This free online tool lets you remove a border from a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image without a border in the output editor. In the options, you can specify which border side you need to remove (top, bottom, left, or right) and fine-tune the border thickness in pixels for maximum precision. Created by team Browserling.
This free online tool lets you remove a border from a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image without a border in the output editor. In the options, you can specify which border side you need to remove (top, bottom, left, or right) and fine-tune the border thickness in pixels for maximum precision. Created by team Browserling.

With this online tool, you can remove a border surrounding a WebP image. Additionally, you can remove extra padding from a WebP and selectively remove one or more edges from the top, bottom, left, or right sides of a WebP. To remove the border from your WebP, simply upload it as the input and adjust the border removal area. You can do this interactively in the input editor with your mouse by dragging and resizing the removal area or by setting the border thickness in pixels in the options. Setting the border thickness is a more precise way to remove the border, as it allows you to specify the exact border size in pixels. If the result is still not perfect and small border sections remain, activate the "Allow Border Refinement" option and click the "Remove border again" button. This will move the just refined WebP from the output editor to the input editor, allowing you to remove any of the remaining border fragments from the WebP again. If you need to add a border to a WebP, you can use our Add WebP Border tool. Webp-abulous!
With this online tool, you can remove a border surrounding a WebP image. Additionally, you can remove extra padding from a WebP and selectively remove one or more edges from the top, bottom, left, or right sides of a WebP. To remove the border from your WebP, simply upload it as the input and adjust the border removal area. You can do this interactively in the input editor with your mouse by dragging and resizing the removal area or by setting the border thickness in pixels in the options. Setting the border thickness is a more precise way to remove the border, as it allows you to specify the exact border size in pixels. If the result is still not perfect and small border sections remain, activate the "Allow Border Refinement" option and click the "Remove border again" button. This will move the just refined WebP from the output editor to the input editor, allowing you to remove any of the remaining border fragments from the WebP again. If you need to add a border to a WebP, you can use our Add WebP Border tool. Webp-abulous!
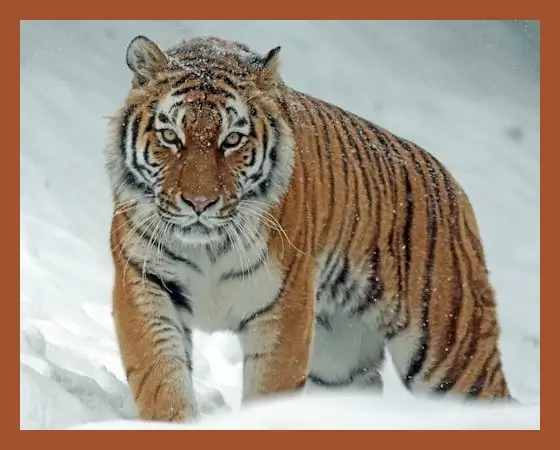
In this example, we upload a WebP image of a tiger that we want to use on our wildlife website. However, as our website has a minimalist style, this border around the image is out of place. Therefore, we use our tool to remove the border from all sides of the WebP by entering 20 pixels in left, right, top, and bottom border size options. (Source: Pexels.)
In this example, we remove two 40-pixel stripes that are used as decorative elements from the left and right sides of a WebP sticker of red chili peppers. The WebP has a transparent background, and the two semi-transparent stripes on the sides were added to complement the red peppers. After removing the stripes, the edges of the image become invisible, drawing all the focus to the chili pepper. (Source: Pexels.)
In this example, we remove the decorative paw prints that create a border and surround a card of a cute kitten in the WebP format. We measure 65 pixels from each side and remove only the portion of the border that includes the paw prints. As a result, we obtain a clean card of the silvery-gray kitten without the border. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!