This free online tool lets you compress a WebP image. Just load your WebP image in the input editor, and you'll instantly get a compressed WebP image in the output editor. In the tool settings, you can adjust the compression level to your preference. Additionally, you can view detailed compression results, including input size, output size, and compression ratio. Created by team Browserling.
This free online tool lets you compress a WebP image. Just load your WebP image in the input editor, and you'll instantly get a compressed WebP image in the output editor. In the tool settings, you can adjust the compression level to your preference. Additionally, you can view detailed compression results, including input size, output size, and compression ratio. Created by team Browserling.

With this online tool, you can compress your WebP images and make them smaller in file size without a noticeable loss of quality. WebP compression is the process of reducing the number of bytes the visual information takes in a WebP by removing redundant information and optimizing the file structure. For WebP format, compression achieves a significant file size reduction, which is especially useful for faster web page loading and saving device storage space. You can set the WebP compression level in the options using a value from 0% to 100%. The minimum compression level (0%) does not change the WebP, so you get the same WebP in the output. The maximum compression level (100%) heavily distorts the WebP but makes the file size super small. To set the optimal compression level for your WebP, it is recommended to use a range of 15% to 30% (the default compression level is 20%). The values in this range will significantly reduce the file size without noticeable quality degradation. In the tool options, you can also see the original size of the input WebP and the output size of the new compressed WebP, as well as view the compression ratio. Webp-abulous!
With this online tool, you can compress your WebP images and make them smaller in file size without a noticeable loss of quality. WebP compression is the process of reducing the number of bytes the visual information takes in a WebP by removing redundant information and optimizing the file structure. For WebP format, compression achieves a significant file size reduction, which is especially useful for faster web page loading and saving device storage space. You can set the WebP compression level in the options using a value from 0% to 100%. The minimum compression level (0%) does not change the WebP, so you get the same WebP in the output. The maximum compression level (100%) heavily distorts the WebP but makes the file size super small. To set the optimal compression level for your WebP, it is recommended to use a range of 15% to 30% (the default compression level is 20%). The values in this range will significantly reduce the file size without noticeable quality degradation. In the tool options, you can also see the original size of the input WebP and the output size of the new compressed WebP, as well as view the compression ratio. Webp-abulous!
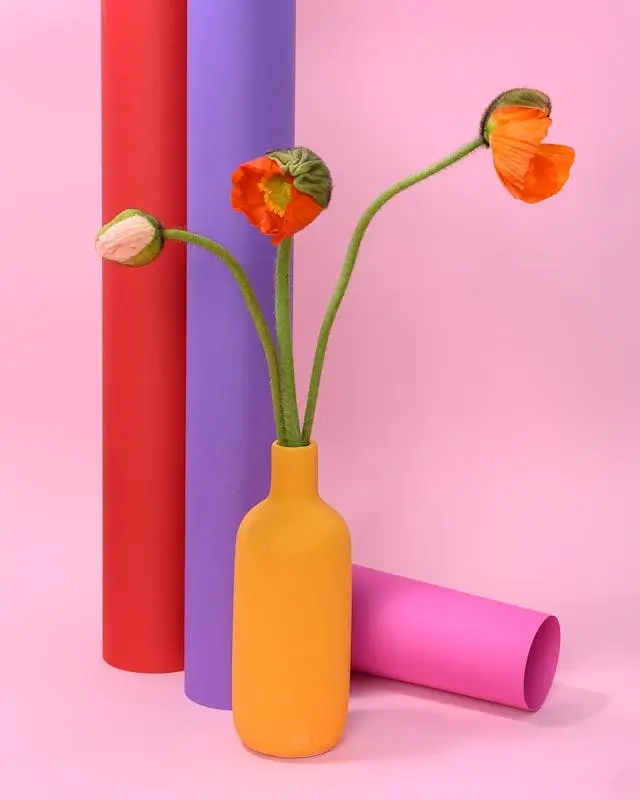
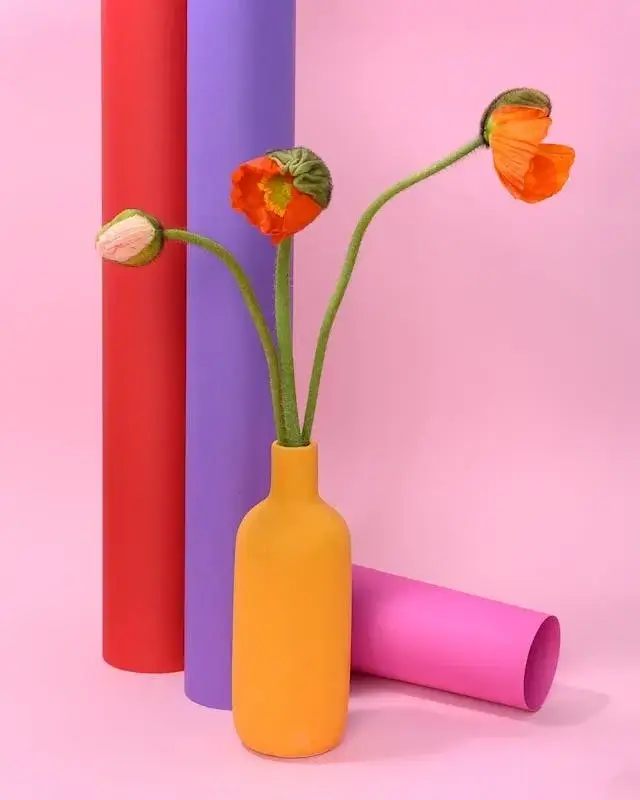
In this example, we compress a WebP photo of poppies in a yellow vase. The original file size is 26.8KB, and we use a moderate 20% compression level. The resulting WebP size is 18.5KB, which achieves space savings of over 30% without a noticeable quality loss. (Source: Pexels.)
In this example, we apply almost the maximum compression strength to a WebP image of a sleeping orange cat and set it to 90%. This compression value changes the size of the WebP from 102KB to 53.3KB, which is a file size reduction of almost 50%. While some minor quality loss might be visible in the output WebP, it's often a good trade-off for simpler graphics. (Source: Pexels.)
In this example, we apply the compression algorithm to a WebP sticker of a pear on a transparent background. By using just 40% compression level, we reduce the file size by over 35% (from 31.7KB to 20.5KB), all while maintaining the high color and detail quality of the displayed pear. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!