This free online tool lets you extract the WebP alpha channel. Just load your WebP image in the input editor, and you'll instantly get its alpha channel in the output editor. In the options, you can set custom colors for three different alpha ranges and create a three-color alpha map. In particular, you can set a color for alpha=0 (full transparency), 0<alpha<1 (partial transparency), and alpha=1 (full opacity). Created by team Browserling.
This free online tool lets you extract the WebP alpha channel. Just load your WebP image in the input editor, and you'll instantly get its alpha channel in the output editor. In the options, you can set custom colors for three different alpha ranges and create a three-color alpha map. In particular, you can set a color for alpha=0 (full transparency), 0<alpha<1 (partial transparency), and alpha=1 (full opacity). Created by team Browserling.

With this online tool, you can extract the alpha channel from WebP images. The tool processes the input WebP pixel-by-pixel and draws an alpha map, changing the pixel colors depending on the transparency values. It uses three different colors for drawing the alpha map, for three different alpha value ranges. The first color shows the areas where the alpha channel is 0, indicating full transparency. The second color visualizes the areas with partial transparency, where the alpha channel ranges from 0 to 1. The third color displays areas where the alpha channel is 1, indicating full opacity. All three colors can be configured in the options and by default they are black (transparency), white (partial transparency), and white (opacity). By changing the colors for various alpha values, you can quickly find accidental transparent pixels in WebP images and fix anti-aliasing problems. When extracting areas with partial transparency, the "Keep Existing Transparency" option will be helpful. It lets you maintain the original alpha channel values for translucent pixels. For example, when working with transparency gradients, it will draw them in the new color but with the alpha channel value preserved. The tool also provides information about the number of alpha pixels and prints how many pixels are transparent, partially transparent, and opaque. Webp-abulous!
With this online tool, you can extract the alpha channel from WebP images. The tool processes the input WebP pixel-by-pixel and draws an alpha map, changing the pixel colors depending on the transparency values. It uses three different colors for drawing the alpha map, for three different alpha value ranges. The first color shows the areas where the alpha channel is 0, indicating full transparency. The second color visualizes the areas with partial transparency, where the alpha channel ranges from 0 to 1. The third color displays areas where the alpha channel is 1, indicating full opacity. All three colors can be configured in the options and by default they are black (transparency), white (partial transparency), and white (opacity). By changing the colors for various alpha values, you can quickly find accidental transparent pixels in WebP images and fix anti-aliasing problems. When extracting areas with partial transparency, the "Keep Existing Transparency" option will be helpful. It lets you maintain the original alpha channel values for translucent pixels. For example, when working with transparency gradients, it will draw them in the new color but with the alpha channel value preserved. The tool also provides information about the number of alpha pixels and prints how many pixels are transparent, partially transparent, and opaque. Webp-abulous!
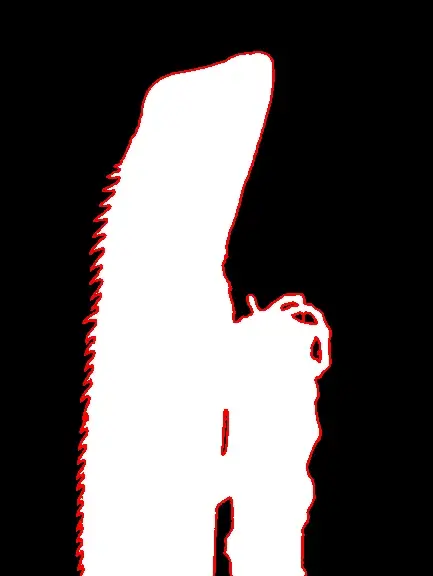
In this example, we extract the alpha channel from a WebP sticker of a lizard to gain a more detailed understanding of the sticker's transparency. To ensure a clear distinction between each transparency type, we set contrasting colors for each of them: black for complete transparency, white for opacity, and red for semi-transparency. As a result, we can clearly see the alpha channel usage within the given WebP. (Source: Pexels.)
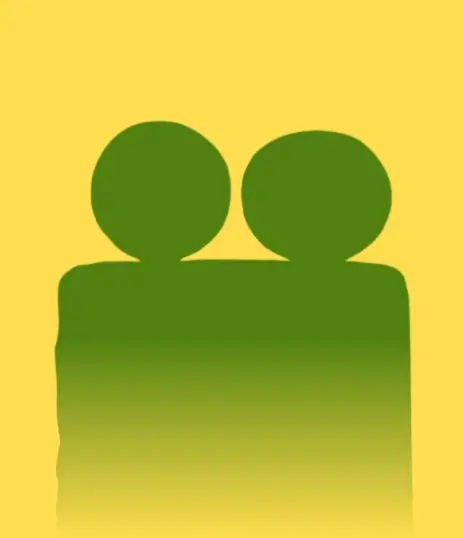
In this example, we create an alpha map of a WebP image with the "Keep Existing Transparency" mode enabled. This option shows the translucent areas with the actual alpha value for each pixel. We use yellow (#ffdd4f) for transparent areas and green (#518010) for translucent and opaque areas. As a result, the translucent pixel areas create a smooth gradient that blends into the background's color where the transparency is high and into the object's color where the transparency is low. (Source: Pexels.)
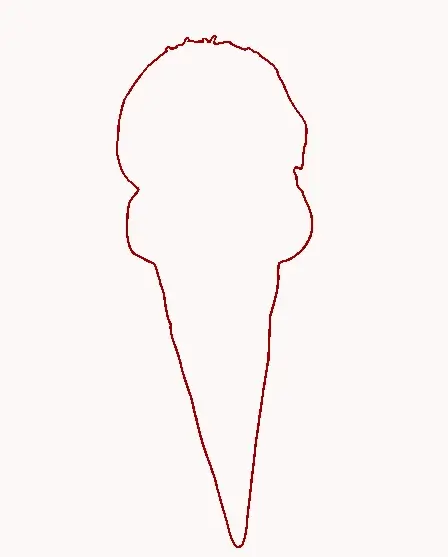
In this example, we extract the alpha channel from a transparent ice cream sticker and visualize the semi-transparent pixels with alpha values between 0 and 1. To do this, we set the same color, "snow" (#fcf7f7), for both transparent and opaque pixels and a contrasting color, "dark-red" (#9a0001), for semi-transparent pixels. As a result, we get a thin outline around the ice cream cone that shows its boundary. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!