Free online image to web-safe colors converter. Just drag and drop your image here and it will automatically get redrawn only in web-safe colors. In the options, you can choose one of the web-safe color palettes or switch to other well-known color palettes such as HTML and CSS colors. Created by engineers from team Browserling.
Free online image to web-safe colors converter. Just drag and drop your image here and it will automatically get redrawn only in web-safe colors. In the options, you can choose one of the web-safe color palettes or switch to other well-known color palettes such as HTML and CSS colors. Created by engineers from team Browserling.

This tool converts images to web-safe colors. It takes any image as the input and returns a new image that's re-colored using a web-safe color palette. The web-safe colors consist of 216 shades that are universally supported by all web browsers and older computers. An image that uses only web-safe colors is consistently displayed across different devices (older and newer) and browsers without dithering. In addition to web-safe colors, the program can also utilize other well-known color palettes. Among these are the Basic HTML Colors, which include 16 colors formed by varying percentages of red, green, and blue light. Next is the Extended HTML Colors, offering a wider range of 140 distinct colors with recognizable names, such as DeepPink, Firebrick, Tomato, Gold, Sienna, Purple, Navy, Turquoise, Olive, Beige, Silver, and others. The CSS Colors palette consists of 141 colors and is nearly identical to Extended HTML Colors, with the only difference being the inclusion of the color RebeccaPurple (which has the RGB code RGB(102, 51, 153)). The RebeccaPurple color is only present in the CSS palette. The Safest Web Colors palette is a limited set of 22 shades carefully selected from the 216 web-safe colors, ensuring reliable display on 16-bit computer monitors. Finally, there are eight more image palettes consisting of various shades of gray. Each of these palettes has a specific number of tones. The 256-shade grayscale palette is the most versatile and includes all possible gray tones, followed by progressively sparser palettes with 128, 64, 32, 16, 8, 4, and 2 gray colors. To convert an image into one of these color palettes, the program offers two color reduction algorithms. The "Closest Color Distance" algorithm is the faster of the two and uses the Euclidean distance method to determine the closest color in the chosen palette for each pixel in the image. It calculates the difference between the RGB values of the original pixel and the available palette colors, selecting the color with the smallest metric distance. The "Closest Perceived Color" algorithm, on the other hand, is slower but more accurate. It utilizes the delta-E (ΔE) distance method, accounting for differences in color perception of the human eye. This method ensures that the converted image closely matches the original in terms of how colors are perceived. You can observe the difference in the output image produced by these two algorithms by switching between them in the options. Additionally, the resulting web-safe image can be downloaded in PNG, JPEG, or WebP formats. Image-abulous!
This tool converts images to web-safe colors. It takes any image as the input and returns a new image that's re-colored using a web-safe color palette. The web-safe colors consist of 216 shades that are universally supported by all web browsers and older computers. An image that uses only web-safe colors is consistently displayed across different devices (older and newer) and browsers without dithering. In addition to web-safe colors, the program can also utilize other well-known color palettes. Among these are the Basic HTML Colors, which include 16 colors formed by varying percentages of red, green, and blue light. Next is the Extended HTML Colors, offering a wider range of 140 distinct colors with recognizable names, such as DeepPink, Firebrick, Tomato, Gold, Sienna, Purple, Navy, Turquoise, Olive, Beige, Silver, and others. The CSS Colors palette consists of 141 colors and is nearly identical to Extended HTML Colors, with the only difference being the inclusion of the color RebeccaPurple (which has the RGB code RGB(102, 51, 153)). The RebeccaPurple color is only present in the CSS palette. The Safest Web Colors palette is a limited set of 22 shades carefully selected from the 216 web-safe colors, ensuring reliable display on 16-bit computer monitors. Finally, there are eight more image palettes consisting of various shades of gray. Each of these palettes has a specific number of tones. The 256-shade grayscale palette is the most versatile and includes all possible gray tones, followed by progressively sparser palettes with 128, 64, 32, 16, 8, 4, and 2 gray colors. To convert an image into one of these color palettes, the program offers two color reduction algorithms. The "Closest Color Distance" algorithm is the faster of the two and uses the Euclidean distance method to determine the closest color in the chosen palette for each pixel in the image. It calculates the difference between the RGB values of the original pixel and the available palette colors, selecting the color with the smallest metric distance. The "Closest Perceived Color" algorithm, on the other hand, is slower but more accurate. It utilizes the delta-E (ΔE) distance method, accounting for differences in color perception of the human eye. This method ensures that the converted image closely matches the original in terms of how colors are perceived. You can observe the difference in the output image produced by these two algorithms by switching between them in the options. Additionally, the resulting web-safe image can be downloaded in PNG, JPEG, or WebP formats. Image-abulous!
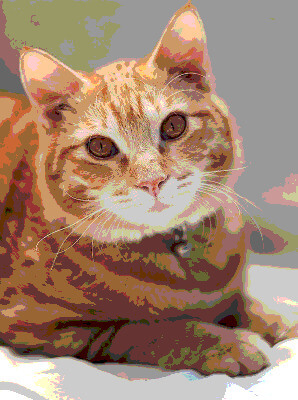
In this example, we convert a regular image of a ginger cat with a collar into an image that uses web-safe colors. The web-safe color palette consists of 216 shades that can be safely used even on older displays, devices, and browsers. The image itself, due to the substantial reduction in colors, becomes dappled and simplified. (Source: Pexels.)
This example redraws an image of a sailboat using the Basic HTML Colors palette, which consists of only 16 color tones. These color tones include White, Silver, Gray, Black, Red, Maroon, Yellow, Olive, Lime, Green, Aqua, Teal, Blue, Navy, Fuchsia, and Purple. It utilizes the Closest Color Distance conversion method and as a result, produces a highly pixelated and schematic image. (Source: Pexels.)
In this example, we use the Extended HTML color set consisting of 140 colors. Each color in this set has a name and is supported by all browsers. After the conversion, we obtain an abstract version of the image with artifacts, depicting cups and bread in a basket. (Source: Pexels.)
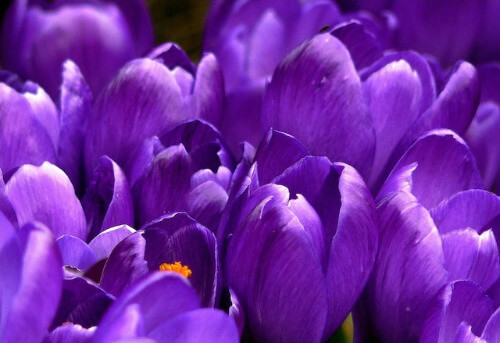
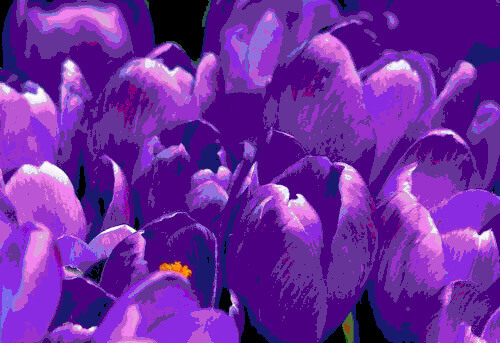
In this example, we switch the image to the CSS Colors palette. This color palette has just one additional color compared to the Extended HTML Colors, and this color is called "RebeccaPurple". The crocus flowers in the image use many pixels of the RebeccaPurple color and to visually see the difference between pixels of this color, you can switch between the CSS palette mode and the Extended HTML palette mode. (Source: Pexels.)
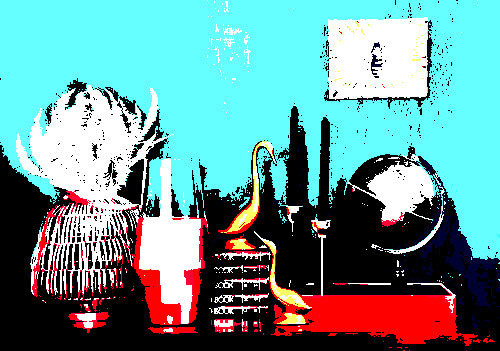
This example utilizes the Safest Web Colors palette to display an image of home decor. The Safest Web Colors palette consists of 22 shades that can be most reliably displayed on 8-bit and 16-bit computer displays. It also applies the Closest Perceived Color conversion algorithm, providing a visually more appealing result as compared to the Closest Distance conversion algorithm. (Source: Pexels.)
In this example, we transform a multicolored image of a white flower in someone's hand into a grayscale image with a limited 8-color palette. Such a restriction on the color palette results in significant quantization of the image and the loss of most details. For example, the boat in the background becomes unrecognizable when there are less than 64 shades of gray tones present in the image. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!