Free online grayscale image creator. Just drag and drop your color image here and it will be automatically converted to a grayscale image. You can choose between the three most popular grayscale conversion methods or create a custom method by setting the intensities of the red, green, and blue color channels. Created by engineers from team Browserling.
Free online grayscale image creator. Just drag and drop your color image here and it will be automatically converted to a grayscale image. You can choose between the three most popular grayscale conversion methods or create a custom method by setting the intensities of the red, green, and blue color channels. Created by engineers from team Browserling.

This tool converts color images into grayscale images. As you may know, all colors that you see in images are actually made out of just three primary colors – red, green, and blue. By combining various amounts of these three colors together, we get images of all possible colors. These three colors are stored in three separate color channels, called the red color channel, the green color channel, and the blue color channel. To create a grayscale image, the tool removes information about how much color is in each of these channels and leaves only information about the amount of light in these channels. As the information about the amount of color is lost, we obtain a grayscale or a black-and-white image. There are also multiple methods for removing the color information from an image. This tool provides the three most popular grayscale conversion formulas as well as gives you the freedom to create a custom formula. Among the most popular conversion formulas is the "Average Color Values" formula, which takes equal amounts of red, green, and blue channels and calculates their average value as "Red/3 + Green/3 + Blue/3" for the amount of light left in the image. The second method is called the "ITU-R BT.709 Formula" (also known as HDTV formula), which applies different weights to the color channels according to the formula "0.21×Red + 0.72×Green + 0.07×Blue", and the third method, known as the "ITU-R BT.601 Formula" (also known as PAL/NTSC formula) utilizes the formula "0.30×Red + 0.59×Green + 0.11×Blue". If you select the "User-defined Weights" option, then you can also create your own custom conversion formula by manually entering the weights that determine how much light is extracted from each color channel. By default, the maximum number of colors (256) are used in the output grayscale image. However, you can also create an image with fewer shades in this program. By using the "Limit Color Shades" option, you can set an arbitrary color limit. For example, you can make the image consist of only 20, 10, or even just 2 shades of gray. Image-abulous!
This tool converts color images into grayscale images. As you may know, all colors that you see in images are actually made out of just three primary colors – red, green, and blue. By combining various amounts of these three colors together, we get images of all possible colors. These three colors are stored in three separate color channels, called the red color channel, the green color channel, and the blue color channel. To create a grayscale image, the tool removes information about how much color is in each of these channels and leaves only information about the amount of light in these channels. As the information about the amount of color is lost, we obtain a grayscale or a black-and-white image. There are also multiple methods for removing the color information from an image. This tool provides the three most popular grayscale conversion formulas as well as gives you the freedom to create a custom formula. Among the most popular conversion formulas is the "Average Color Values" formula, which takes equal amounts of red, green, and blue channels and calculates their average value as "Red/3 + Green/3 + Blue/3" for the amount of light left in the image. The second method is called the "ITU-R BT.709 Formula" (also known as HDTV formula), which applies different weights to the color channels according to the formula "0.21×Red + 0.72×Green + 0.07×Blue", and the third method, known as the "ITU-R BT.601 Formula" (also known as PAL/NTSC formula) utilizes the formula "0.30×Red + 0.59×Green + 0.11×Blue". If you select the "User-defined Weights" option, then you can also create your own custom conversion formula by manually entering the weights that determine how much light is extracted from each color channel. By default, the maximum number of colors (256) are used in the output grayscale image. However, you can also create an image with fewer shades in this program. By using the "Limit Color Shades" option, you can set an arbitrary color limit. For example, you can make the image consist of only 20, 10, or even just 2 shades of gray. Image-abulous!
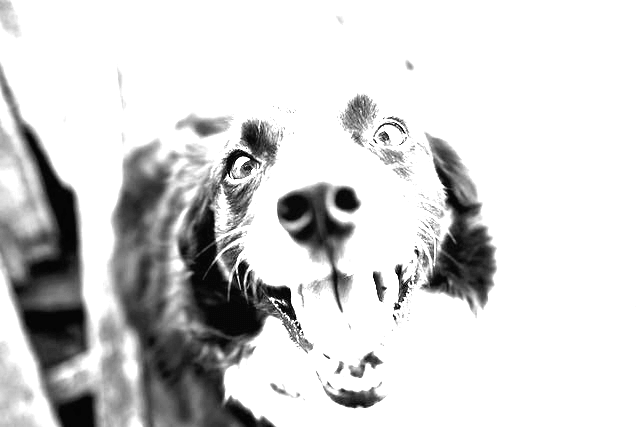
This example grayscales an image of an adorable doggo. To accomplish this task, it utilizes a math formula from the ITU-R BT.709 standard to convert the colors to grayscale tones. (Source: Pexels.)
This example turns the same image of a doggy into its black-and-white version by applying custom grayscale weights to individual color channels. It sets the coefficients for the red, green, and blue channels equal by assigning them the value "1". As a result, the background in the output image becomes barely visible. (Source: Pexels.)
In this example, we create a six-shade grayscale image of a train in snowy mountains. Such a significant reduction of color space creates the effect of an artificially crafted image rather than a real photograph. Even though just six colors are left, the details in the image are still preserved and it's actually quite difficult to immediately see that the color palette was reduced. The six different grays effectively convey the original image's depth and textures, from the electric lines to the snowy patches in the mountainous backdrop. (Source: Pexels.)
In this example, the weights of the red and green color channels are set to zero, while the blue channel's weight is set to one. As a result, the converter discards the red and green channels and extracts the light information from the blue channel only. In the output image, you can see that the red and green channels are now black because they contain no light information but the blue channel is white because all the light is in it.
This example generates a grayscale image with a limited color palette. Instead of the standard 256 shades, it uses only 12 and applies the average color conversion algorithm, where one-third of each color is mixed together to form a gray tone. In the input image, we see a vivid red gerbera daisy held by a hand against a light blue background. The flower's petals are rich in color, displaying various shades of red and pink. In the output image, each gray tone becomes distinctly visible as there are only twelve distinct shades of gray left. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!