Free online image color remover. Just drag and drop your image here and it will automatically eliminate the specified color. You can click on the color you want to remove in the input preview or specify it in the options. By adjusting the color threshold, you can remove more similar shades, and by smoothing the edges of the removed area, you can achieve a better final result. Created by engineers from team Browserling.
Free online image color remover. Just drag and drop your image here and it will automatically eliminate the specified color. You can click on the color you want to remove in the input preview or specify it in the options. By adjusting the color threshold, you can remove more similar shades, and by smoothing the edges of the removed area, you can achieve a better final result. Created by engineers from team Browserling.

This tool removes any color area in an image based on the specified color. For example, if you specify the blue color of the sky, the program will remove the sky area from the image, and if you specify the golden color of the sand, the program will remove the desert area from the image. If you do not know the exact shade of color you want to remove, you can simply click on that color in the input preview. If the tool does not cover all the shades you need, you can increase the number of deleted shades by adjusting the color threshold percentage in the options. By default, the selected color on the image is converted to transparent pixels on the output, but you can also convert it to black, white, or any other color. If the tool left a few color pixels on the edges of the deleted area, you can smooth them out using the color pixel smoothing option and specifying the desired smoothing radius. The result of color removal is best viewed in black-and-white preview mode. It does not affect the downloaded image, but only shows the deleted areas in black and the unchanged areas in white in the online window. Image-abulous!
This tool removes any color area in an image based on the specified color. For example, if you specify the blue color of the sky, the program will remove the sky area from the image, and if you specify the golden color of the sand, the program will remove the desert area from the image. If you do not know the exact shade of color you want to remove, you can simply click on that color in the input preview. If the tool does not cover all the shades you need, you can increase the number of deleted shades by adjusting the color threshold percentage in the options. By default, the selected color on the image is converted to transparent pixels on the output, but you can also convert it to black, white, or any other color. If the tool left a few color pixels on the edges of the deleted area, you can smooth them out using the color pixel smoothing option and specifying the desired smoothing radius. The result of color removal is best viewed in black-and-white preview mode. It does not affect the downloaded image, but only shows the deleted areas in black and the unchanged areas in white in the online window. Image-abulous!
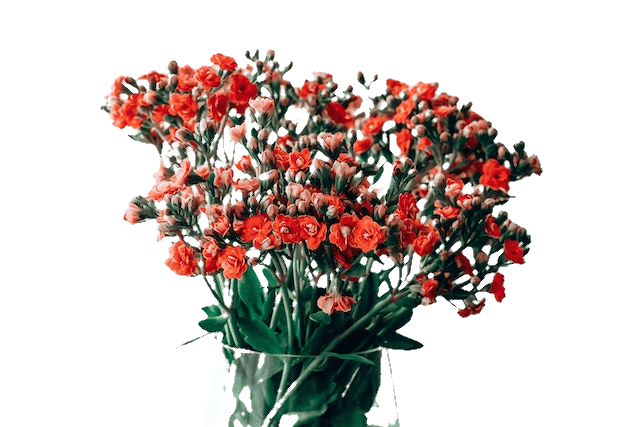
This example removes the light blue color that makes up the background of an image with flowers in a vase. Using a color threshold percentage of 10%, the tool removes not only the selected color, but also some similar shades. The edge smoothing option makes pixels along the 2-pixel border semi-transparent, which helps to create a smoother transition between the removed background and other pixels. (Source: Pexels.)
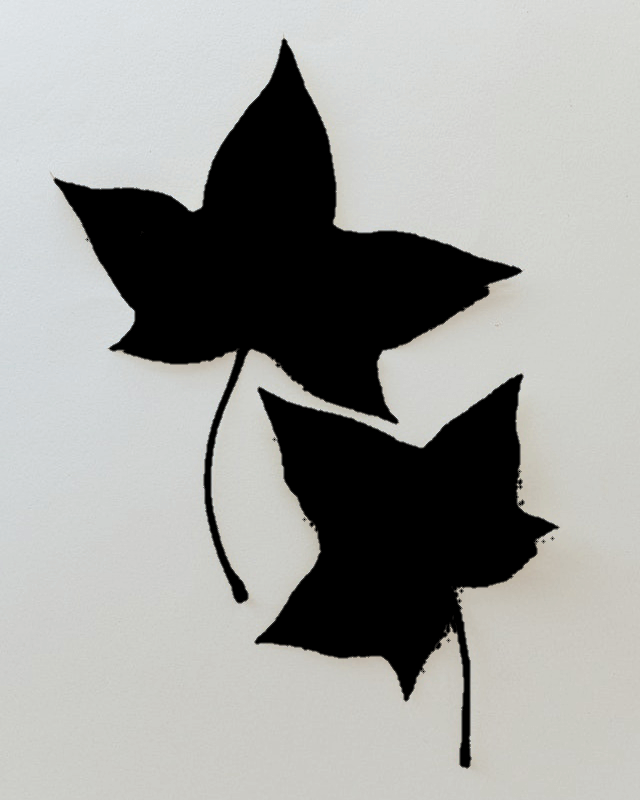
In this example, we remove all yellow-orange shades from two maple leaves, turning them into two black silhouettes. We use a large threshold of 40%, which allows us to remove a wider range of shades. We also activate smoothing with a radius of 2 pixels, which helps to get rid of yellow-orange pixels on the edges of the leaves. (Source: Pexels.)
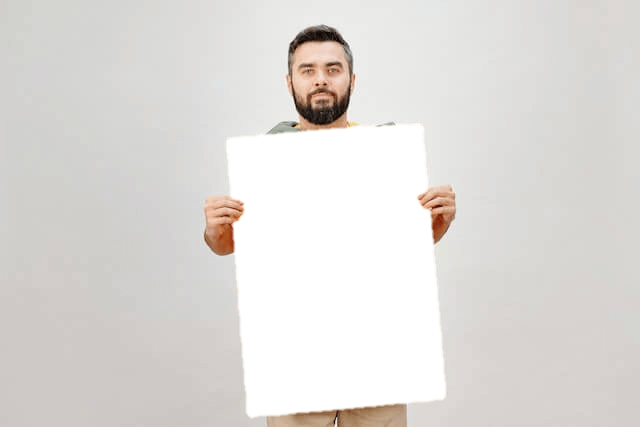
This example removes the yellow region from the parchment that a person is holding. It turns the selected area into a white canvas, on which any ads can now be applied. It uses a color threshold percentage of 12%, which allows us to remove not only the yellow color, but also some similar shades, and it also uses a smoothing radius of 3 pixels. (Source: Pexels.)
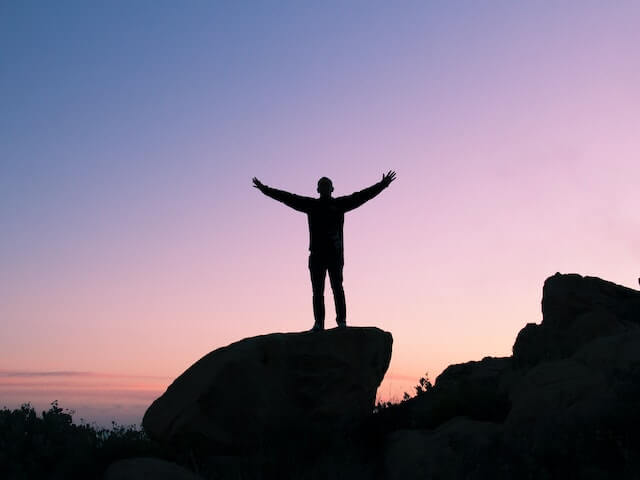
In this example, we remove the black color from the image. The black tone in the input image forms the silhouette of a person on the rocks. As soon as we click on this area in the input preview, it immediately turns into a transparent area. To fine-tune the black areas optimally, we use a color threshold of 35% and edge smoothing with a radius of 1 pixel. (Source: Pexels.)
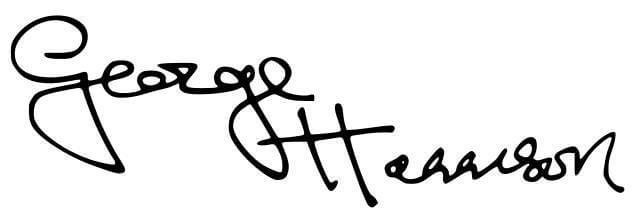
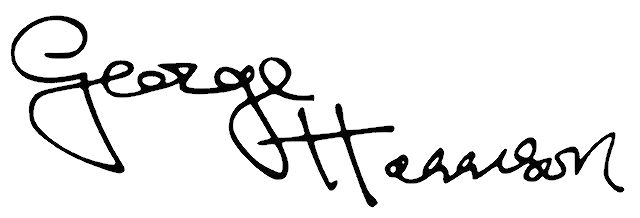
In this example, we are removing the white color from the image, thereby creating a transparent digital signature. The white color in the input serves as the canvas for George Harrison's black signature. After we have removed it, the signature on a transparent background can be used for overlaying onto any documents or images. (Source: Wikipedia.)
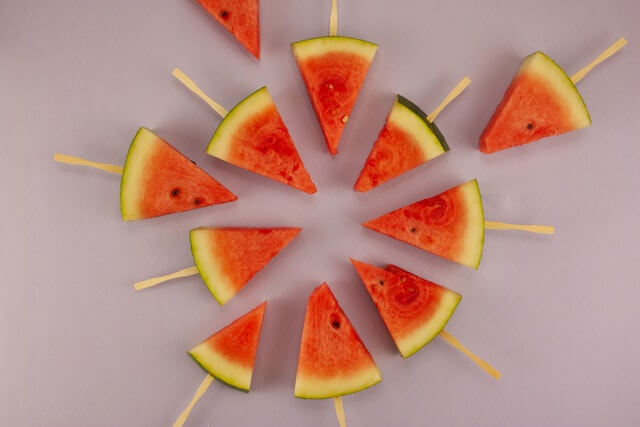
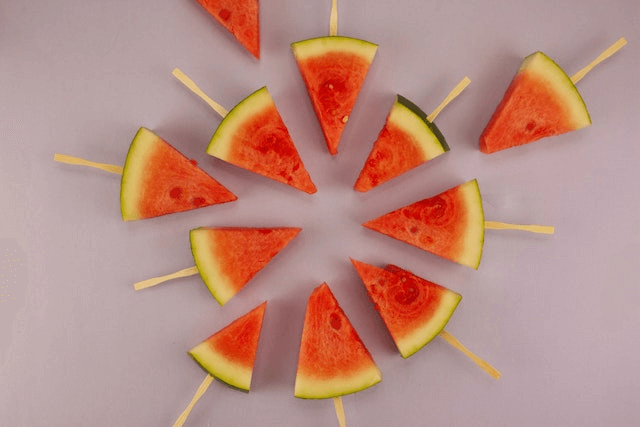
In this example, we use a program to remove a specific color from an image in order to eliminate the seeds from the watermelon in the image. To do this, we click on one of these seeds in the input preview and set red as the color to replace it with. This way, the black seeds blend with the overall color of the watermelon, creating the appearance of a seedless watermelon. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!