Free online stroke to image adder. Just drag and drop your image here and it will automatically gain an outline for each object on a transparent background. You can customize the outline thickness and choose its color and position. Created by engineers from team Browserling.
Free online stroke to image adder. Just drag and drop your image here and it will automatically gain an outline for each object on a transparent background. You can customize the outline thickness and choose its color and position. Created by engineers from team Browserling.

This tool adds a stroke to an image. It draws a line of any color along all the edges of objects in an image with a transparent background. Adding outlines to objects helps fix damaged edges, enhance the visual appearance of the object, or create a cool and vibrant effect. In the options, you can adjust the thickness of the outline for a thin or bold effect. You can also select the stroke color from a palette or specify the stroke color by name, hexadecimal code, RGB code, or RGBA code (with transparency properties). You can also activate outlining only along the outer edge of objects, ensuring objects with holes aren't filled with outlines inside. For a more natural look, you can smooth the stroke line, making sharp pixels along the edges semi-transparent. Image-abulous!
This tool adds a stroke to an image. It draws a line of any color along all the edges of objects in an image with a transparent background. Adding outlines to objects helps fix damaged edges, enhance the visual appearance of the object, or create a cool and vibrant effect. In the options, you can adjust the thickness of the outline for a thin or bold effect. You can also select the stroke color from a palette or specify the stroke color by name, hexadecimal code, RGB code, or RGBA code (with transparency properties). You can also activate outlining only along the outer edge of objects, ensuring objects with holes aren't filled with outlines inside. For a more natural look, you can smooth the stroke line, making sharp pixels along the edges semi-transparent. Image-abulous!
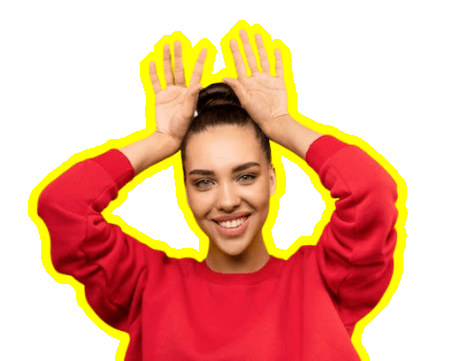
In this example, we add a vibrant outline to an image of a girl on a transparent background. We draw a thick line, 10 pixels wide, in bright yellow. Such a stroke is often used in YouTube channel thumbnails, as it draws attention to the author or the main elements of the upcoming video. (Source: Pexels.)
In this example, we add a delicate stroke around an orange leaf on a transparent background. We use the autumn color "maroon" for the outline and enable the smoothing option to make it blend in with the image as much as possible and look harmonious. (Source: Pexels.)
In this example, we use a stroke to make Isaac Newton's electronic signature bolder. To do this, we choose a stroke color equal to the color of the ink in the signature (black) and add a line 3 pixels wide. We also enable the "Stroke on the Outer Edge" option so that the letters forming holes are not filled with black pixels. (Source: Wikipedia.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!