This free online tool lets you remove the alpha channel from a WebP image. Just load your WebP image with the alpha channel in the input editor, and you'll instantly get a WebP image without the alpha channel in the output editor. In the options, you can choose what to put in place of the removed alpha pixels – either a solid color or a color gradient. If you select a color gradient, then additionally, you can customize the gradient's type, direction, and colors. Created by team Browserling.
This free online tool lets you remove the alpha channel from a WebP image. Just load your WebP image with the alpha channel in the input editor, and you'll instantly get a WebP image without the alpha channel in the output editor. In the options, you can choose what to put in place of the removed alpha pixels – either a solid color or a color gradient. If you select a color gradient, then additionally, you can customize the gradient's type, direction, and colors. Created by team Browserling.

With this online tool, you can remove the alpha channel from your WebP image. The alpha channel is a WebP component that controls the transparency of pixels. It allows you to set the transparency level for each pixel, ranging from fully opaque (0% transparency) to fully transparent (100% transparency). The transparency level can also be measured in the range from 0 to 255. The value 0 means fully transparent and the value 255 means fully opaque. Removing the alpha channel means replacing the transparent and translucent pixels in the WebP with a single color or a color gradient, thereby making all pixels completely opaque. This is useful in cases where transparency is no longer needed or when the WebP is used in environments that do not support the alpha channel. In the tool settings, you can choose the alpha removal method and customize the colors. If you choose to fill the removed alpha pixels with a solid color, you can specify the necessary color by its name or select it from the attached palette. If you choose to fill the alpha pixels with a color gradient, then you can further customize the gradient by specifying two, three, or four colors for the gradient. Additionally, you can choose between two types of gradients: linear gradient or radial gradient. For the linear gradient, you can select the direction of the axis along which the colors will change (top to bottom, bottom to top, left to right, right to left). For the radial gradient, you can choose the starting position of the gradient (center, top left corner, top right corner, bottom left corner, bottom right corner) and specify its size/radius in pixels. Webp-abulous!
With this online tool, you can remove the alpha channel from your WebP image. The alpha channel is a WebP component that controls the transparency of pixels. It allows you to set the transparency level for each pixel, ranging from fully opaque (0% transparency) to fully transparent (100% transparency). The transparency level can also be measured in the range from 0 to 255. The value 0 means fully transparent and the value 255 means fully opaque. Removing the alpha channel means replacing the transparent and translucent pixels in the WebP with a single color or a color gradient, thereby making all pixels completely opaque. This is useful in cases where transparency is no longer needed or when the WebP is used in environments that do not support the alpha channel. In the tool settings, you can choose the alpha removal method and customize the colors. If you choose to fill the removed alpha pixels with a solid color, you can specify the necessary color by its name or select it from the attached palette. If you choose to fill the alpha pixels with a color gradient, then you can further customize the gradient by specifying two, three, or four colors for the gradient. Additionally, you can choose between two types of gradients: linear gradient or radial gradient. For the linear gradient, you can select the direction of the axis along which the colors will change (top to bottom, bottom to top, left to right, right to left). For the radial gradient, you can choose the starting position of the gradient (center, top left corner, top right corner, bottom left corner, bottom right corner) and specify its size/radius in pixels. Webp-abulous!
In this example, we upload a transparent WebP sticker of a flower vase and remove its alpha channel by replacing all pixels in it with a solid "bisque" color. The resulting WebP is completely opaque and the vase vividly stands out against the new background. (Source: Pexels.)
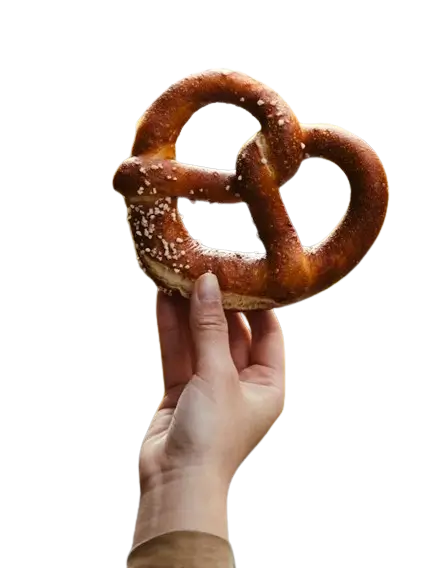
In this example, we remove the transparency from a WebP image of a pretzel and fill the transparent areas with a beautiful linear gradient. The gradient smoothly transitions from light pink (#ff719a) to soft yellow (#ffe29f) through medium pink (#ffa99f). This completely removes transparency from the WebP and adds a bright gradient background to the WebP image. (Source: Pexels.)
In this example, we replace the WebP alpha pixels of a Japanese pagoda with a radial gradient in a Japanese pagoda. The gradient starts from the top left and has a radius of 500 pixels. It consists of three main colors: light beige (#fffde4) at the top corner, sky blue (#c3dbf0) in the middle, and soft blue (#5096d1) at the bottom. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!