Free online image skewer. Just drag and drop your image here and it will automatically be skewed to any angle. You can skew the image vertically or horizontally and add a background fill if needed. Created by engineers from team Browserling.
Free online image skewer. Just drag and drop your image here and it will automatically be skewed to any angle. You can skew the image vertically or horizontally and add a background fill if needed. Created by engineers from team Browserling.

This tool skews an image in a specific direction, changing its perspective. It achieves this by shifting pixels either horizontally or vertically. For example, if the horizontal skew mode is selected, the program fixes the bottom (or top) edge of the image and then shifts each line of pixels above (or below) by a certain amount. Vertical skew is created in a similar way. The angle of skew can be specified in the options using a value in degrees. For example, a horizontal skew of 15 degrees will cause the right and left sides of the image to be skewed 15 degrees to the right, and a vertical skew of 20 degrees will cause the bottom and top of the image to point up at an angle of 20 degrees. To skew the image in the opposite direction (left or down), simply replace the positive values with negative values (i.e. -15 and -20). Optionally, you can add a background fill color to the skewed image (default is transparent). The resulting skewed image can be downloaded in one of three formats: PNG or WebP if the background is transparent or opaque, or JPEG if the background is opaque. Image-abulous!
This tool skews an image in a specific direction, changing its perspective. It achieves this by shifting pixels either horizontally or vertically. For example, if the horizontal skew mode is selected, the program fixes the bottom (or top) edge of the image and then shifts each line of pixels above (or below) by a certain amount. Vertical skew is created in a similar way. The angle of skew can be specified in the options using a value in degrees. For example, a horizontal skew of 15 degrees will cause the right and left sides of the image to be skewed 15 degrees to the right, and a vertical skew of 20 degrees will cause the bottom and top of the image to point up at an angle of 20 degrees. To skew the image in the opposite direction (left or down), simply replace the positive values with negative values (i.e. -15 and -20). Optionally, you can add a background fill color to the skewed image (default is transparent). The resulting skewed image can be downloaded in one of three formats: PNG or WebP if the background is transparent or opaque, or JPEG if the background is opaque. Image-abulous!
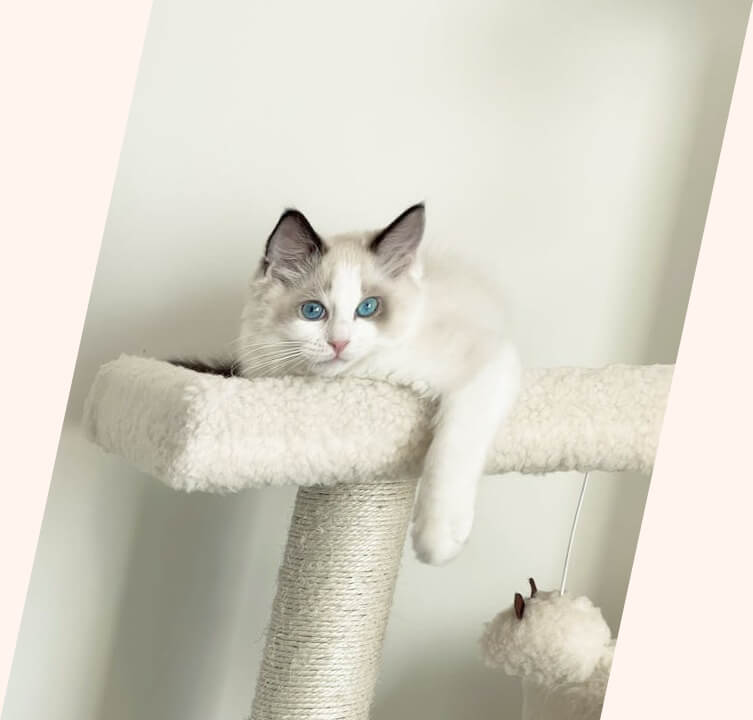
This example skews an image of a white cat with blue eyes horizontally at a 12-degree angle. Since the angle is positive, the pixels are shifted to the right. The program fills in the top and bottom corners with the color seashell to cover up the missing pixels. (Source: Pexels.)
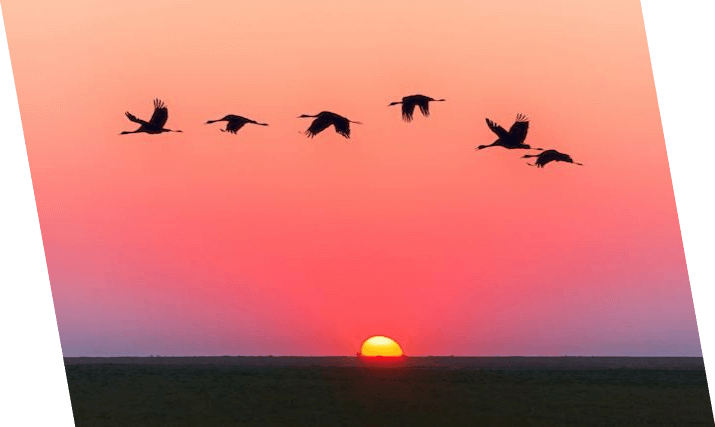
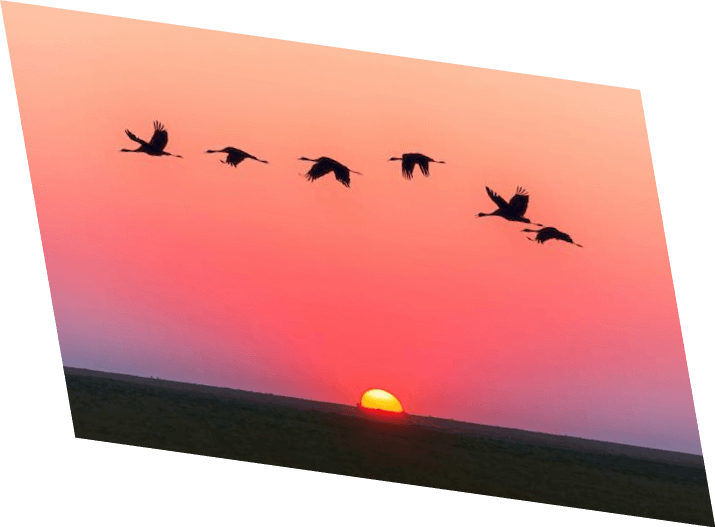
In this example, we add a vertical skew to an image that already has a horizontal skew. The input image is skewed to the left. We now add a vertical skew with a negative angle, resulting in the left side of the image being shifted up. (Source: Pexels.)
This example adds a skew to an image of a bonsai tree with a transparent background. It shifts all non-transparent pixels to the left to get a horizontal skew of -20 degrees. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!