This free online tool lets you create a WebP alpha mask. Just load your WebP image in the input editor, and you'll instantly get an alpha mask in the output editor. In the options, you can customize the colors of the alpha mask and individually set them for the transparent, semi-transparent, and opaque pixels. Additionally, for semi-transparent pixels, you can preserve their original transparency levels in the mask. Created by team Browserling.
This free online tool lets you create a WebP alpha mask. Just load your WebP image in the input editor, and you'll instantly get an alpha mask in the output editor. In the options, you can customize the colors of the alpha mask and individually set them for the transparent, semi-transparent, and opaque pixels. Additionally, for semi-transparent pixels, you can preserve their original transparency levels in the mask. Created by team Browserling.

With this online tool, you can visualize the alpha channel of WebP images and generate their alpha masks. An alpha mask allows you to classify pixels by their level of transparency, dividing them into three categories: transparent pixels (alpha channel equals 0), semi-transparent pixels (alpha channel is between 0 and 1), and opaque pixels (alpha channel equals 1). The tool colors each category of pixels in different colors. By default, it creates the classic alpha mask with just two colors – transparent pixels are shown in black, and semi-transparent and opaque pixels are shown in white. However, in the tool options, you can change the colors for each category. Additionally, for semi-transparent pixels, you can activate a special mode where the pixels preserve their actual level of transparency, retaining the original alpha values. Drawing semi-transparent pixels in a different color is especially useful for visualizing anti-aliased edges of objects. Visualizing all three categories of pixels in three different colors creates an extended alpha mask. Besides the alpha mask, the tool also displays a status badge in the output editor. The badge quickly summarizes the composition of pixels and tells you which three of the pixel categories are there in the WebP (transparent, semi-transparent, and/or opaque). In the tool options, you can also find information about the exact pixel count of each of the three categories (transparent, semi-transparent, and opaque). Webp-abulous!
With this online tool, you can visualize the alpha channel of WebP images and generate their alpha masks. An alpha mask allows you to classify pixels by their level of transparency, dividing them into three categories: transparent pixels (alpha channel equals 0), semi-transparent pixels (alpha channel is between 0 and 1), and opaque pixels (alpha channel equals 1). The tool colors each category of pixels in different colors. By default, it creates the classic alpha mask with just two colors – transparent pixels are shown in black, and semi-transparent and opaque pixels are shown in white. However, in the tool options, you can change the colors for each category. Additionally, for semi-transparent pixels, you can activate a special mode where the pixels preserve their actual level of transparency, retaining the original alpha values. Drawing semi-transparent pixels in a different color is especially useful for visualizing anti-aliased edges of objects. Visualizing all three categories of pixels in three different colors creates an extended alpha mask. Besides the alpha mask, the tool also displays a status badge in the output editor. The badge quickly summarizes the composition of pixels and tells you which three of the pixel categories are there in the WebP (transparent, semi-transparent, and/or opaque). In the tool options, you can also find information about the exact pixel count of each of the three categories (transparent, semi-transparent, and opaque). Webp-abulous!
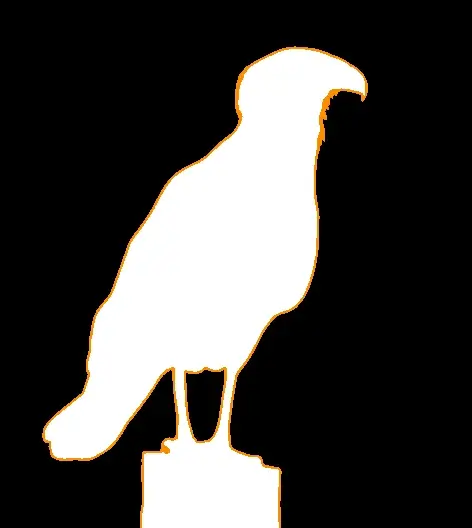
In this example, we create an alpha mask of a WebP sticker of a Mexican eagle. In the mask, the transparent pixels are displayed in black color, semi-transparent pixels are displayed in dark orange color, and opaque pixels are displayed in white color. This mask effectively highlights the transparent background and the opaque pixels of the bird. The semi-transparent pixel visualization at the edges of the feathers allows us to investigate the transition of transparent pixels into opaque pixels and check the depth of anti-aliased edges. (Source: Pexels.)
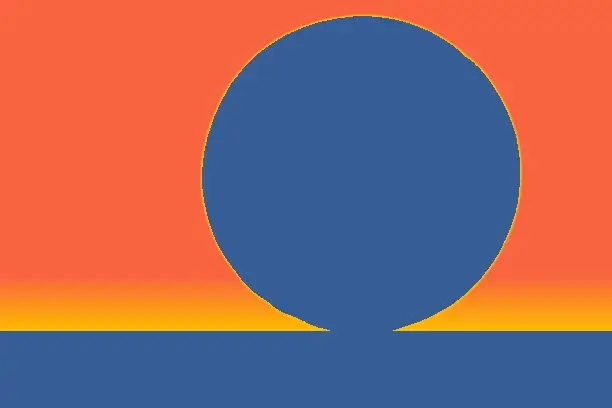
This example generates an alpha mask of a WebP image of a Willson basketball. It uses tomato color (#fa6441) for transparent pixels, orange (#febb00) for semi-transparent pixels, and steel-blue (#365d97) for opaque pixels. The semi-transparent areas are drawn with their actual alpha channel values, demonstrating how the transparency gradually changes along a linear gradient from top to bottom. (Source: Pexels.)
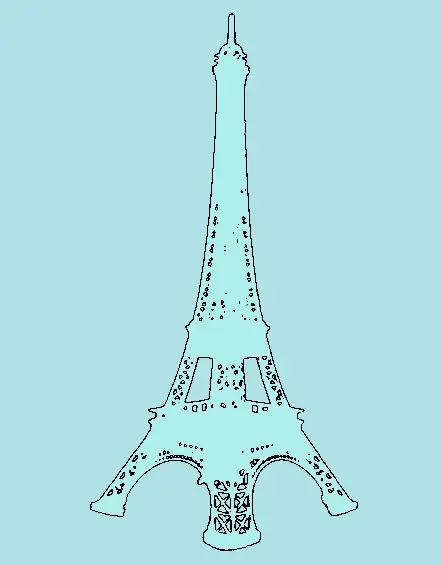
In this example, we use our alpha mask generator to examine the intricate shape and structure of the Eiffel Tower. We use powder blue and pale turquoise to display opaque and transparent areas and distinctly highlight the thin line of semi-transparent pixels around the edges of the tower in black. This mask visualizes the see-through spots of the metallic structure of the tower. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!