This free online tool lets you replace the alpha channel in a WebP image. Just load your WebP image with transparency in the input editor, and you'll instantly get a WebP image with a replaced alpha channel in the output editor. In the options, you can choose between a solid color replacement or a gradient replacement. You can also customize the gradient type and adjust its direction (for a linear gradient) and position and radius (for a radial gradient). Created by team Browserling.
This free online tool lets you replace the alpha channel in a WebP image. Just load your WebP image with transparency in the input editor, and you'll instantly get a WebP image with a replaced alpha channel in the output editor. In the options, you can choose between a solid color replacement or a gradient replacement. You can also customize the gradient type and adjust its direction (for a linear gradient) and position and radius (for a radial gradient). Created by team Browserling.

With this tool, you can replace transparent alpha channel pixels in WebP images with colorful opaque pixels. The alpha channel in a WebP image is responsible for the transparency of each pixel. If the alpha channel is 1, the pixel is completely opaque. If the alpha channel is less than 1, the pixel is semi-transparent and can partially reveal the content beneath the WebP. If the alpha channel is 0, the pixel is fully transparent, completely revealing the content beneath the WebP. Replacing the alpha channel means changing these transparent and semi-transparent pixel areas with an opaque color so that the content underneath is no longer visible. The tool can replace the alpha channel with either a solid color or a gradient. When choosing a solid color, you get a uniform background of the specified color. When choosing a gradient, you get a smooth blend of multiple colors (up to four colors are supported). The gradient can be linear, meaning the colors blend in a straight line or it can be radial, meaning the colors radiate outward from a specific point. The direction of the linear gradient can be changed between four types: top to bottom, bottom to top, left to right, and right to left. The starting point of the radial gradient can be positioned at the center of the WebP, the top left corner, the top right corner, the bottom left corner, or the bottom right corner. Additionally, the radius of the radial gradient can be specified in pixels, for example, 200, 500, or 800 pixels. Webp-abulous!
With this tool, you can replace transparent alpha channel pixels in WebP images with colorful opaque pixels. The alpha channel in a WebP image is responsible for the transparency of each pixel. If the alpha channel is 1, the pixel is completely opaque. If the alpha channel is less than 1, the pixel is semi-transparent and can partially reveal the content beneath the WebP. If the alpha channel is 0, the pixel is fully transparent, completely revealing the content beneath the WebP. Replacing the alpha channel means changing these transparent and semi-transparent pixel areas with an opaque color so that the content underneath is no longer visible. The tool can replace the alpha channel with either a solid color or a gradient. When choosing a solid color, you get a uniform background of the specified color. When choosing a gradient, you get a smooth blend of multiple colors (up to four colors are supported). The gradient can be linear, meaning the colors blend in a straight line or it can be radial, meaning the colors radiate outward from a specific point. The direction of the linear gradient can be changed between four types: top to bottom, bottom to top, left to right, and right to left. The starting point of the radial gradient can be positioned at the center of the WebP, the top left corner, the top right corner, the bottom left corner, or the bottom right corner. Additionally, the radius of the radial gradient can be specified in pixels, for example, 200, 500, or 800 pixels. Webp-abulous!
In this example, we replace the alpha channel that creates the transparent background of a WebP image of a cup of yogurt with a solid ivory color. Replacing the alpha channel with a solid color creates a uniform background, making the WebP image completely opaque. (Source: Pexels.)
In this example, we replace all alpha pixels in a WebP sticker of a woman enjoying music with a linear gradient. The flow direction of the gradient is set from the top to bottom and it transitions through three colors – Royal Blue, Peach Puff, and Orchid. This transition adds a stylish backdrop to the sticker. (Source: Pexels.)
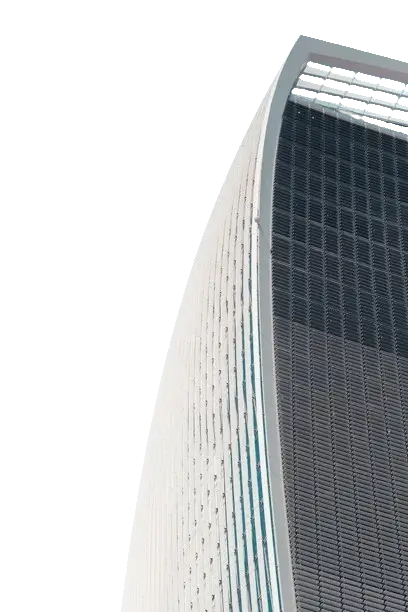
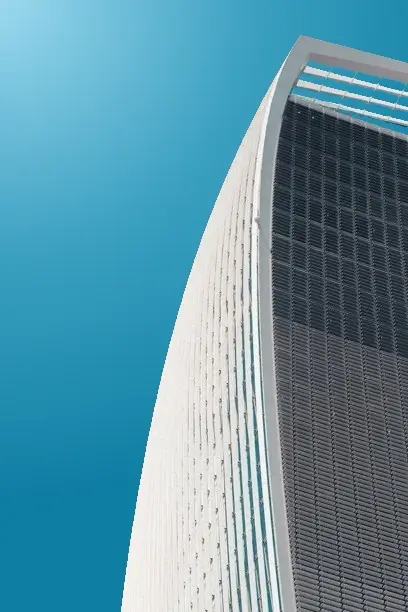
In this example, we apply a radial gradient with three shades of blue (#9cd9ee, #3da1c2, #0f7ea3) to a WebP photo of a modern high-rise building. The gradient starts from the top-left corner and extends outward with a radius of 500 pixels. This creates a seamless blend of colors reminiscent of a realistic blue sky. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!