Free online image to color mosaic converter. Just drag and drop your image here and it will automatically merge its pixels into a colorful mosaic. You can adjust the tile size, add borders with custom colors, and set the spacing between the tiles. Created by engineers from team Browserling.
Free online image to color mosaic converter. Just drag and drop your image here and it will automatically merge its pixels into a colorful mosaic. You can adjust the tile size, add borders with custom colors, and set the spacing between the tiles. Created by engineers from team Browserling.

This tool converts the given image into a mosaic of colorful tiles. It divides the image into squares and fills them with the average color of the pixels in that square. You can specify the size of the mosaic tiles in the options. For example, if you set the tile size to 6, each square will be filled with the average color of 36 pixels (6 pixels wide and 6 pixels high). You can also add a border around each tile by specifying its thickness and color in the options. The tiles can be spaced apart from each other and you can change the grout color between them. Additionally, you can add padding around the mosaic itself. For this option, you can set the padding width and color. Finally, you can choose the output format of the mosaic image and download it as a PNG, JPEG, or WebP file. Image-abulous!
This tool converts the given image into a mosaic of colorful tiles. It divides the image into squares and fills them with the average color of the pixels in that square. You can specify the size of the mosaic tiles in the options. For example, if you set the tile size to 6, each square will be filled with the average color of 36 pixels (6 pixels wide and 6 pixels high). You can also add a border around each tile by specifying its thickness and color in the options. The tiles can be spaced apart from each other and you can change the grout color between them. Additionally, you can add padding around the mosaic itself. For this option, you can set the padding width and color. Finally, you can choose the output format of the mosaic image and download it as a PNG, JPEG, or WebP file. Image-abulous!
This example applies a fine mosaic effect with a tile size of 10 pixels to a portrait of a man wearing sunglasses. The image instantly transforms into a compact mosaic where each tile represents the average color of the original 100 pixels – 10 pixels wide and 10 pixels high. (Source: Pexels.)
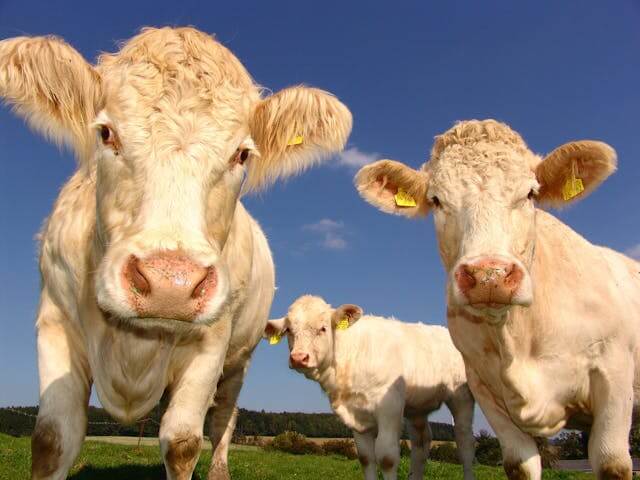
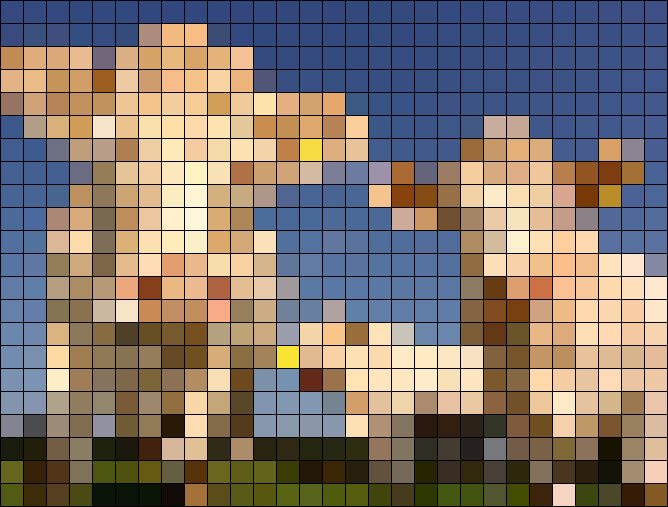
In this example, we convert a photo of three adorable cows into a simplified mosaic made out of square tiles. Each tile is 22 by 22 pixels, with its fill color calculated from the average of 484 pixels within the square. We also outline each tile with a 1-pixel black border to enhance the mosaic's appearance. (Source: Pexels.)
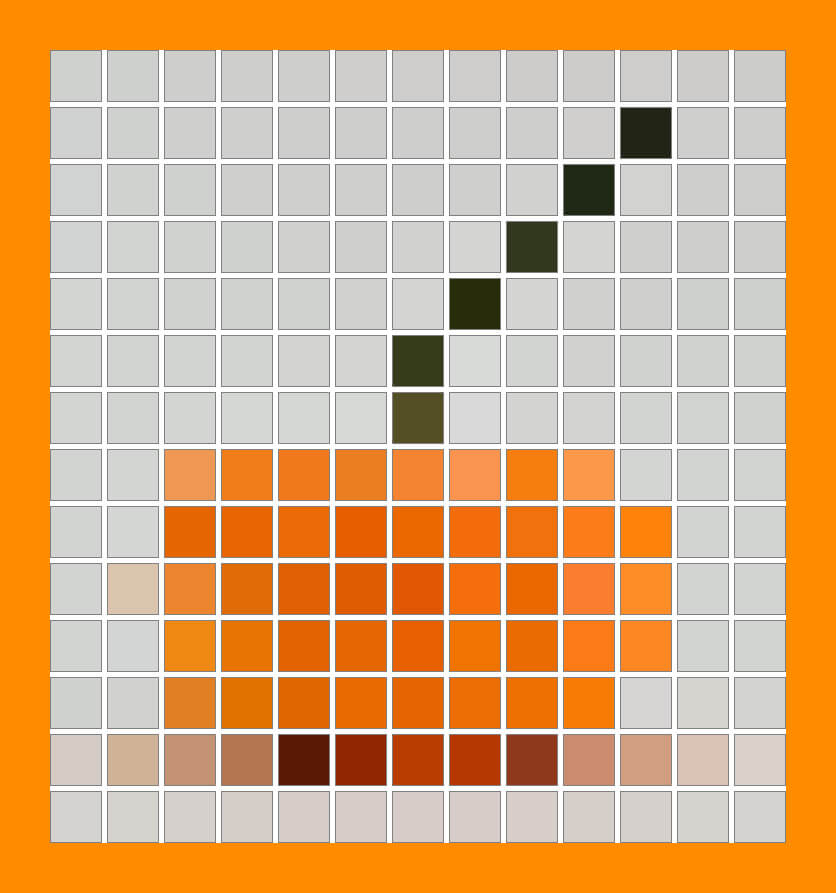
In this example, we generate a color mosaic from an image of a pumpkin using very large tiles sized 50 pixels. Each element of the mosaic contains the average color of 2500 pixels, giving the image a pixelated look. The tiles have a 1-pixel gray border and are spaced 5 pixels apart. The spacing between them is filled with the white color. Additionally, there is a 50-pixel padding around the mosaic, colored in the dark orange color. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!