Free online transparent image maker. Just drag and drop your image here and it will automatically get a transparent background. You can choose which color and tones of the image to turn into a transparent color, as well as adjust the edges of non-transparent parts of the image and their smoothness. Created by engineers from team Browserling.
Free online transparent image maker. Just drag and drop your image here and it will automatically get a transparent background. You can choose which color and tones of the image to turn into a transparent color, as well as adjust the edges of non-transparent parts of the image and their smoothness. Created by engineers from team Browserling.

This tool removes colors from an image and makes them transparent. You can use the color picker widget in the options to select the color that should become transparent or you can enter the color's name, its hex or RGB code. Alternatively, you can directly click on a color in the input preview to make it transparent. After selecting the color, you can fine-tune the transparency threshold value. By default, it is set to 10%, meaning that all visually similar color shades within a 10% range of your selected color will also be removed from the image. For example, if you choose blue as the color and set the threshold value to 5%, then the shades of blue, such as navy blue, azure blue, and admiral blue will also get matched. If you want to remove the background surrounding an object, the "External Pixel Coverage" option will be useful. When this option is selected, the program scans the outer edges of the objects in the image and makes only those pixels transparent that are in contact with the edges of the whole image. After removing the necessary color, there may still be pixels of similar shades on the object's edges. To create a smooth and seamless line along the transparent pixels, you can refine them and make them semi-transparent by using the "Make Edges Smooth" option and specifying a smoothness radius. For your convenience, we have also added an option that shows the transparent regions in a dark color. This option only demonstrates the transparency in the output preview and it does not apply to the downloaded image, which can be in PNG or WebP format. Image-abulous!
This tool removes colors from an image and makes them transparent. You can use the color picker widget in the options to select the color that should become transparent or you can enter the color's name, its hex or RGB code. Alternatively, you can directly click on a color in the input preview to make it transparent. After selecting the color, you can fine-tune the transparency threshold value. By default, it is set to 10%, meaning that all visually similar color shades within a 10% range of your selected color will also be removed from the image. For example, if you choose blue as the color and set the threshold value to 5%, then the shades of blue, such as navy blue, azure blue, and admiral blue will also get matched. If you want to remove the background surrounding an object, the "External Pixel Coverage" option will be useful. When this option is selected, the program scans the outer edges of the objects in the image and makes only those pixels transparent that are in contact with the edges of the whole image. After removing the necessary color, there may still be pixels of similar shades on the object's edges. To create a smooth and seamless line along the transparent pixels, you can refine them and make them semi-transparent by using the "Make Edges Smooth" option and specifying a smoothness radius. For your convenience, we have also added an option that shows the transparent regions in a dark color. This option only demonstrates the transparency in the output preview and it does not apply to the downloaded image, which can be in PNG or WebP format. Image-abulous!
In this example, we convert all the pink background pixels in the image to transparent pixels. As the background uses different shades and tones of pink, we also set the transparency threshold to 15% to match lighter and darker variations of the pink color. (Source: Pexels.)
This example separates the security cameras that are in the foreground of the image from the sky that is in the background. To do this, we enter the sky blue hex code #93baf5 in the transparent color option and set the tone match to 12%. (Source: Pexels.)
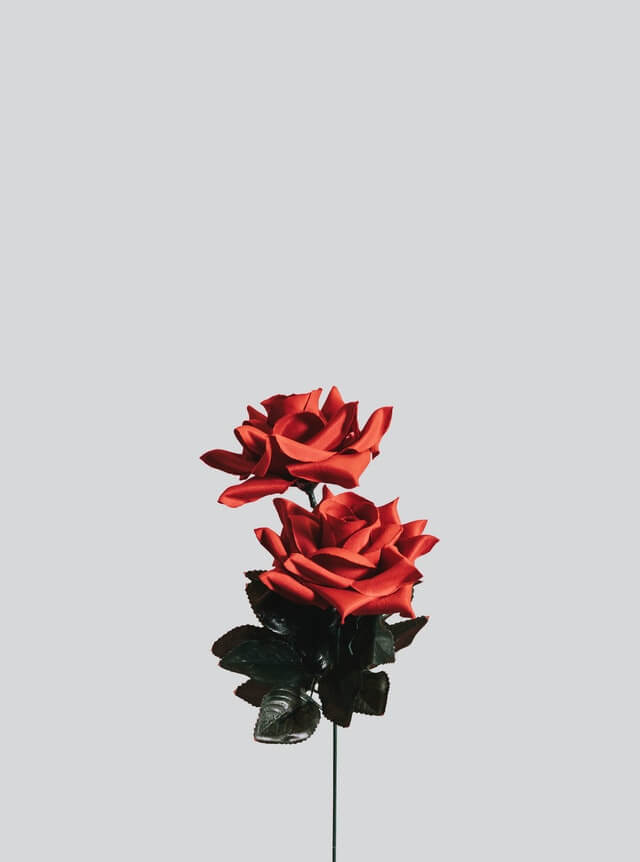
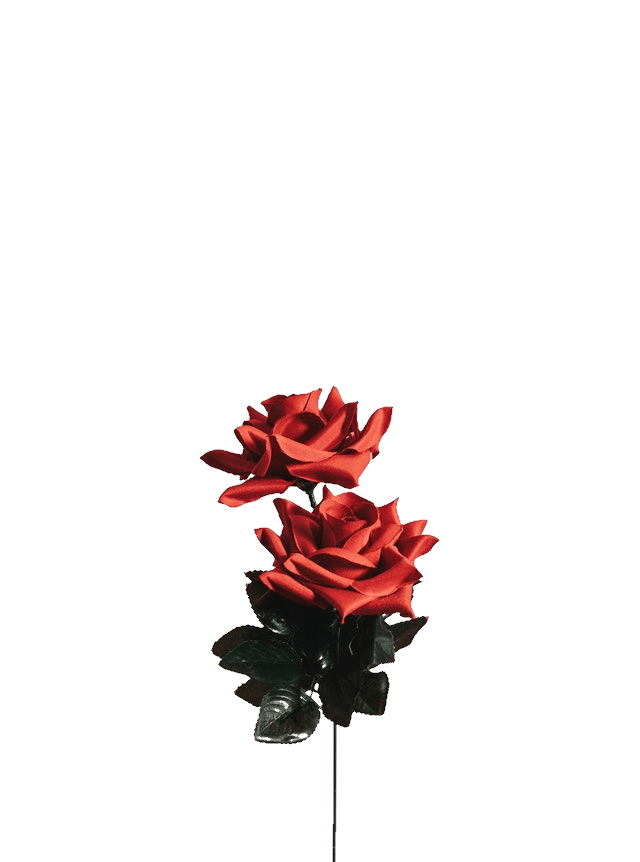
In this example, we extract red roses from the image. This is done by deleting the iron-gray color (#d7d8da) and its close tones from the image. Additionally, we smooth the pixels along the edge of transparency by using the "Make Edges Smooth" option with a radius of 1 pixel. (Source: Pexels.)
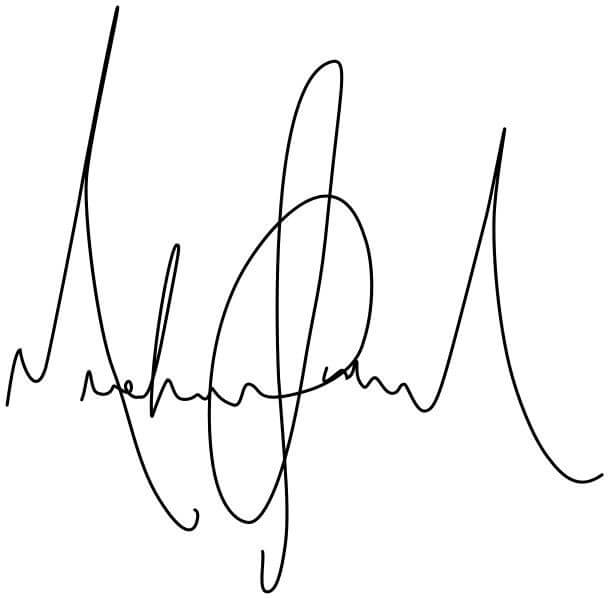
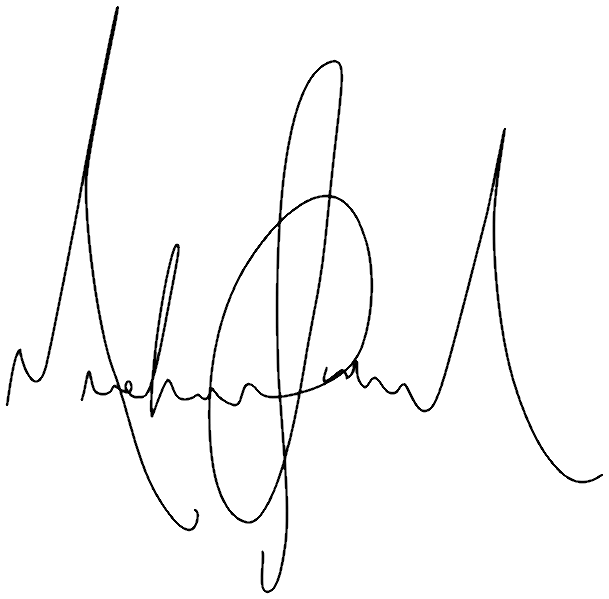
In this example, we upload a scanned image of Michael Jackson's signature on an opaque white background and convert it into a transparent digital signature. We remove all the white pixels that surround the signature by entering the "white" color name in the transparency color option. As the white background may contain some gray pixels (scanning imperfections), we set the color similarity to 15 percent to remove those pixels, too. Additionally, we smooth the thin line of pixels along the edges of the signature to eliminate the noise around the black ink. The output image contains only the black ink and it can now be added as the top layer on any document that needs to be signed. (Source: Wikipedia.)
In this example, we make only the external pixels transparent in the image by using the "External Pixel Coverage" option. This option allows us to remove the outer white-gray pixels of the wall while preserving the same white-gray pixels of the coffee cup and table. We select the color of the wall by simply clicking on the image and add 10% similar shades to the removal. Additionally, we refine the edges of the table by smoothing the edge line by 3 pixels. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!