Free online image exploder. Just drag and drop your image here and it will automatically turn into a collage of many small pieces. You can specify how many rows and columns to split the image into, as well as adjust the distance between them, their size, and the background color. Created by engineers from team Browserling.
Free online image exploder. Just drag and drop your image here and it will automatically turn into a collage of many small pieces. You can specify how many rows and columns to split the image into, as well as adjust the distance between them, their size, and the background color. Created by engineers from team Browserling.

This tool explodes the input image into numerous small pieces, creating a collage or shattered glass effect. The program generates an M by N grid of image pieces, where M represents the number of rows, and N represents the number of columns. The sizes of the pieces are automatically calculated based on the total number of rows and columns, with more rows and columns resulting in smaller pieces. After slicing the image into small pieces, the program spreads them apart by a fixed or random distance. You can control this distance using the options for minimum and maximum distance. For instance, if you set both the minimum and maximum distances to 10 pixels, all image pieces will be placed 10 pixels apart from each other. On the other hand, if you specify a minimum of 10 and a maximum of 100, the spaces between the pieces can vary between 10 and 100 pixels, and the pieces will randomly move within their range. Additionally, you can use negative values in the distance range, for example, from -10 to 20, which means that the pieces can overlap each other. By default, when the image is divided into pieces, they are all of the same size, and they only move according to a random position. However, if you disable the "Equal Size Pieces" mode, the program will also randomly scale some of the pieces, adding even more chaos to the exploded image. In this case, each piece can have a random size and position within its range. There's also an additional option called "Centered Pieces", which positions all pieces exactly in the center of their movement range. In the image background option, you can specify a color to fill the space between the pieces (or leave it blank to remove the background). If the selected image format is JPEG, the transparent background will be converted to white since this format does not support transparency. Additionally, you have the option to add padding around the edges of the image by specifying a uniform padding value for all sides. Image-abulous!
This tool explodes the input image into numerous small pieces, creating a collage or shattered glass effect. The program generates an M by N grid of image pieces, where M represents the number of rows, and N represents the number of columns. The sizes of the pieces are automatically calculated based on the total number of rows and columns, with more rows and columns resulting in smaller pieces. After slicing the image into small pieces, the program spreads them apart by a fixed or random distance. You can control this distance using the options for minimum and maximum distance. For instance, if you set both the minimum and maximum distances to 10 pixels, all image pieces will be placed 10 pixels apart from each other. On the other hand, if you specify a minimum of 10 and a maximum of 100, the spaces between the pieces can vary between 10 and 100 pixels, and the pieces will randomly move within their range. Additionally, you can use negative values in the distance range, for example, from -10 to 20, which means that the pieces can overlap each other. By default, when the image is divided into pieces, they are all of the same size, and they only move according to a random position. However, if you disable the "Equal Size Pieces" mode, the program will also randomly scale some of the pieces, adding even more chaos to the exploded image. In this case, each piece can have a random size and position within its range. There's also an additional option called "Centered Pieces", which positions all pieces exactly in the center of their movement range. In the image background option, you can specify a color to fill the space between the pieces (or leave it blank to remove the background). If the selected image format is JPEG, the transparent background will be converted to white since this format does not support transparency. Additionally, you have the option to add padding around the edges of the image by specifying a uniform padding value for all sides. Image-abulous!
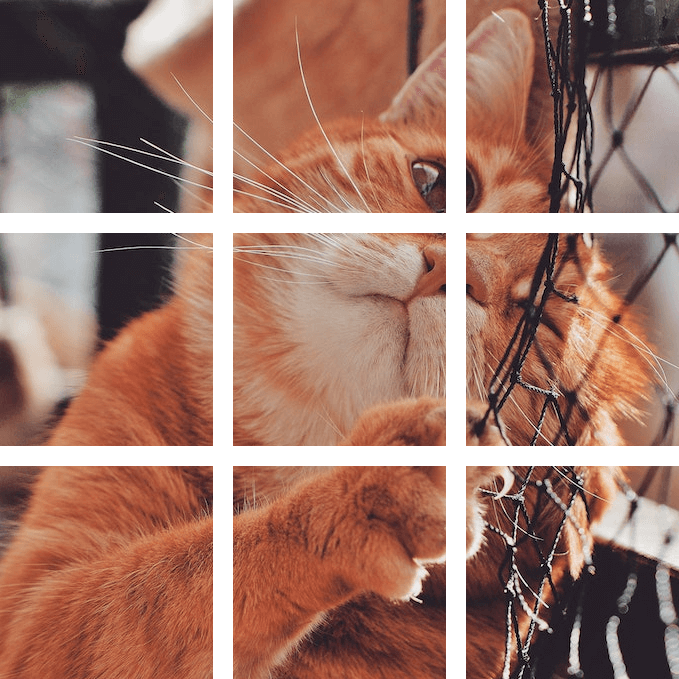
In this example, we transform a single image of an orange cat into a grid of nine rectangular pieces, all of the same size. To achieve this, we divide the image into three columns and three rows, and then spread the pieces apart by a fixed distance of 20 pixels. We set the background color to transparent, causing all nine image particles to simply float in the air at a fixed distance. (Source: Pexels.)
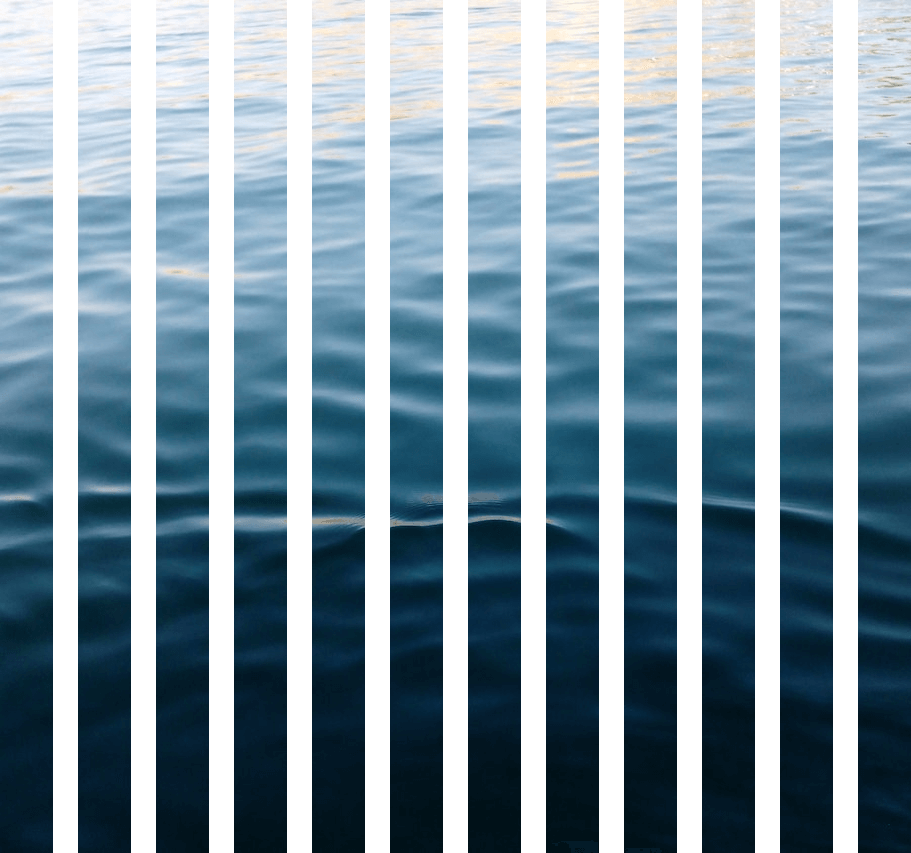
This example converts a serene image of smooth waves into a picture composed of 12 separate strips spaced 25 pixels apart. It sets the number of rows to 1, ensuring that the image remains unbroken horizontally. It also utilizes the option to equalize the size of the pieces, resulting in a created image with no randomness. (Source: Pexels.)
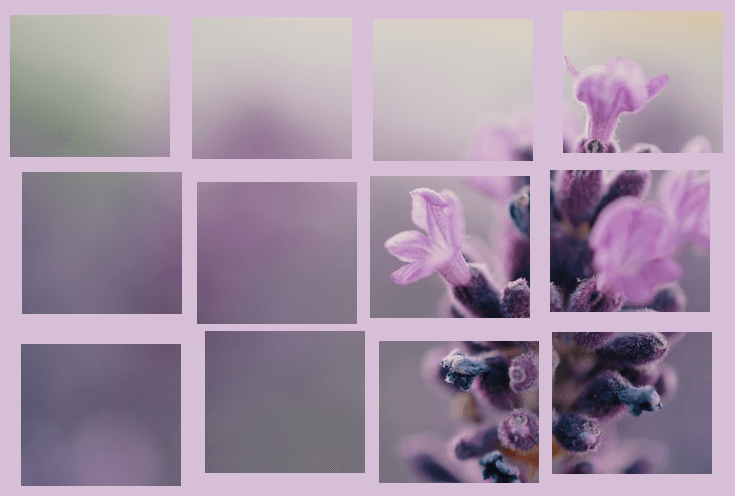
In this example, we explode the image into equal-sized pieces at various positions. We create 3 rows and 4 columns, placing the pieces at random distances ranging from 5 to 25 pixels. Additionally, we add a padding of 10 pixels around the image and fill the background with the color Thistle. (Source: Pexels.)
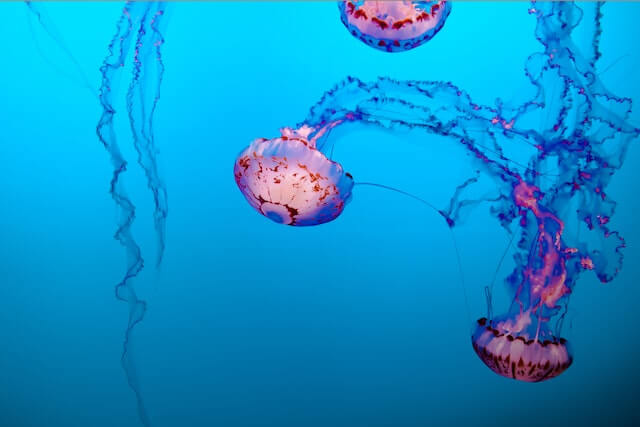
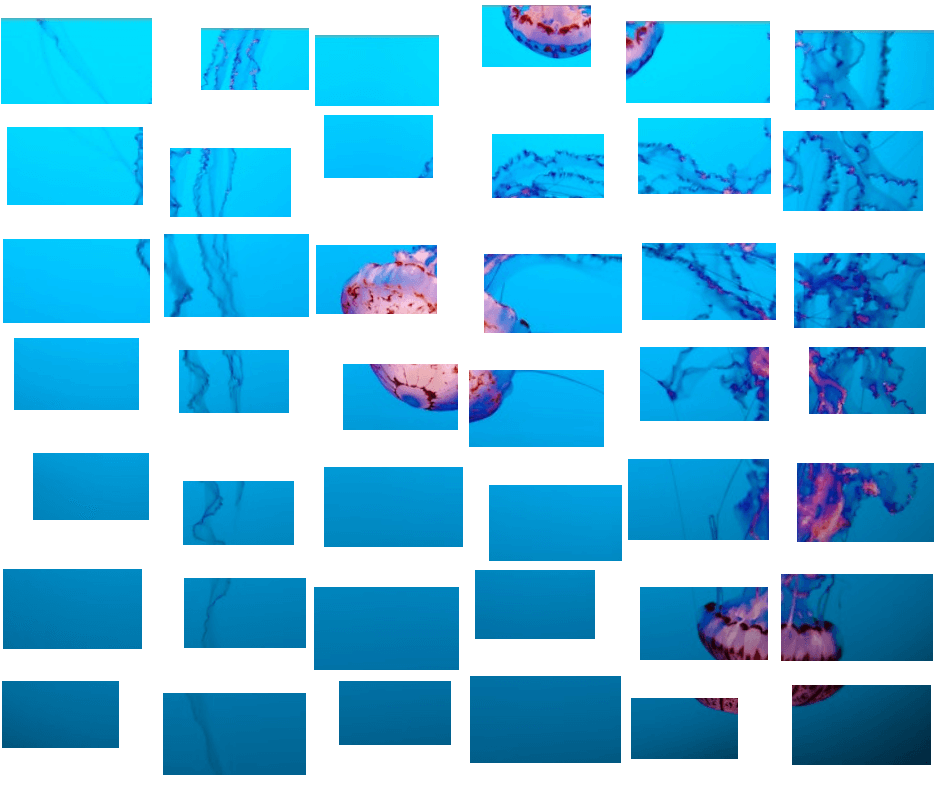
In this example, we create a composition of chaotic pieces with different sizes and positions. We divide the image into 6 pieces horizontally (columns) and 7 pieces vertically (rows). The minimum distance between the pieces can be 2 pixels, while the maximum distance can be up to 60 pixels. Additionally, we disable the option to equalize the pieces, allowing the program to zoom randomly for selected pieces. (Source: Pexels.)
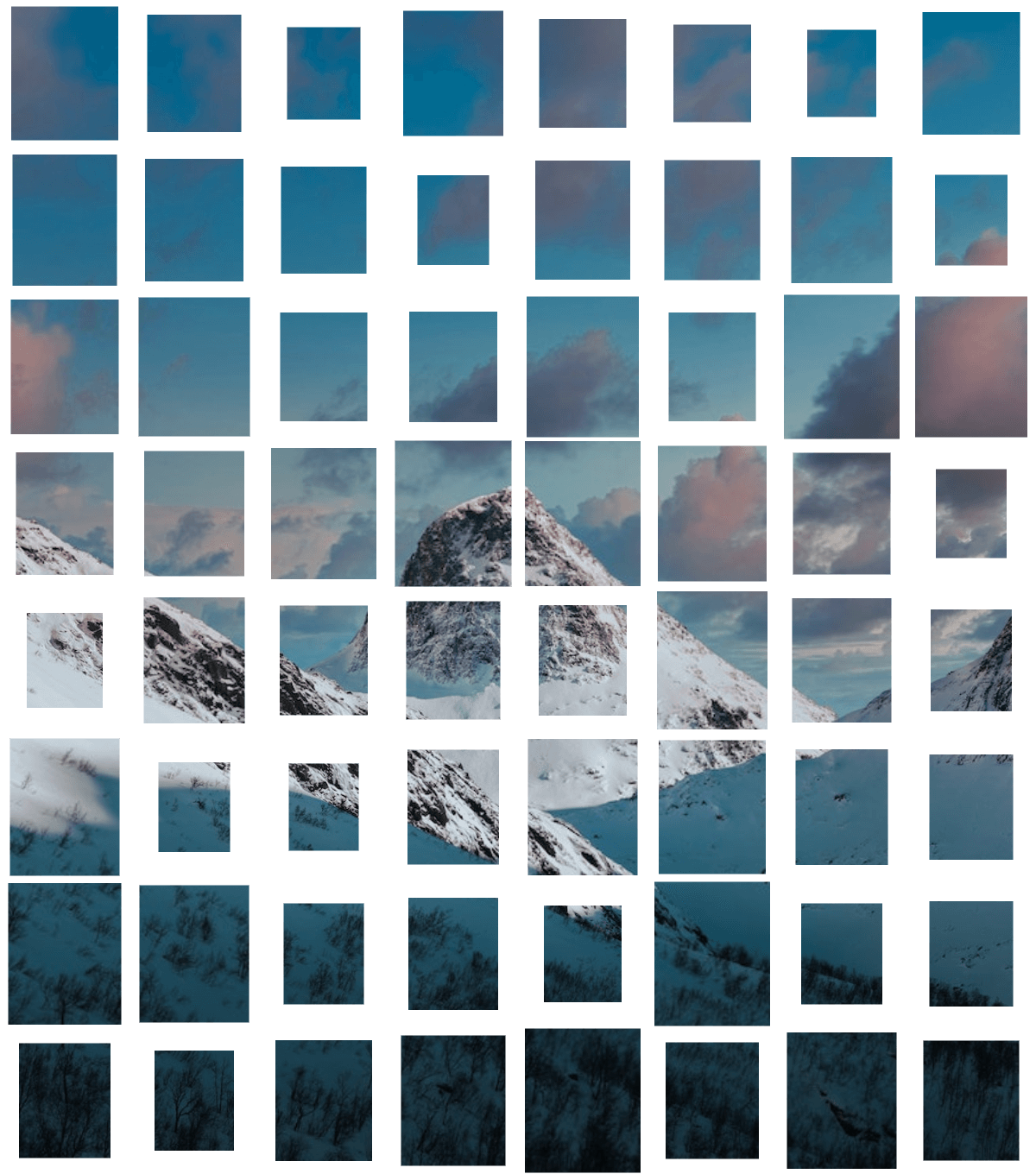
This example transforms a single image of snowy mountains into a puzzle of 64 pieces. It arranges the pieces neatly following a rectangular grid and spreads them apart by a distance of 80 pixels. Then, it randomly scales selected pieces by a random factor, creating a unique composition. (Source: Pexels.)
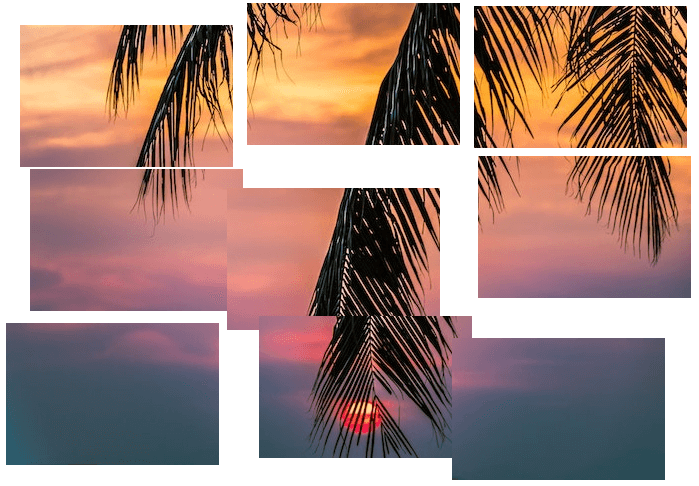
In this example, we allow image pieces to overlap each other. To achieve this, we set a negative minimum distance equal to -30. This means that any piece can overlap on top or below another piece by a distance of up to 30 pixels. The positions of all the pieces are randomly generated each time the button is clicked, resulting in a completely new composition every time. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!