Free online image pixel sorter. Just drag and drop your image here, and the tool will automatically rearrange its pixels based on your selected sorting criteria. You can customize the pixel block size, sorting method (sort by lightness, darkness, rainbow spectrum, color saturation, temperature, transparency, or random), and sorting order (ascending or descending). Created by engineers from team Browserling.
Free online image pixel sorter. Just drag and drop your image here, and the tool will automatically rearrange its pixels based on your selected sorting criteria. You can customize the pixel block size, sorting method (sort by lightness, darkness, rainbow spectrum, color saturation, temperature, transparency, or random), and sorting order (ascending or descending). Created by engineers from team Browserling.
This tool rearranges image pixels based on the given sorting criteria. By sorting the pixels, you can analyze the color distribution in an image, decompose an image into a color spectrum, and generate unique artistic patterns. In the tool options, you can specify the pixel block size for sorting. A value of "1" will process each pixel individually, while values greater than "1" will process N×N pixel squares. For example, if you enter the value "5", then the image will be sorted 5×5 pixel blocks at a time. These grouped blocks represent the average color of the pixels within them, and the sorting is performed on these average colors. You can also specify how to sort the pixels – they can be sorted within each horizontal or vertical line separately or in the entire image at once. If the pixels are sorted in the entire image, then they are treated as a single continuous strip, in which case individual pixel line/column boundaries are ignored. The sorting criteria can be the following: brightness (amount of white light in a pixel), darkness (amount of black light in a pixel), rainbow spectrum (according to positions of the colors in the visible light spectrum), saturation (from desaturated to highly saturated colors), temperature (from cool tones to warm tones), transparency (from opaque to increasingly transparent), random order, or no sorting at all. If you select no sorting at all and the block size is larger than one pixel, then this tool will add a pixelation effect to the image. You can also choose the sorting order: ascending or descending order. For transparent images, there is an option to move semi-transparent and fully transparent pixels after all sorted pixels. If you select this option, then you can also define what constitutes a "transparent pixel" by setting an "Alpha Threshold" value. Only pixels with an alpha value below or equal to this threshold (from 0 to 255) will be moved. Note that this feature is not compatible when sorting by transparency, as in this case, all pixels are sorted by their alpha channel value. Additionally, you can select an option to move grayscale pixels (white, black, and various shades of gray) after all sorted pixels. For this option, you can adjust the "Light Percent" value and specify how close a color needs to be to pure black or white to be considered grayscale and moved. Note that this option works only when sorting by rainbow spectrum or temperature. You can also style the individual sorted pixel blocks. Specifically, you can add a border around each block and adjust the border's thickness and color. Additionally, you can control the distance between the sorted pixel blocks and add padding around the entire image. Finally, you can set the background color that will be visible between and around the sorted pixel blocks. For the download, you have a choice to save the sorted pixels in PNG, JPEG, or WebP formats. Image-abulous!
This tool rearranges image pixels based on the given sorting criteria. By sorting the pixels, you can analyze the color distribution in an image, decompose an image into a color spectrum, and generate unique artistic patterns. In the tool options, you can specify the pixel block size for sorting. A value of "1" will process each pixel individually, while values greater than "1" will process N×N pixel squares. For example, if you enter the value "5", then the image will be sorted 5×5 pixel blocks at a time. These grouped blocks represent the average color of the pixels within them, and the sorting is performed on these average colors. You can also specify how to sort the pixels – they can be sorted within each horizontal or vertical line separately or in the entire image at once. If the pixels are sorted in the entire image, then they are treated as a single continuous strip, in which case individual pixel line/column boundaries are ignored. The sorting criteria can be the following: brightness (amount of white light in a pixel), darkness (amount of black light in a pixel), rainbow spectrum (according to positions of the colors in the visible light spectrum), saturation (from desaturated to highly saturated colors), temperature (from cool tones to warm tones), transparency (from opaque to increasingly transparent), random order, or no sorting at all. If you select no sorting at all and the block size is larger than one pixel, then this tool will add a pixelation effect to the image. You can also choose the sorting order: ascending or descending order. For transparent images, there is an option to move semi-transparent and fully transparent pixels after all sorted pixels. If you select this option, then you can also define what constitutes a "transparent pixel" by setting an "Alpha Threshold" value. Only pixels with an alpha value below or equal to this threshold (from 0 to 255) will be moved. Note that this feature is not compatible when sorting by transparency, as in this case, all pixels are sorted by their alpha channel value. Additionally, you can select an option to move grayscale pixels (white, black, and various shades of gray) after all sorted pixels. For this option, you can adjust the "Light Percent" value and specify how close a color needs to be to pure black or white to be considered grayscale and moved. Note that this option works only when sorting by rainbow spectrum or temperature. You can also style the individual sorted pixel blocks. Specifically, you can add a border around each block and adjust the border's thickness and color. Additionally, you can control the distance between the sorted pixel blocks and add padding around the entire image. Finally, you can set the background color that will be visible between and around the sorted pixel blocks. For the download, you have a choice to save the sorted pixels in PNG, JPEG, or WebP formats. Image-abulous!
In this example, we sort the pixels by their brightness in an image of a curious, relaxed cat in a yellow harness. To speed up the sorting, the pixels are merged into blocks of size 5×5, so 25 pixels are sorted at once. During sorting, the pixels are moved only up or down within their original columns. The sorting order is set to increasing brightness order (from dark to light). As a result, the dark pixels of the image background move to the top, and the light pixels of the cat move to the bottom, with the gray ears creating a silhouette of the original cat. (Source: Pexels.)
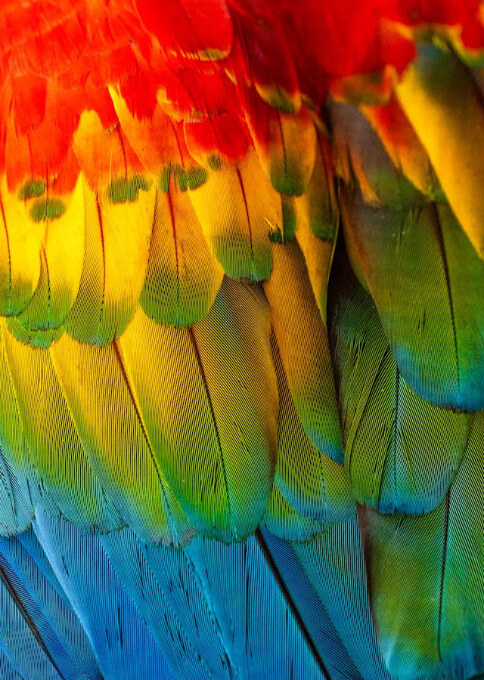
In this example, we load a bright photo of parrot feathers and sort its pixels by the rainbow spectrum. Before sorting, we transform the pixels into medium-sized blocks with the dimensions of 10 by 10 pixels. We then sort them continuously from top to bottom in increasing order of the rainbow colors. To keep the rainbow effect clear and colorful, we move pixels that are very close to black, white, or gray after the rainbow by enabling the "Isolate Grayscale Tones" option. (Source: Pexels.)
In this example, we apply a random pixel sorting method to an image of delicious chocolate ice cream. We create large blocks of 80×80 pixels, find their average color, and rearrange them randomly. To make the output unique, we also decorate the blocks with a 2-pixel thick chocolate-colored border, add 5-pixel spacing between the blocks, and 5-pixel padding around the image. The background color of the canvas is set to white. (Source: Pexels.)
In this example, we sort an image of three colorful kettlebells in blue, green, and pink colors by their color temperature. Color temperature is how warm (orange/yellow/pink) or cool (blue) the pixels look. First, the pixels are grouped into 6×6 pixel blocks, and then they are sorted across all columns from cooler to warmer hues. As a result, the blue kettlebell's pixels shift to the left, the green ones to the center, and the pink ones to the right. Additionally, grayscale pixels with tones close to black and almost white (the 12% closest tones to black and white) are moved out of the sorted pixel sequence and placed at the far right edge of the sorted output. (Source: Pexels.)
In this example, we sort the pixels of a seashell image by their saturation. Color saturation is how intense or pure a color looks. High saturation makes colors bright and vivid, while low saturation makes them look faded and grayish. The seashell originally contains soft wheat tones on its edge and richer peru and chocolate shades in its twisted center. To do the sorting, we set the pixel size to 4 and sort the grouped pixel blocks in decreasing saturation order in each row of pixels. As a result, the vibrant brown tones rise to the top, while the paler beige and white tones move to the bottom. (Source: Pexels.)
This example sorts the pixels of a lemur image with a transparent background. Because not all image formats support transparency, we use the PNG format here, which is well-suited for working with the alpha channel. The program splits the image into large pixel blocks sized 20×20 and sorts them independently in each column by the alpha channel value in increasing order. This means all opaque pixels are relocated to the top of their respective columns, partially visible pixels appear in the middle, and invisible pixels (fully transparent pixels) are moved to the bottom. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!