Free online horizontal to vertical image changer. Just drag and drop your horizontal image here and it will automatically transformed to the vertical image. You can change the orientation automatically or specify precise image dimensions. You can also choose how to expand the image vertically and select the download format. Created by engineers from team Browserling.
Free online horizontal to vertical image changer. Just drag and drop your horizontal image here and it will automatically transformed to the vertical image. You can change the orientation automatically or specify precise image dimensions. You can also choose how to expand the image vertically and select the download format. Created by engineers from team Browserling.

This tool converts horizontal images into vertical ones, essentially transforming landscape-oriented images into portrait-oriented ones. The program accomplishes this while maintaining 100% image integrity. It achieves this by expanding the given image vertically using additional regions. These regions can be formed from copies of the blurred original image, solid color-filled blank regions, or stretched pixels of the border. If you choose the blurred image mode, you can adjust the level of blurriness in the options (typically ranging from 10 to 20 pixels). If you opt for the color-filled regions mode, you can separately specify the color to use for the top and bottom parts of the image. If you select the border stretching mode, you can specify the border width for stretching in the options. By default, the program sets the dimensions of the output image opposite to the input image. For example, if the image was 800 by 600 pixels, it becomes 600 by 800 pixels. However, if needed, you can set custom dimensions for the image in the width and height options. Additionally, you can choose the desired format for downloading the vertical image. Image-abulous!
This tool converts horizontal images into vertical ones, essentially transforming landscape-oriented images into portrait-oriented ones. The program accomplishes this while maintaining 100% image integrity. It achieves this by expanding the given image vertically using additional regions. These regions can be formed from copies of the blurred original image, solid color-filled blank regions, or stretched pixels of the border. If you choose the blurred image mode, you can adjust the level of blurriness in the options (typically ranging from 10 to 20 pixels). If you opt for the color-filled regions mode, you can separately specify the color to use for the top and bottom parts of the image. If you select the border stretching mode, you can specify the border width for stretching in the options. By default, the program sets the dimensions of the output image opposite to the input image. For example, if the image was 800 by 600 pixels, it becomes 600 by 800 pixels. However, if needed, you can set custom dimensions for the image in the width and height options. Additionally, you can choose the desired format for downloading the vertical image. Image-abulous!
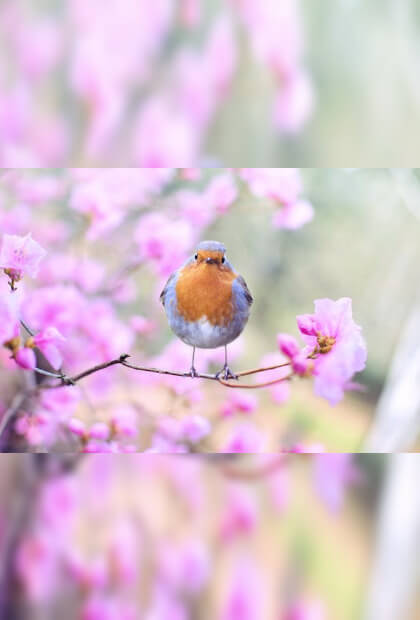
In this example, we input an image of a wonderful bird on a cherry blossom branch to change its orientation from horizontal to vertical. To preserve the entirety of the image, we modify the orientation by adding additional areas above and below the image. We utilize the mode that adds blurred regions, generated automatically with a blurriness of 10 pixels. (Source: Pexels.)
In this example, we apply a simple method of adding color-filled regions to change the orientation of the image from horizontal to vertical. We select a light violet color for the top and a dark violet color for the bottom, generating an image sized 420 by 590 pixels. (Source: Pexels.)
In this example, we transform a horizontal image sized 560 by 400 pixels into a vertical image sized 500 by 600 pixels using the border stretching mode. To set such precise dimensions for the image, we use the custom mode, and to get a pleasant border stretch effect, we set the border width to 16 pixels. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!