Free online PNG to BMP image converter. Just drag and drop your PNG image here and it will be automatically converted to a bitmap image. If the input PNG has transparent regions, and, as BMP images don't support transparency, you can also specify a fill color for all transparent PNG regions. Created by engineers from team Browserling.
Free online PNG to BMP image converter. Just drag and drop your PNG image here and it will be automatically converted to a bitmap image. If the input PNG has transparent regions, and, as BMP images don't support transparency, you can also specify a fill color for all transparent PNG regions. Created by engineers from team Browserling.

This tool converts images from the PNG (Portable Network Graphics) format to the BMP (Bitmap) format. BMP files have several differences compared to PNG files. While PNG uses lossless compression, BMP images don't use any compression at all, resulting in much larger file sizes. The advantage of using a BMP is that each pixel is represented as raw RGB bytes so each pixel in the image is always preserved as is in a BMP file. Additionally, while PNG supports alpha channel transparency, BMP images do not support transparency. Therefore, if your input PNG contains transparent or semi-transparent areas, you will need to fill them with a solid color that can be specified in the options. The color can be selected via a palette or entered via its name, hex, or RGB code. Image-abulous!
This tool converts images from the PNG (Portable Network Graphics) format to the BMP (Bitmap) format. BMP files have several differences compared to PNG files. While PNG uses lossless compression, BMP images don't use any compression at all, resulting in much larger file sizes. The advantage of using a BMP is that each pixel is represented as raw RGB bytes so each pixel in the image is always preserved as is in a BMP file. Additionally, while PNG supports alpha channel transparency, BMP images do not support transparency. Therefore, if your input PNG contains transparent or semi-transparent areas, you will need to fill them with a solid color that can be specified in the options. The color can be selected via a palette or entered via its name, hex, or RGB code. Image-abulous!
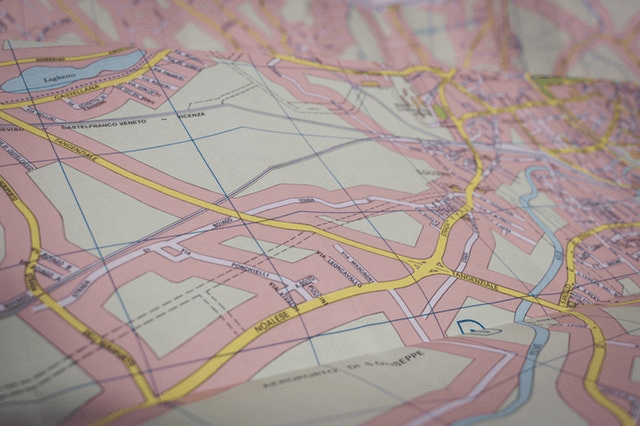
This example converts a PNG image to the bitmap format. As both formats PNG and BMP are lossless image formats, the conversion happens without any visual changes. Only the file format changes to a proper BMP format (with a BMP header and raw BMP data in the form of an RGB pixel array). (Source: Pexels.)
This example converts a PNG file with transparency to a BMP file without transparency. Since BMP does not have an alpha channel, the program replaces all transparent pixels in the PNG image with green opaque pixels. (Source: Pexels.)
In this example, we upload a PNG image with a transparent background as the input and convert it into an opaque bitmap. We use a white color as the background, which is drawn as an opaque layer behind the original PNG. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!