Free online image cropper. Just drag and drop your image here and you'll be able to quickly crop the area that you need. You can adjust the cropping area in the options or interactively with your mouse in the preview area. You can also choose between rectangular and circular cropping shapes. Created by engineers from team Browserling.
Free online image cropper. Just drag and drop your image here and you'll be able to quickly crop the area that you need. You can adjust the cropping area in the options or interactively with your mouse in the preview area. You can also choose between rectangular and circular cropping shapes. Created by engineers from team Browserling.

This tool cuts out a rectangular or circular shape from any image. To set the dimensions of the cropped shape, you can enter the position and size of the shape in the options. Alternatively, you can crop manually by using the interactive cropping tool that appears over the image in the preview area. If you're using the interactive cropping tool, you can resize the cropping area by clicking on the markers located on the edges of the area and dragging them to extend or reduce the cropping area's size. To move the cropping area, click on its center and drag it with your mouse. To set the position and size of the cropping area via options, you need to adjust four separate parameters: y-point (distance of the crop area from the top of the image), x-point (distance of the crop area from the left side of the image), width (width of the crop area in pixels), and height (height of the crop area in pixels). Each of these fields can also be left empty. In this case, the program will stretch the crop area to the edge of the image. For example, if the width is left empty, it will stretch the crop area to the right side of the image, or if the y-point is left empty, it will stretch the crop area to the top of the image. The program supports two cropping shapes – a rectangular shape and a circular shape. You can switch between these two shapes in the options. If you want to crop an image multiple times, you can use the recrop feature. If you enable this feature, then after cropping, the original image will become the cropped one. This way, you can be less careful with what you crop as after each crop, you can adjust the selection more precisely. Once you have the image cropped to the exact shape and size, you can save it in PNG, JPEG, or WebP format. Image-abulous!
This tool cuts out a rectangular or circular shape from any image. To set the dimensions of the cropped shape, you can enter the position and size of the shape in the options. Alternatively, you can crop manually by using the interactive cropping tool that appears over the image in the preview area. If you're using the interactive cropping tool, you can resize the cropping area by clicking on the markers located on the edges of the area and dragging them to extend or reduce the cropping area's size. To move the cropping area, click on its center and drag it with your mouse. To set the position and size of the cropping area via options, you need to adjust four separate parameters: y-point (distance of the crop area from the top of the image), x-point (distance of the crop area from the left side of the image), width (width of the crop area in pixels), and height (height of the crop area in pixels). Each of these fields can also be left empty. In this case, the program will stretch the crop area to the edge of the image. For example, if the width is left empty, it will stretch the crop area to the right side of the image, or if the y-point is left empty, it will stretch the crop area to the top of the image. The program supports two cropping shapes – a rectangular shape and a circular shape. You can switch between these two shapes in the options. If you want to crop an image multiple times, you can use the recrop feature. If you enable this feature, then after cropping, the original image will become the cropped one. This way, you can be less careful with what you crop as after each crop, you can adjust the selection more precisely. Once you have the image cropped to the exact shape and size, you can save it in PNG, JPEG, or WebP format. Image-abulous!
This example crops a portion of the Browserling comic. The crop area is rectangular and it's defined by four parameters: top position (167 pixels), left position (150 pixels), width (147 pixels), and height (94 pixels).
This example crops a sleeping cat from an image. The crop area extends from the very top to the very bottom of the image, taking the form of a thin strip. To quickly select the top and bottom edges of the image, the tool simply sets the crop height and y position parameters to empty values. (Source: Pexels.)
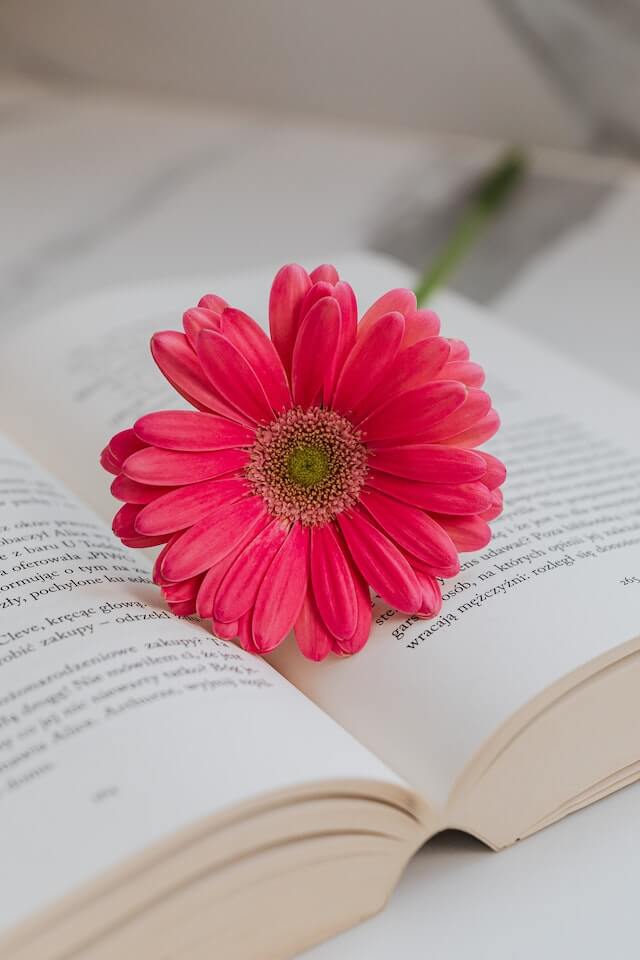
In this example, we switch to the circular crop mode and extract a crimson-color flower from the given image. To achieve a perfectly round crop shape, we set the width and height of the area to 420 pixels. To adjust the position, we use the interactive overlay in the preview area and carefully encompass all flower petals within the circle. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!