This free online tool lets you convert a JPG image to a WebP image. Just load your JPG file in the input editor, and you'll instantly get a WebP file in the output editor. In the options, you can adjust the quality of the output WebP, create a transparent WebP by removing the JPG's background, or remove the color of specific JPG regions. Created by team Browserling.
This free online tool lets you convert a JPG image to a WebP image. Just load your JPG file in the input editor, and you'll instantly get a WebP file in the output editor. In the options, you can adjust the quality of the output WebP, create a transparent WebP by removing the JPG's background, or remove the color of specific JPG regions. Created by team Browserling.

With this online tool, you can convert graphic files in JPG format into graphic files in WebP format. The WebP format is quickly becoming known for its advanced compression and superior quality features. While JPG is still popular for balancing quality and file size, WebP offers even better compression rates without compromising the quality. This means you can save more storage space and bandwidth while preserving high-resolution details. When you convert your JPG to WebP, you also have an option to add transparency to the WebP. This involves selecting a specific color region in your JPG and replacing it with transparent alpha pixels. You can choose the primary color you want to make transparent and adjust the color matching intensity parameter that determines how many other similar colors need to be selected along with the primary color. To ensure a smooth transition between transparent and opaque areas, you can use the anti-aliasing filter. Simply activate the edge anti-aliasing option and specify the thickness of softened edges. To make sure the correct regions have been made transparent, you can preview them by enabling the transparency mask option. This feature displays the transparent regions in a black color and opaque regions in a white color. Additionally, you can set the quality of the output WebP, ranging from 0% to 100%. The value of 0% results in a tiny file size with significant quality loss and artifacts (useful for creating glitch art), while 100% creates a larger file with no quality loss. For the reverse conversion from WebP to JPG, you can use the Convert WebP to JPG tool. Webp-abulous!
With this online tool, you can convert graphic files in JPG format into graphic files in WebP format. The WebP format is quickly becoming known for its advanced compression and superior quality features. While JPG is still popular for balancing quality and file size, WebP offers even better compression rates without compromising the quality. This means you can save more storage space and bandwidth while preserving high-resolution details. When you convert your JPG to WebP, you also have an option to add transparency to the WebP. This involves selecting a specific color region in your JPG and replacing it with transparent alpha pixels. You can choose the primary color you want to make transparent and adjust the color matching intensity parameter that determines how many other similar colors need to be selected along with the primary color. To ensure a smooth transition between transparent and opaque areas, you can use the anti-aliasing filter. Simply activate the edge anti-aliasing option and specify the thickness of softened edges. To make sure the correct regions have been made transparent, you can preview them by enabling the transparency mask option. This feature displays the transparent regions in a black color and opaque regions in a white color. Additionally, you can set the quality of the output WebP, ranging from 0% to 100%. The value of 0% results in a tiny file size with significant quality loss and artifacts (useful for creating glitch art), while 100% creates a larger file with no quality loss. For the reverse conversion from WebP to JPG, you can use the Convert WebP to JPG tool. Webp-abulous!
In this example, we convert a JPG photo of a kitten curled up in a cozy fluffy bed into a high quality WebP photo. To do it, we only set the WebP quality level to 90% and do not change any other tool settings. The quality level of 90% preserves the photo quality while generating a smaller file size than the original JPG. (Source: Pexels.)
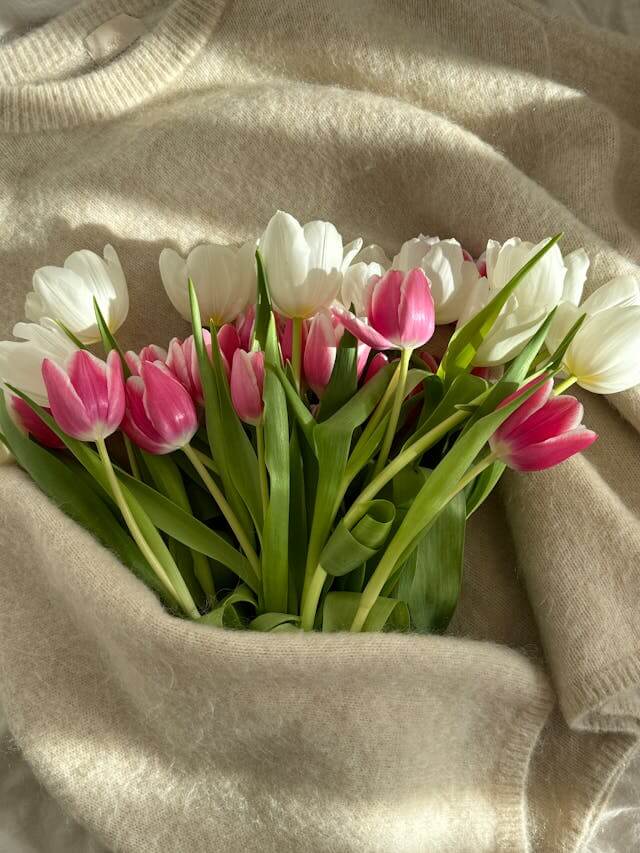
In this example, we demonstrate what happens when the output WebP quality setting is changed to the minimum possible value of 0%. In this case, the input JPG photo of tulips gets reduced to abstract Zalgo art with the smallest file size. The output WebP has a considerable loss of detail and there are many blurry rectangular spots on it. (Source: Pexels.)
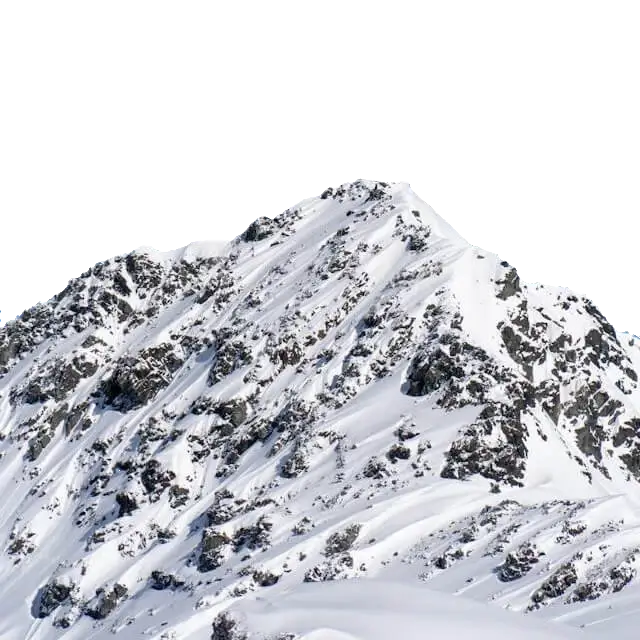
In this example, we use an additional feature of this tool, which allows creating transparent WebPs from opaque JPGs. The JPG photo that we're working with shows a rocky mountain covered in snow, standing against a clear blue sky. We enable the "Create a Transparent WebP" option and set the transparency color to the sky color, which is "rgba(69, 124, 180)". Additionally, we remove a range of 5% of similar blue sky shades. This combination of options removes the sky background from the JPG, creating a transparent WebP. Additionally, to make the output WebP usable in design, we also apply an anti-aliasing effect with a radius of 3px to the mountain ridge to ensure a seamless transition between the transparent sky and the opaque ridge. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!