This free online tool lets you create a random WebP image. Just configure the WebP properties in the options, and you'll instantly get a random WebP in the output editor. In the options, you can change the WebP dimensions, adjust the color palette, and even create a fully random WebP that uses all possible colors, including transparent and translucent ones. Created by team Browserling.
This free online tool lets you create a random WebP image. Just configure the WebP properties in the options, and you'll instantly get a random WebP in the output editor. In the options, you can change the WebP dimensions, adjust the color palette, and even create a fully random WebP that uses all possible colors, including transparent and translucent ones. Created by team Browserling.

With this online tool, you can generate WebP images filled with random colors. Such WebPs are useful for creating unique backgrounds and textures for web pages, applications, or presentations. You can also generate random WebPs for website and app testing to see how your website or app works with the WebP format images of various sizes. In the options of this program, you can define the size, color palette, and the shades of the generated WebP. The size of the WebP can be specified by setting the width and height values. Once you specify the size, you can define the random pixel size within the WebP. A smaller pixel size will create a pixelation effect, while a larger pixel size will create a tiled structure. Then, you can choose the colors to use for filling the random pixels. You can enter a list all the desired colors in the multiline option (one color per line), or you can leave the color option blank to generate a WebP with entirely random colors. For a quick color selection, you can use the color picker, which produces an RGB(A) code for each chosen color on the palette. You can also include the transparent color by writing the word "transparent" as a color name. To create semi-transparent pixels, use the color hex code with an alpha channel value in the format "#RRGGBBAA" or the RGBA color code with an alpha channel in the format "RGBA(R, G, B, A)". Additionally, you can create color gradations by converting a single color into a spectrum of shades. To do this, enable the color gradation option and specify the shading level, which controls the intensity of darkening or lightening the color to create shades. Webp-abulous!
With this online tool, you can generate WebP images filled with random colors. Such WebPs are useful for creating unique backgrounds and textures for web pages, applications, or presentations. You can also generate random WebPs for website and app testing to see how your website or app works with the WebP format images of various sizes. In the options of this program, you can define the size, color palette, and the shades of the generated WebP. The size of the WebP can be specified by setting the width and height values. Once you specify the size, you can define the random pixel size within the WebP. A smaller pixel size will create a pixelation effect, while a larger pixel size will create a tiled structure. Then, you can choose the colors to use for filling the random pixels. You can enter a list all the desired colors in the multiline option (one color per line), or you can leave the color option blank to generate a WebP with entirely random colors. For a quick color selection, you can use the color picker, which produces an RGB(A) code for each chosen color on the palette. You can also include the transparent color by writing the word "transparent" as a color name. To create semi-transparent pixels, use the color hex code with an alpha channel value in the format "#RRGGBBAA" or the RGBA color code with an alpha channel in the format "RGBA(R, G, B, A)". Additionally, you can create color gradations by converting a single color into a spectrum of shades. To do this, enable the color gradation option and specify the shading level, which controls the intensity of darkening or lightening the color to create shades. Webp-abulous!
In this example, we create a random 500×500 WebP image with a small pixelation effect. Each of the randomly generated colors fills a 5x5 square pixel. In total, the entire 500×500 WebP contains 10,000 such square blocks. To fill this WebP with all possible colors, we leave the color list empty, which makes the tool pick colors from all available RGBA colors.
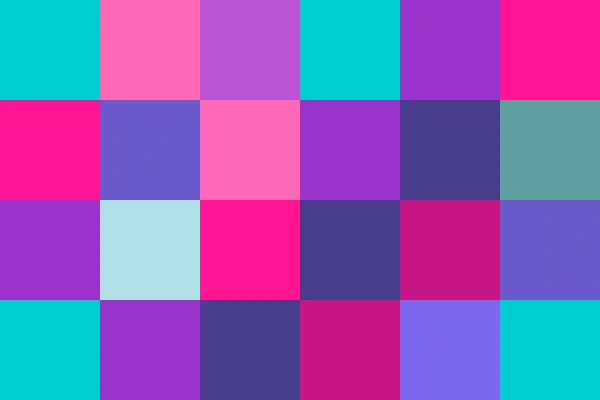
This example generates a 600×400 WebP using large random tiles for filling. It sets the block size to 100 pixels, resulting in 6 horizontal tiles and 4 vertical tiles. For the tile colors, it uses 12 listed colors of blue and purple shades, which it randomly selects to fill each of the tiles.
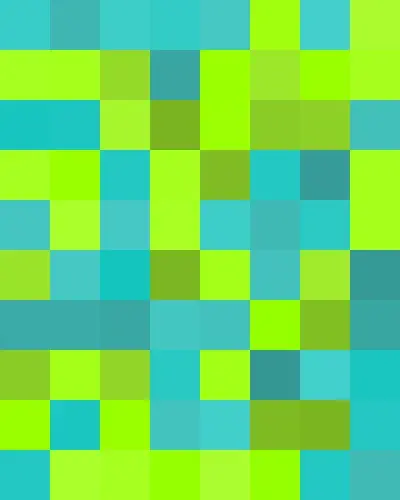
In this example, we create a blocky WebP with color gradations. We use just two colors, and in the options, we enter "mediumturquoise" and "greenyellow". We also enable the "Create Color Gradations" option and set the shading level of 0.3. As a result, each block is filled with a random shade of one of the two colors with randomly increased or decreased brightness and contrast levels.
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!