This free online tool lets you view WebP images. Just load your WebP in the input editor, and you'll instantly get it rendered in the output editor. In the tool settings, you can customize the rendering options and activate various WebP visualization features – you can view the original WebP, its grayscale version, inverted color version, as well as generate its transparency mask and the top color palette. Created by team Browserling.
This free online tool lets you view WebP images. Just load your WebP in the input editor, and you'll instantly get it rendered in the output editor. In the tool settings, you can customize the rendering options and activate various WebP visualization features – you can view the original WebP, its grayscale version, inverted color version, as well as generate its transparency mask and the top color palette. Created by team Browserling.

With this online tool, you can view your WebP images directly in your browser and generate a detailed overview of its key properties. The program can break down a WebP into various individual visual components, showcasing different masks, colors, and pixel statistics. Each visual component can be activated by using a checkbox in the tool options menu. The "Original WebP View" checkbox displays the original WebP file as it is, along with useful information about its size, dimensions, and width-to-height ratio. This information can help you determine if the WebP needs optimization, in which case you can use the Optimize WebP tool. The "Grayscale View" checkbox displays the WebP in black, white, and shades of gray. It converts the WebP to grayscale by averaging the color channels via the formula "R/3 + G/3 + B/3" (where R, G, B are the red, green, and blue color channels). If you want to try a different formula for creating a grayscale WebP, use the Convert WebP to Grayscale tool. The "Negative View" checkbox shows how the WebP looks with inverted colors, which is useful for checking visual effects and contrasts. To generate an inverted WebP, you can use the Invert WebP Colors tool, which allows you to download a standalone negative of the given WebP. To examine the transparency properties and the alpha channel of the WebP, you can use the following three WebP mask visualization options. The "Opacity Mask" option shows the opaque areas of the WebP in black and all transparent areas of the WebP in white. The "Transparency Mask" option shows the transparent areas of the WebP in black and all opaque areas in white. The "Translucency Mask" option shows the semi-transparent areas of the WebP in black and all transparent and opaque areas in white. If your WebP has transparency but you need a fully opaque WebP, you can remove the transparent areas with the Remove WebP Alpha Channel tool. Conversely, if you have an opaque WebP but you need a transparent WebP, you can use the Create a Transparent WebP tool. This utility also offers options for finding the color scheme of the WebP and generating color palettes to explore the color content of the WebP. The "Precise Palette" option displays the exact colors used in the WebP, sorted from the most popular color to the least popular color. Each color is shown in an individual cell labeled with its corresponding hex code. As almost all WebP images have a lot of colors, you can limit the number of cells and the palette size in the options. If you need more detailed color palette information, such as the color usage percentage of each color in the WebP or a text list of all colors in various color formats, use the Extract WebP Color Palette tool. The "Quantized Palette" generates a WebP with a reduced color palette using a k-means color minimization algorithm. Just like in exact color palette, the program displays the quantized WebP and its color palette as cells with quantized color hex color. To create a standalone WebP with quantized colors, you can use the Reduce WebP Colors tool. Webp-abulous!
With this online tool, you can view your WebP images directly in your browser and generate a detailed overview of its key properties. The program can break down a WebP into various individual visual components, showcasing different masks, colors, and pixel statistics. Each visual component can be activated by using a checkbox in the tool options menu. The "Original WebP View" checkbox displays the original WebP file as it is, along with useful information about its size, dimensions, and width-to-height ratio. This information can help you determine if the WebP needs optimization, in which case you can use the Optimize WebP tool. The "Grayscale View" checkbox displays the WebP in black, white, and shades of gray. It converts the WebP to grayscale by averaging the color channels via the formula "R/3 + G/3 + B/3" (where R, G, B are the red, green, and blue color channels). If you want to try a different formula for creating a grayscale WebP, use the Convert WebP to Grayscale tool. The "Negative View" checkbox shows how the WebP looks with inverted colors, which is useful for checking visual effects and contrasts. To generate an inverted WebP, you can use the Invert WebP Colors tool, which allows you to download a standalone negative of the given WebP. To examine the transparency properties and the alpha channel of the WebP, you can use the following three WebP mask visualization options. The "Opacity Mask" option shows the opaque areas of the WebP in black and all transparent areas of the WebP in white. The "Transparency Mask" option shows the transparent areas of the WebP in black and all opaque areas in white. The "Translucency Mask" option shows the semi-transparent areas of the WebP in black and all transparent and opaque areas in white. If your WebP has transparency but you need a fully opaque WebP, you can remove the transparent areas with the Remove WebP Alpha Channel tool. Conversely, if you have an opaque WebP but you need a transparent WebP, you can use the Create a Transparent WebP tool. This utility also offers options for finding the color scheme of the WebP and generating color palettes to explore the color content of the WebP. The "Precise Palette" option displays the exact colors used in the WebP, sorted from the most popular color to the least popular color. Each color is shown in an individual cell labeled with its corresponding hex code. As almost all WebP images have a lot of colors, you can limit the number of cells and the palette size in the options. If you need more detailed color palette information, such as the color usage percentage of each color in the WebP or a text list of all colors in various color formats, use the Extract WebP Color Palette tool. The "Quantized Palette" generates a WebP with a reduced color palette using a k-means color minimization algorithm. Just like in exact color palette, the program displays the quantized WebP and its color palette as cells with quantized color hex color. To create a standalone WebP with quantized colors, you can use the Reduce WebP Colors tool. Webp-abulous!
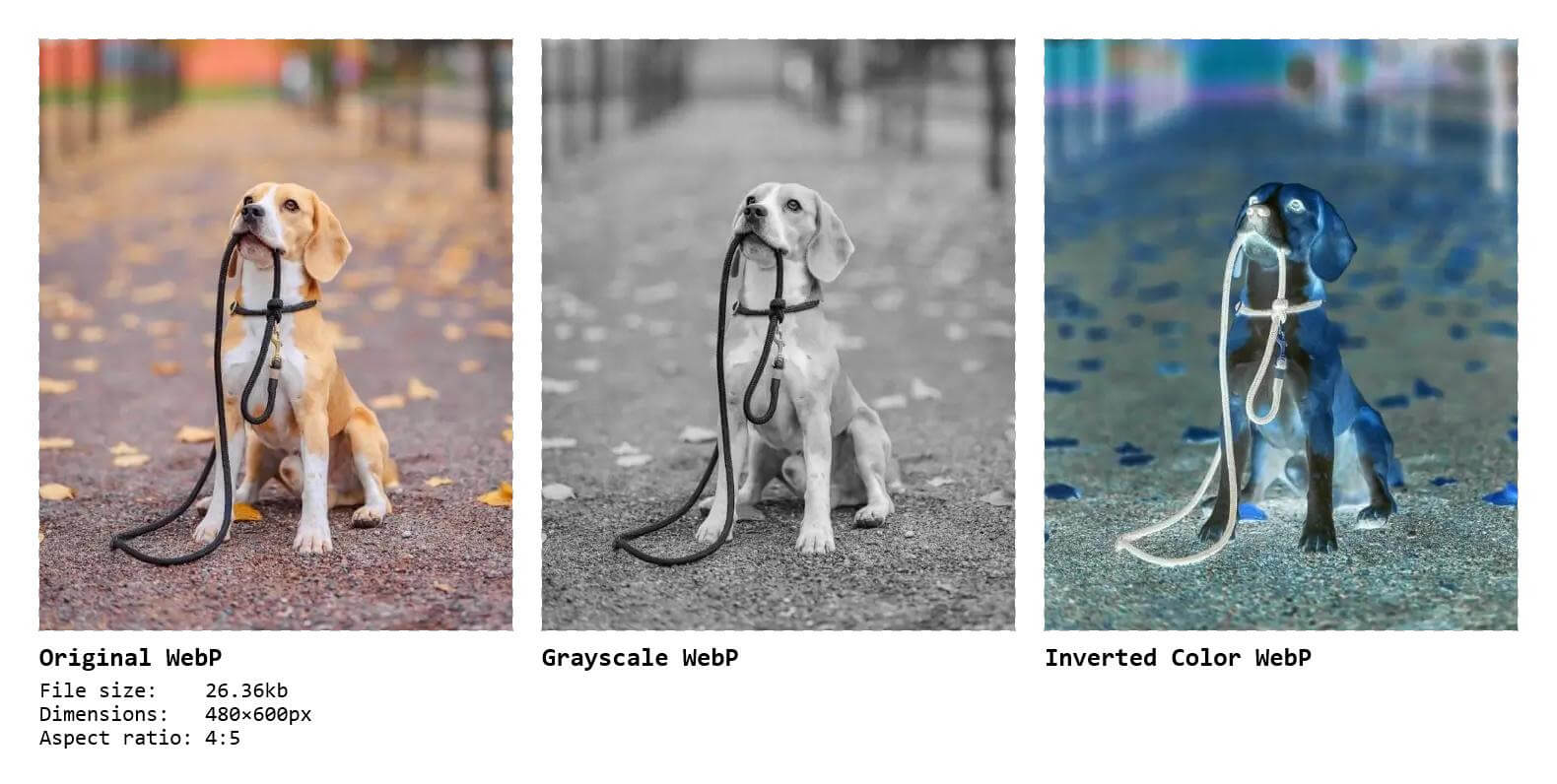
In this example, we view a WebP photo of a beagle in three modes. The mode on the left shows the original WebP with its main properties, such as file size, dimensions, and aspect ratio. The center mode demonstrates how the WebP would look if a grayscale filter was applied, while the mode on the right shows how the WebP would look with inverted colors. (Source: Pexels.)
In this example, we analyze the transparency properties of a WebP sticker of a dragon fruit held in hands. The tool displays three masks, each highlighting one of the alpha channels. The first mask shows areas where the alpha is strictly equal to 1 (meaning fully opaque areas) in a black color and prints the statistics information that the opaque areas make 35.98% of all WebP pixels. The second mask shows areas where the alpha is stricty equal to 0 (meaning fully transparent areas) in a black color and calculates that the transparent areas occupy 61.93% of all pixels. Finally, the third mask shows areas where the alpha is greater than 0 but less than 1 in black. These are all semi-transparent (translucent) areas and they take 2.09% of all pixels. (Source: Pexels.)
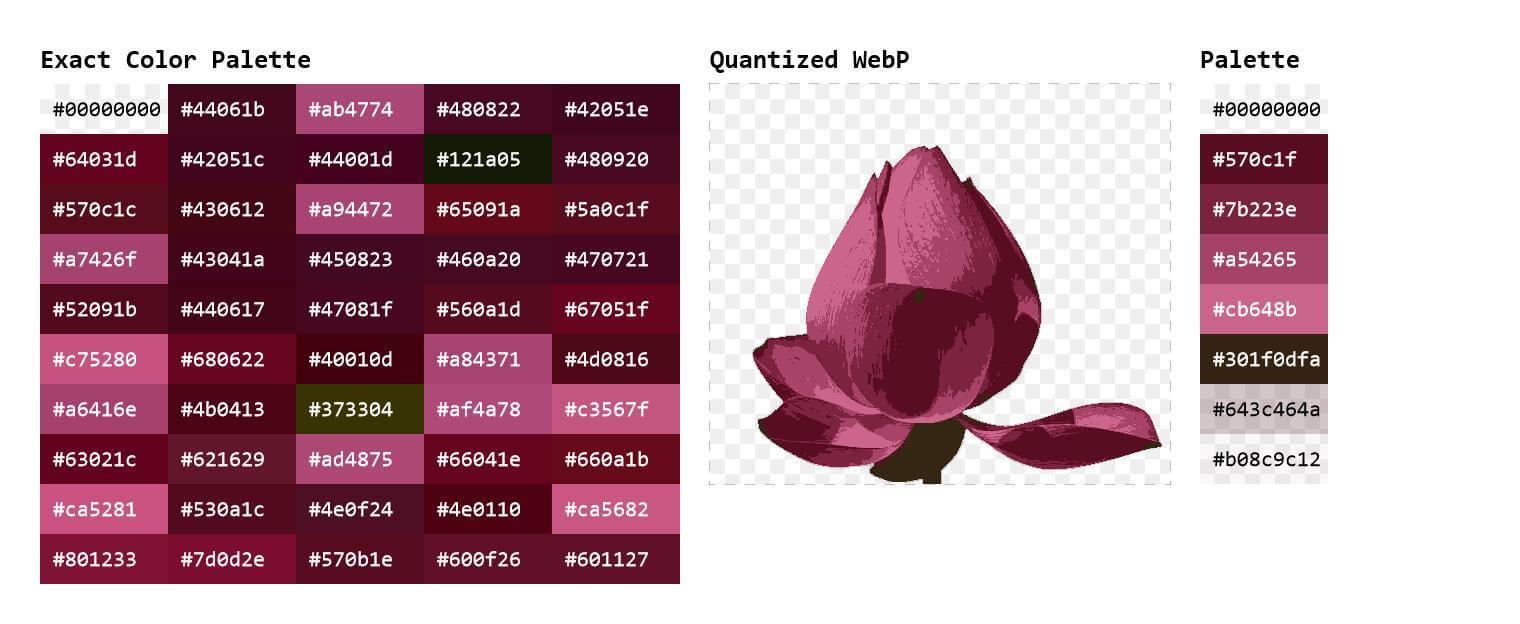
In this example, we explore the color palettes of a pink lotus sticker. We display the precise color palette that's calculated from the original WebP pixels and the quantized color palette that's calculated from the reduced-color WebP pixels. The precise color palette showcases the top 50 shades and their hex codes, and the reduced-color palette showcases the top 8 colors that most accurately capture all colors in the WebP. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!