Free online watermark to image adder. Just drag and drop your image here and it will automatically get a watermark. You can embed any information into a watermark, as well as adjust its size and color, and place it in any position. Created by engineers from team Browserling.
Free online watermark to image adder. Just drag and drop your image here and it will automatically get a watermark. You can embed any information into a watermark, as well as adjust its size and color, and place it in any position. Created by engineers from team Browserling.

This tool embeds watermarks into any images. Watermarks serve as recognizable overlays, often used to protect the integrity and ownership of images, documents, and creative content. Photographers and visual artists often use watermarks to mark their images with their logo, name, or copyright information. This helps them showcase their work and also protect it from unauthorized use. Content creators, companies, brands, document owners, educators, and researchers also frequently use watermarks. This tool allows you to customize your watermarks according to your specific needs, providing reliable protection to your images. You can place any important information into the watermark by typing it in the options. Depending on whether you want to draw attention to the watermark or not, you can choose any vibrant or neutral color for it. You can also make the watermark semi-transparent to let content show through (to do this, use the transparency slider in the attached palette). Additionally, you can specify a transparent, semi-transparent, or opaque background around your watermark. You can adjust font size, line height, and font to achieve the desired aesthetic. The font can be chosen from a list of predefined fonts or even imported from a URL. Moreover, you can make the watermark bold or italic. You can precisely position the watermark by specifying the left and top positions, as well as its width and height. You can also adjust the position directly in the preview by moving the resizers with your mouse. The information inside the watermark can be aligned to the left, center, or right. Finally, images with watermarks can be saved in various formats, including PNG, JPEG, and WebP. Image-abulous!
This tool embeds watermarks into any images. Watermarks serve as recognizable overlays, often used to protect the integrity and ownership of images, documents, and creative content. Photographers and visual artists often use watermarks to mark their images with their logo, name, or copyright information. This helps them showcase their work and also protect it from unauthorized use. Content creators, companies, brands, document owners, educators, and researchers also frequently use watermarks. This tool allows you to customize your watermarks according to your specific needs, providing reliable protection to your images. You can place any important information into the watermark by typing it in the options. Depending on whether you want to draw attention to the watermark or not, you can choose any vibrant or neutral color for it. You can also make the watermark semi-transparent to let content show through (to do this, use the transparency slider in the attached palette). Additionally, you can specify a transparent, semi-transparent, or opaque background around your watermark. You can adjust font size, line height, and font to achieve the desired aesthetic. The font can be chosen from a list of predefined fonts or even imported from a URL. Moreover, you can make the watermark bold or italic. You can precisely position the watermark by specifying the left and top positions, as well as its width and height. You can also adjust the position directly in the preview by moving the resizers with your mouse. The information inside the watermark can be aligned to the left, center, or right. Finally, images with watermarks can be saved in various formats, including PNG, JPEG, and WebP. Image-abulous!
In this example, we utilize the watermarking program to append contact information to an image in our portfolio. We add the photographer's name with a copyright symbol to the lower-right corner, employing white Impact font. Consequently, prospective clients encountering this artwork will be informed on how to get in touch with the author for inquiries and orders. (Source: Pexels.)
In this example, the owner of a small farm adds their brand name to an image of fruits and vegetables grown on their farm. This enables the farmer to advertise their farm and authenticate the quality of these products. For the watermark, they utilize a monospace font in black color on a green semi-transparent background with a white shadow. (Source: Pexels.)
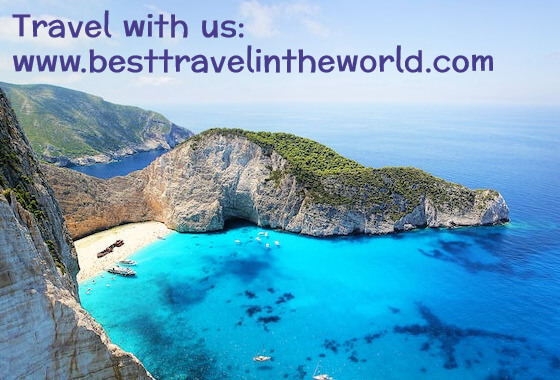
In this example, an employee of a travel company adds a watermark to one of their travel photos. The watermark includes the address of the website where this particular trip can be booked, which helps drive traffic to the site. The watermark is in a dark-slate-blue color with no background using a custom Google font called Preahvihear. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!