Free online WebP image format identifier. Just drag and drop your image here and it will be automatically checked for compliance with the WebP format. The tool examines the image properties to confirm whether it's a WebP image, while a red or green banner notifies the results of the checks. Created by engineers from team Browserling.
Free online WebP image format identifier. Just drag and drop your image here and it will be automatically checked for compliance with the WebP format. The tool examines the image properties to confirm whether it's a WebP image, while a red or green banner notifies the results of the checks. Created by engineers from team Browserling.

This tool examines image properties to confirm whether it's a WebP image. The WebP format offers superior compression and performance, making it highly beneficial for website usage. To ensure that your image is actually in WebP format, you can utilize this program. All you need to do is input the image, and the output will immediately display a green or red notification stating either "The input image is a WebP file" or "The input image is not a WebP file". In the case of a red notification, you can also find out the actual image format and convert the image to WebP format by visiting JPG to WebP, PNG to WebP, GIF to WebP, or BMP to WebP pages. Image-abulous!
This tool examines image properties to confirm whether it's a WebP image. The WebP format offers superior compression and performance, making it highly beneficial for website usage. To ensure that your image is actually in WebP format, you can utilize this program. All you need to do is input the image, and the output will immediately display a green or red notification stating either "The input image is a WebP file" or "The input image is not a WebP file". In the case of a red notification, you can also find out the actual image format and convert the image to WebP format by visiting JPG to WebP, PNG to WebP, GIF to WebP, or BMP to WebP pages. Image-abulous!
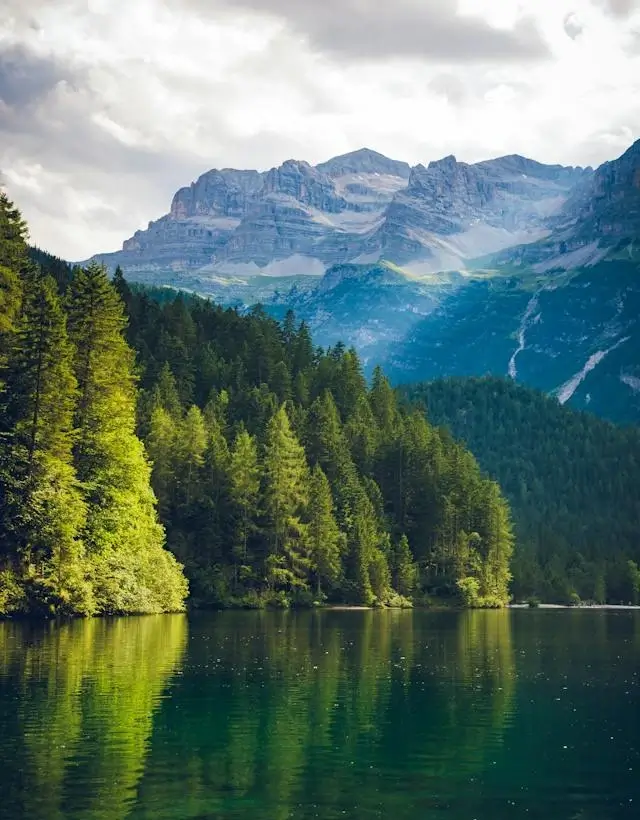
In this example, we check the format of an image to see if it is WebP. We want to use this image as a background on our website, so it is important that it is in WebP format for faster loading times. We run the check on the image and get a green notification, which confirms that the image is in WebP format. (Source: Pexels.)
In this example, we upload an image of a lavender bouquet in a pot with a transparent background to check if it is in WebP format. Even though WebP format supports transparency, it is not a guarantee that the image is in WebP format. As a result, we get a red notification that the image is not in WebP format but is instead in PNG format. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!