This free online tool lets you add a new background to a WebP image. Just load your WebP image without a background in the input editor, and you'll instantly get a WebP image with a background in the output editor. In the options, you can also choose the background type – a solid color background, a four-color linear gradient going across the WebP in any direction, or a four-color radial gradient of any radius emanating from any point on the WebP. Created by team Browserling.
This free online tool lets you add a new background to a WebP image. Just load your WebP image without a background in the input editor, and you'll instantly get a WebP image with a background in the output editor. In the options, you can also choose the background type – a solid color background, a four-color linear gradient going across the WebP in any direction, or a four-color radial gradient of any radius emanating from any point on the WebP. Created by team Browserling.

With this online tool, you can add a background to your WebP images. To get started, simply upload a WebP file to this program and set the background type in the options. The input WebP has to be transparent as the program converts all transparent pixels to opaque pixels. In the options, you can choose between multiple background types: a single-color solid-fill background or a multi-color gradient background. The solid-fill method fills every transparent pixel with the specified color. The color can be selected from the palette next to the option or specified by its name, hex code, RGB, or RGBA code. For example, you can add a solid red or blue background. When using the multi-color gradient method, the program creates a background with a smooth pixel transition from one color shade to another across the WebP. You can specify 2, 3, or 4 colors for the gradient and choose how they are distributed. If you select the linear gradient mode, the colors change along one axis, which can go from top to bottom, bottom to top, left to right, or right to left. If you select a radial gradient, the colors emanate from one point (the center or one of the four corners) and spread out within the specified emanation radius. If you have a non-transparent WebP image with a solid background, then you can remove it via our Remove WebP Background tool and import it back here. Webp-abulous!
With this online tool, you can add a background to your WebP images. To get started, simply upload a WebP file to this program and set the background type in the options. The input WebP has to be transparent as the program converts all transparent pixels to opaque pixels. In the options, you can choose between multiple background types: a single-color solid-fill background or a multi-color gradient background. The solid-fill method fills every transparent pixel with the specified color. The color can be selected from the palette next to the option or specified by its name, hex code, RGB, or RGBA code. For example, you can add a solid red or blue background. When using the multi-color gradient method, the program creates a background with a smooth pixel transition from one color shade to another across the WebP. You can specify 2, 3, or 4 colors for the gradient and choose how they are distributed. If you select the linear gradient mode, the colors change along one axis, which can go from top to bottom, bottom to top, left to right, or right to left. If you select a radial gradient, the colors emanate from one point (the center or one of the four corners) and spread out within the specified emanation radius. If you have a non-transparent WebP image with a solid background, then you can remove it via our Remove WebP Background tool and import it back here. Webp-abulous!
In this example, we add a solid cornflower-blue color background to a WebP image of a floral bouquet. The original WebP with a transparent background is transformed into an opaque WebP by filling each transparent pixel with the chosen color. This transformation makes the flowers appear vibrant and lively. (Source: Pexels.)
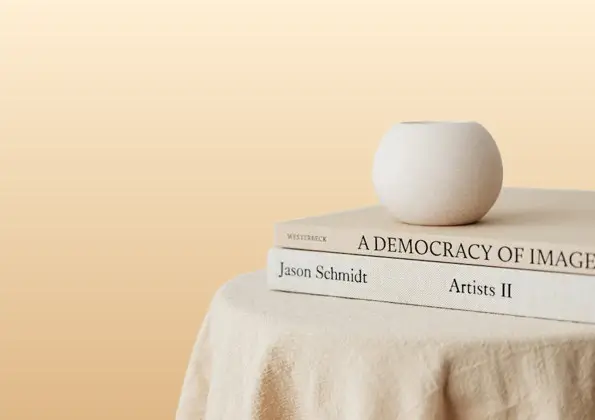
This example applies a linear gradient to a WebP photo of a stack of books on a table, creating a subtle color transition in the background. The gradient starts at the very top of the WebP with the color "papayawhip" and smoothly transitions to the color "burlywood" at the very bottom. (Source: Pexels.)
In this example, we create a bright radial gradient background for a super cool, smiling dog wearing sunglasses. The gradient consists of three colors, transitioning from "#eca1fe" to "#5271c4" to "#32269e", starting from the top right corner and spreading out with a radius of 1000 pixels. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!