominance red). Y represents the luminance component of the image. This channel displays black and white information, showing bright and dark areas of the image. Cb represents the blue chrominance component or blue color difference component. It represents the difference between the brightness of the blue channel and the brightness of the Y component. Cr is the red-difference chroma. It represents the difference between the brightness of the red channel and the brightness of the Y component. To extract each of these components, activate the corresponding mode in the options. You can also view each of these channels in grayscale by enabling the monochrome mode in the options. Image-abulous!
This example shows the Cb and Cr channels in the YCbCr color space for an image of a barn in the mountains. It generates two images: the first highlights the blue color chrominance, while the second emphasizes the red color chrominance. (Source: Pexels.)
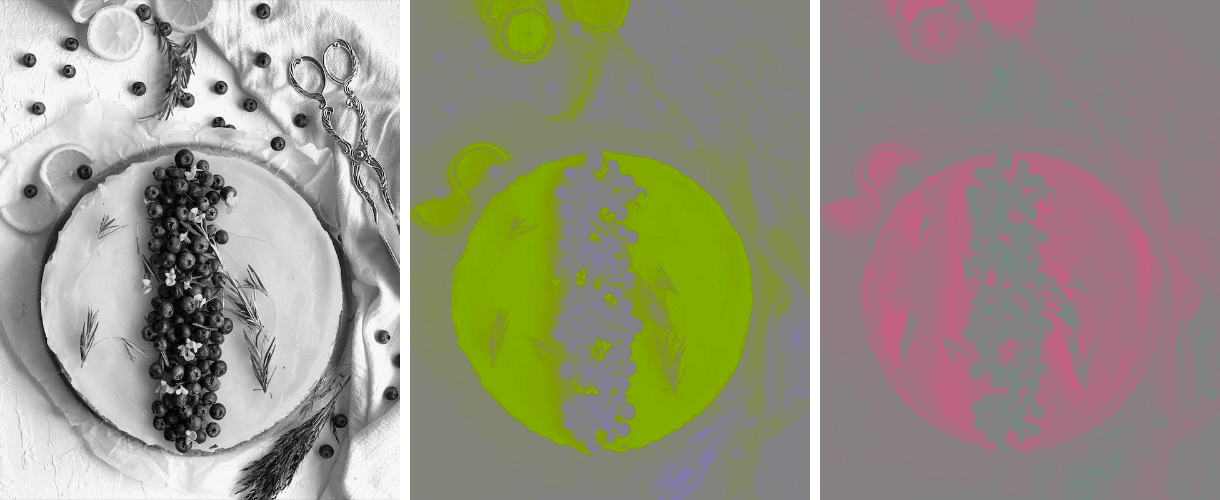
In this example, we activate all modes in the first block of options and generate all the channels of the YCbCr color model for an image of a delicious lemon cheesecake. The "Y" component displays the amount of light in each pixel of the image. The "Cb" component shows the blue color difference, while the "Cr" component shows the red color difference. (Source: Pexels.)
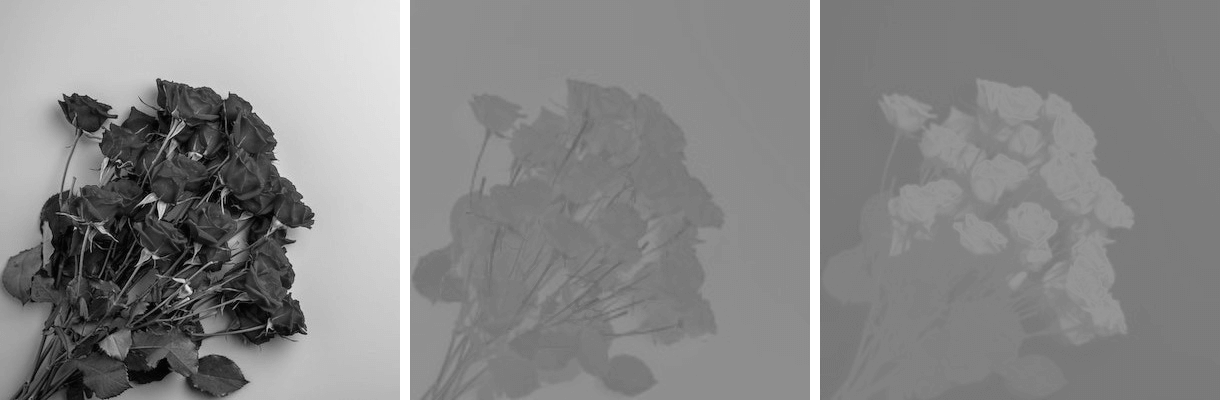
This example transforms a beautiful bouquet of red roses into a separated YCbCr color scheme with an applied grayscale filter. The grayscale filter allows us to examine the bright Cb (blue difference) and Cr (red difference) components under the same conditions and compare them in a monochromatic Y (luma) image. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!