Free online HSL image channels extractor. Just drag and drop your image here and it will automatically show its hue, saturation, and light channels. You can choose to display one, two, or all three color channels on the output screen and optionally convert them to grayscale. Created by engineers from team Browserling.
Free online HSL image channels extractor. Just drag and drop your image here and it will automatically show its hue, saturation, and light channels. You can choose to display one, two, or all three color channels on the output screen and optionally convert them to grayscale. Created by engineers from team Browserling.

This tool identifies and displays the HSL (Hue, Saturation, Lightness) components of an image. HSL stands for hue, saturation, and lightness, and it's a color model that describes colors based on these three properties. Hue represents the actual color, and it's represented in degrees on a color wheel. For example, 0 degrees corresponds to red, 120 degrees to green, and 240 degrees to blue. Saturation refers to the purity of a color. A color with 100% saturation is fully saturated, while a color with 0% saturation is gray. Lightness indicates the brightness of a color. A color with 100% lightness is white, and a color with 0% lightness is black. When one of these channels is isolated, the image will be displayed with only the channel information. By showing the hue channel, you can view the dominant colors in the image. Displaying the saturation channel allows you to see the intensity of colors in the image. Showing the lightness channel enables you to observe the brightness of the colors in the image. Turning HSL into grayscale tones allows you to view the image in gray tones. Image-abulous!
This tool identifies and displays the HSL (Hue, Saturation, Lightness) components of an image. HSL stands for hue, saturation, and lightness, and it's a color model that describes colors based on these three properties. Hue represents the actual color, and it's represented in degrees on a color wheel. For example, 0 degrees corresponds to red, 120 degrees to green, and 240 degrees to blue. Saturation refers to the purity of a color. A color with 100% saturation is fully saturated, while a color with 0% saturation is gray. Lightness indicates the brightness of a color. A color with 100% lightness is white, and a color with 0% lightness is black. When one of these channels is isolated, the image will be displayed with only the channel information. By showing the hue channel, you can view the dominant colors in the image. Displaying the saturation channel allows you to see the intensity of colors in the image. Showing the lightness channel enables you to observe the brightness of the colors in the image. Turning HSL into grayscale tones allows you to view the image in gray tones. Image-abulous!
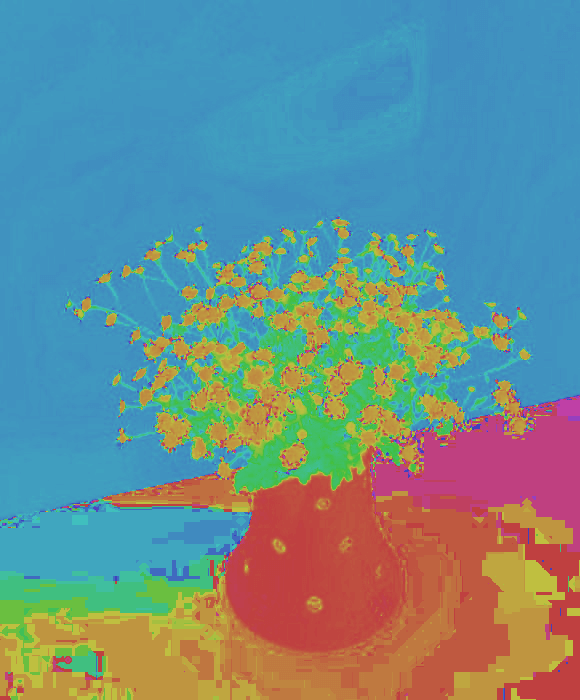
In this example, we isolate the hue component from the image in the HSL color space. The hue channel reveals which specific colors are used to represent all the objects in the image. In particular, it's now easy to see that the daisies use yellow and orange hues, the vase appears in red, the wall is in blue, and the table exhibits warm orange tones in some areas and cool blue tones in others. (Source: Pexels.)
This example shows the saturation and light of the image of two seagulls. The saturation image, indicated by the bright red color, displays well-saturated areas (the beak and the bird's eyes) and uses gray tones to represent unsaturated areas. The brightness image, using shades of white and gray, highlights the light and dark areas of the image. (Source: Pexels.)
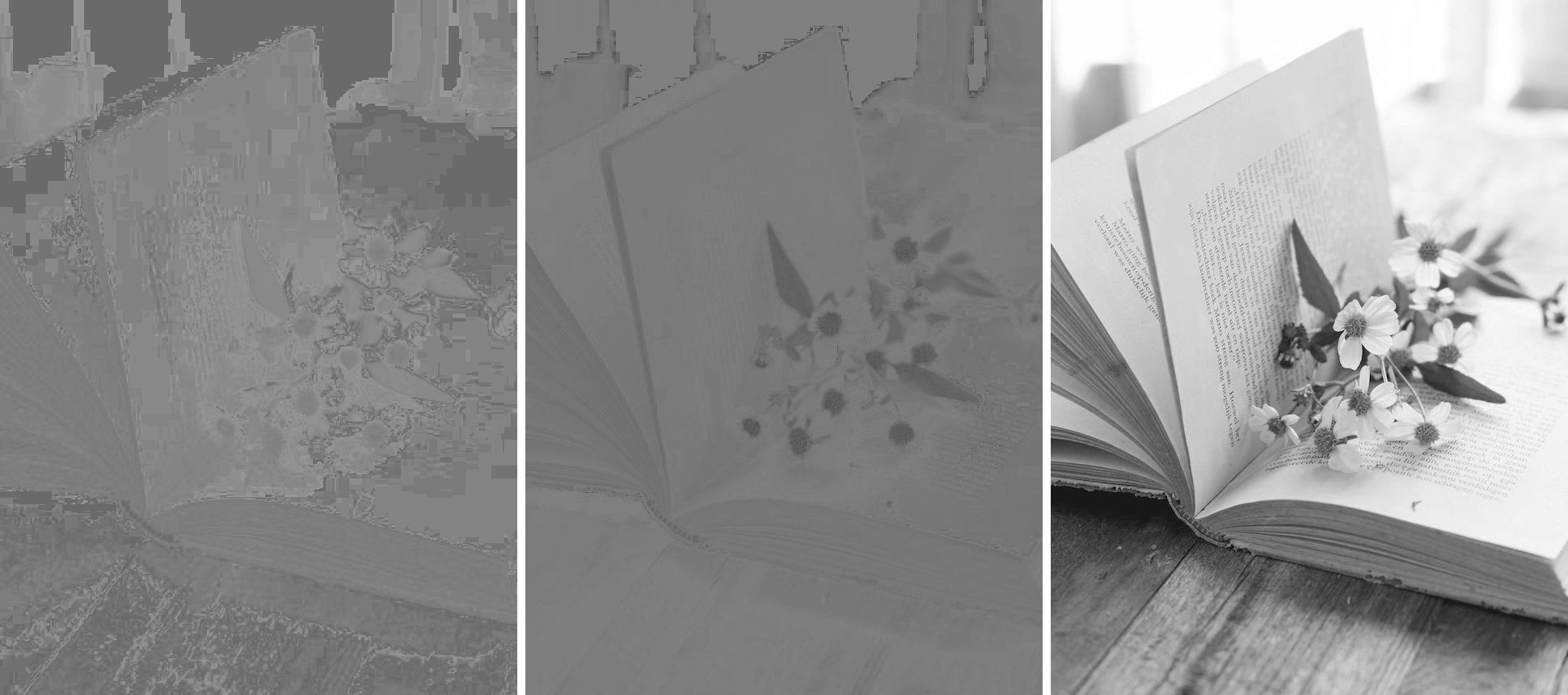
In this example, we separate the hue, saturation, and light channels from an image of book pages decorated with flowers. Then, we convert the resulting channel images into grayscale tones, allowing us to analyze the images based on their light and dark areas. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!