Free online image brightness adjuster. Just drag and drop your image here and it will be automatically brighter or darker. You can specify the brightness percentage in the options, and customize the brightness area in the preview. Created by engineers from team Browserling.
Free online image brightness adjuster. Just drag and drop your image here and it will be automatically brighter or darker. You can specify the brightness percentage in the options, and customize the brightness area in the preview. Created by engineers from team Browserling.

This tool allows you to adjust the brightness of any image. You can make colors, objects, and image details lighter by increasing the brightness, or make all elements of the image darker by decreasing the brightness. Once you upload an image, its default brightness is set to 100%. To increase brightness, you need to enter a value from 101% to 200%, and to decrease brightness, a value from 0% to 99% is required. The program adjusts the brightness within the specified region. It has a rectangular shape and can cover the entire image, only half of it, or only a specific area within the image. You can modify this region in the preview using the mouse or in the options using numerical data. The image with the new brightness can be viewed in the output field and downloaded in PNG, JPEG, or WebP formats. Image-abulous!
This tool allows you to adjust the brightness of any image. You can make colors, objects, and image details lighter by increasing the brightness, or make all elements of the image darker by decreasing the brightness. Once you upload an image, its default brightness is set to 100%. To increase brightness, you need to enter a value from 101% to 200%, and to decrease brightness, a value from 0% to 99% is required. The program adjusts the brightness within the specified region. It has a rectangular shape and can cover the entire image, only half of it, or only a specific area within the image. You can modify this region in the preview using the mouse or in the options using numerical data. The image with the new brightness can be viewed in the output field and downloaded in PNG, JPEG, or WebP formats. Image-abulous!
In this example, we brighten an image of a delicious blueberry tart with tea. We cover the entire image by clearing the digital data in the text options for the area position, and we make the image brighter by 15% (new brightness value is 115%). (Source: Pexels.)
This example changes the brightness only on half of the image of pink flowers in a glass vase. It sets the brightness to 85% for the right part of the image, while leaving the left part unchanged. (Source: Pexels.)
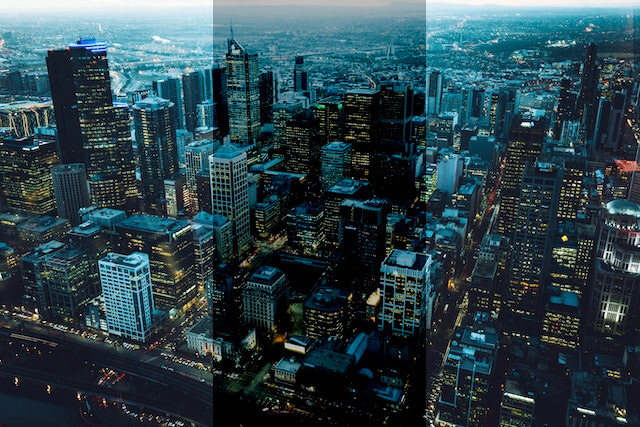
In this example, we divide the image of the night city into three parts by drawing a vertical stripe through the center and making it darker. We set the brightness to 75% within the stripe in the middle, while the left and right parts of the image remain at their original brightness level. (Source: Pexels.)
Edit images in your browser.
Place images on a grid so that they make a Fibonacci spiral.
Convert a PNG image to an ICO icon.
Convert an ICO icon to a PNG image.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a JPEG image to an ICO icon.
Convert an ICO icon to a JPEG image.
Convert a JPEG image to a TIFF image.
Convert a TIFF image to a JPEG image.
Convert a GIF image to an ICO icon.
Convert an ICO icon to a GIF image.
Convert a GIF image to a TIFF image.
Convert a TIFF image to a GIF image.
Convert a GIF image to an APNG icon.
Convert an APNG image to a PNG image.
Convert a bitmap image to an ICO icon.
Convert an ICO icon to a bitmap image.
Convert a bitmap image to a TIFF image.
Convert a TIFF image to a bitmap image.
Convert a Webp image to an ICO icon.
Convert an ICO icon to a Webp image.
Convert a Webp image to a TIFF image.
Convert a TIFF image to a Webp image.
Create an animated GIF image from static frames.
Create an image from an B, G, R array.
Create an image from an R, G, B, A array.
Create an image from an B, G, R, A array.
Increase the quality of an image.
Decrease the quality of an image.
Remove the pixelation effect from an image.
Remove the blur effect from an image.
Apply OCR on an image and extract all text from it.
Erase text or label from an image.
Erase any object from an image.
Convert an image to a thumbnail
Convert a PNG, GIF, JPG or BMP to glitch art.
Let Zalgo destroy an image.
Change an image color space to HSL, HSV, CMYK, or RGB.
Change an image bit depth to 32, 24, 16, 8, 4, 2 bits or just 1 bit.
Create a mosaic wall from multiple images.
Create an ASCII art image from a regular image.
Create an ANSI art image from a regular image.
Create a Unicode art image from a regular image.
Create a Braille art image from a regular image.
Add a short one-line label to an image.
Remove a watermark from an image.
Create an image made out of dots of varying size and spacing.
Convert an image to a bunch of blocks.
Create a GIF from the original image with interlacing effect.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of image editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our image tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!