Free online image palette finder. Just drag and drop your image here and it will automatically turn into a palette of its colors. You can generate palettes of any size, find approximate or exact colors, and define their names and percentage of use. Created by engineers from team Browserling.
Free online image palette finder. Just drag and drop your image here and it will automatically turn into a palette of its colors. You can generate palettes of any size, find approximate or exact colors, and define their names and percentage of use. Created by engineers from team Browserling.

This tool extracts a color palette from images. The program employs an image analysis algorithm to identify the most predominant colors in the uploaded image. The tool can be used in various fields such as web design, graphic design, modeling, art, fashion, and many others. It simplifies the process of identifying key image colors and expedites the color selection process for creating harmonious compositions. In the palette size option, you can specify the desired number of colors in the output. The palette can consist of approximate colors, giving a general representation of the image's color composition. Alternatively, the palette can include only accurate colors, with the most frequently used hues at the top and less used tones at the bottom. The program also has the capability to display the name and usage percentage for each color. For the color name, you can choose an approximate CSS-like name, an exact hex code, or an exact rgba code (the "a" parameter is provided only if the color's transparency is less than 1). Additionally, the selected color name can be viewed in the options in text format, enabling quick copying of colors for use in projects. Image-abulous!
This tool extracts a color palette from images. The program employs an image analysis algorithm to identify the most predominant colors in the uploaded image. The tool can be used in various fields such as web design, graphic design, modeling, art, fashion, and many others. It simplifies the process of identifying key image colors and expedites the color selection process for creating harmonious compositions. In the palette size option, you can specify the desired number of colors in the output. The palette can consist of approximate colors, giving a general representation of the image's color composition. Alternatively, the palette can include only accurate colors, with the most frequently used hues at the top and less used tones at the bottom. The program also has the capability to display the name and usage percentage for each color. For the color name, you can choose an approximate CSS-like name, an exact hex code, or an exact rgba code (the "a" parameter is provided only if the color's transparency is less than 1). Additionally, the selected color name can be viewed in the options in text format, enabling quick copying of colors for use in projects. Image-abulous!
In this example, we extract eight primary colors from the image and present them as a color palette image. These colors are not entirely precise values, as each pixel in the image can vary slightly in shade from the others. Thus, a single image can consist of hundreds of thousands of distinct colors, and we select only 8 main shades from this huge palette. (Source: Pexels.)
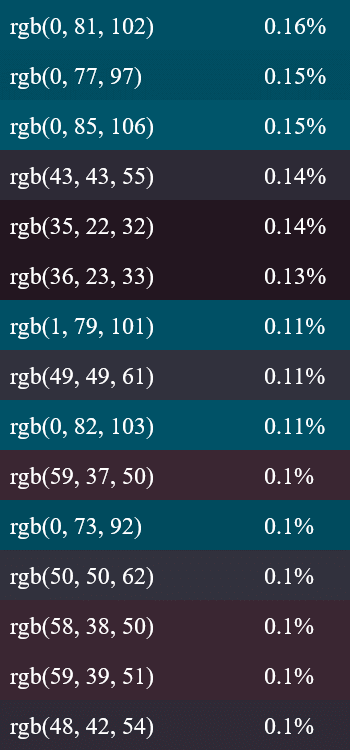
In this example, we identify 15 precise shades from the image that appear most frequently. These colors are completely accurate; for instance, the first shade, rgb(0, 81, 102), is present in 0.16% of the image's pixels, the second shade, rgb(0, 77, 97), is found in 0.15% of pixels, and so on. We print both the color name and its percentage on the output palette image as well as in text format in the options. (Source: Pexels.)
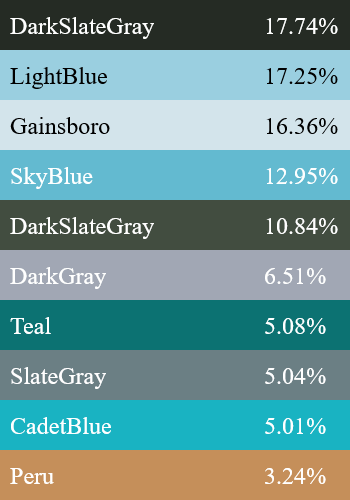
In this example, we create a color palette for an image depicting a captivating lake nestled among mountains. We use the mode that generates average tones from the image, we extract information about the ten main shades that represent the landscape's elements: the water, trees, mountains, and sky. For each color, we display its closest corresponding color name in text format. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!