This free online tool lets you pick a color in a WebP image. Just load your WebP image in the input editor, and you'll instantly find the selected pixel's color in the output editor. In the options, you can adjust the color picker radius to analyze pixels in a larger or a smaller area and choose the color information to print along with the color, such as the color's hex code, RGB code, HSL code, LAB code, and many others. Created by team Browserling.
This free online tool lets you pick a color in a WebP image. Just load your WebP image in the input editor, and you'll instantly find the selected pixel's color in the output editor. In the options, you can adjust the color picker radius to analyze pixels in a larger or a smaller area and choose the color information to print along with the color, such as the color's hex code, RGB code, HSL code, LAB code, and many others. Created by team Browserling.

With this online tool, you can interactively find the color of pixels in your WebP images. The program allows you to upload a WebP file and accurately determine the color of a single pixel or a group of multiple pixels. When selecting multiple pixels, the program averages the color in the selected area. The tool is equipped with a magnifier for zooming in on pixels in the input editor. Once you click on a pixel in the input editor, a circle will appear that shows the selection area. A red dot marks the center of this area. You can also find the color of the desired pixel by coordinates. In the tool options, you can enter the x-offset and y-offset parameters that are calculated from the upper left corner of the uploaded WebP. To cover a larger area and obtain the average color of pixels, you need to increase the color picker radius in the options. The extracted color appears in the output editor, and you can also add color information to it. Specifically, you can display the closest color name that matches the shade or display the exact color value as a hex color code, RGB color code, RGBA color code, HSL color code, HSV color code, HSI color code, LAB color code, LCH color code, HCL color code, CMYK color code, YIQ color code, YCbCr color code, XYZ color code, LUV color code, OKLab color code, YCoCg color code, or YCgCo color code. Additionally, the extracted color can be copied in text format to the clipboard via the "Color Details" values in the options. Webp-abulous!
With this online tool, you can interactively find the color of pixels in your WebP images. The program allows you to upload a WebP file and accurately determine the color of a single pixel or a group of multiple pixels. When selecting multiple pixels, the program averages the color in the selected area. The tool is equipped with a magnifier for zooming in on pixels in the input editor. Once you click on a pixel in the input editor, a circle will appear that shows the selection area. A red dot marks the center of this area. You can also find the color of the desired pixel by coordinates. In the tool options, you can enter the x-offset and y-offset parameters that are calculated from the upper left corner of the uploaded WebP. To cover a larger area and obtain the average color of pixels, you need to increase the color picker radius in the options. The extracted color appears in the output editor, and you can also add color information to it. Specifically, you can display the closest color name that matches the shade or display the exact color value as a hex color code, RGB color code, RGBA color code, HSL color code, HSV color code, HSI color code, LAB color code, LCH color code, HCL color code, CMYK color code, YIQ color code, YCbCr color code, XYZ color code, LUV color code, OKLab color code, YCoCg color code, or YCgCo color code. Additionally, the extracted color can be copied in text format to the clipboard via the "Color Details" values in the options. Webp-abulous!
In this example, we load a WebP image of a dragon fruit and extract the color of a single pixel in it. We set the extraction radius to 1px and select the pixel from the edible part of the fruit at coordinates x=362 and y=536. As a result, we get the color DeepPink (this is the HTML/CSS color name) with the hex code #f02782. (Source: Pexels.)
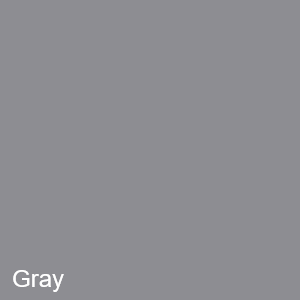
In this example, we use the color picker to determine the eye color of a young girl. We use the average color selection method and click inside the eye. As the radius is set to 2px, the selection covers an area of 3×3 pixels, so the average color of 9 pixels is calculated. The output image displays a gray color, which accurately represents her eye shade. (Source: Pexels.)
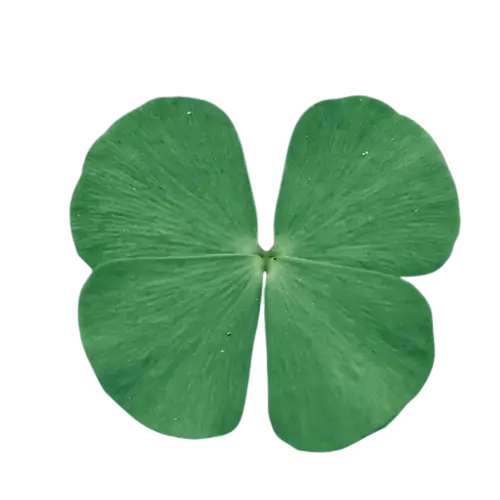
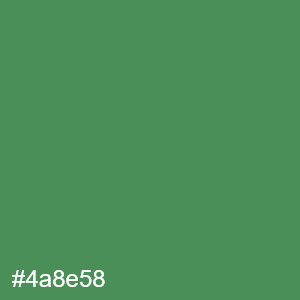
In this example, we are completing an assignment given in a biology class. While studying the four-leaf clover plant, we were tasked with determining its exact shade. To do this, we uploaded a transparent WebP sticker of the clover into this tool and averaged the pixel colors in a larger area on one of the leaves. We used the picker radius of 20px, and after clicking on the upper right leaf, the tool found that the most accurate representation of the plant's color is "SeaGreen" with the hex code "#4a8e58" and RGB value "rgb(74, 142, 88)". (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!