This free online tool lets you reduce colors in a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image with reduced color count in the output editor. In the options, you can specify the exact number of colors to keep in the output WebP (the minimum is two). Additionally, you can choose to convert the WebP entirely to grayscale. Created by team Browserling.
This free online tool lets you reduce colors in a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image with reduced color count in the output editor. In the options, you can specify the exact number of colors to keep in the output WebP (the minimum is two). Additionally, you can choose to convert the WebP entirely to grayscale. Created by team Browserling.

With this online tool, you can decrease the number of colors in WebP images. Color reduction is a process that decreases the number of unique colors in a WebP to a specific value. Technically, this is achieved by analyzing the WebP to find all unique colors, merging similar colors together in buckets (called quantization), and recoloring the WebP pixels with the colors from this limited bucket of colors. When the number of colors is reduced, the WebP may become less detailed and have more simplified gradients and shadows. Additionally, a WebP with reduced colors has a significantly smaller file size, allowing a faster loading time of web pages and applications. In the tool options, you can set the number of colors that will be used to draw the new WebP. You can also reduce all colors in a WebP to grayscale, giving it a classic black-and-white look. Webp-abulous!
With this online tool, you can decrease the number of colors in WebP images. Color reduction is a process that decreases the number of unique colors in a WebP to a specific value. Technically, this is achieved by analyzing the WebP to find all unique colors, merging similar colors together in buckets (called quantization), and recoloring the WebP pixels with the colors from this limited bucket of colors. When the number of colors is reduced, the WebP may become less detailed and have more simplified gradients and shadows. Additionally, a WebP with reduced colors has a significantly smaller file size, allowing a faster loading time of web pages and applications. In the tool options, you can set the number of colors that will be used to draw the new WebP. You can also reduce all colors in a WebP to grayscale, giving it a classic black-and-white look. Webp-abulous!
In this example, we reduce the number of colors in a WebP image of the northern lights to just nine colors. The image retains its striking appearance but significantly loses the detail and gradients of the aurora. (Source: Pexels.)
This example significantly decreases the color count in a pumpkin WebP poster, limiting the colors in the output to just three shades. The poster becomes simplified, with the bright areas colored in orange, the shadows colored in dark orange, and the dark areas between pumpkins colored in black. (Source: Pexels.)
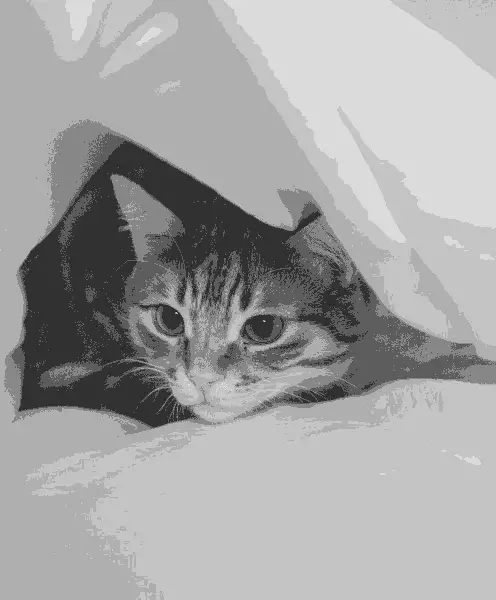
In this example, we upload a WebP photo of a lively orange-and-white cat hiding under the bed sheets and convert it to a grayscale WebP with a reduced color palette. We use only six different monochrome colors, resulting in an artistic photo of the cat with an emphasis on shapes and contrasts. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!