This free online tool lets you convert a landscape WebP image to a portrait WebP image. Just load your horizontal WebP in the input editor, and you'll instantly get a vertical WebP in the output editor. In the tool settings, you can allow the tool to select the best vertical WebP size automatically, or you can set a custom WebP size. You can also select from three methods to create a vertical WebP: adding a blurred background, using a solid color background fill, or extending the WebP edges. Created by team Browserling.
This free online tool lets you convert a landscape WebP image to a portrait WebP image. Just load your horizontal WebP in the input editor, and you'll instantly get a vertical WebP in the output editor. In the tool settings, you can allow the tool to select the best vertical WebP size automatically, or you can set a custom WebP size. You can also select from three methods to create a vertical WebP: adding a blurred background, using a solid color background fill, or extending the WebP edges. Created by team Browserling.

With this online tool, you can convert WebP images from landscape (horizontal) orientation to portrait (vertical) orientation. Instead of cropping or removing parts of the WebP, the tool adds extra space in the vertical direction, preserving the entire original content. The tool offers both automatic and manual modes for setting the dimensions of the output WebP. The automatic dimension mode uses the original WebP size but swaps it: the width becomes the height, and the height becomes the width. For example, if your input WebP is 600 by 400 pixels, the output will be 400 by 600 pixels. The manual dimension mode allows you to specify the exact width and height for the portrait WebP. When a vertical WebP is converted to a horizontal WebP, extra space appears above it and below it. The tool offers three methods for filling this extra space. The first method uses a blurred background. In this mode, the tool adds a blurred background made from the original WebP itself at the top and bottom, using the specified level of blur. The second method uses a solid color background. You can specify the color of the background for the extended top and bottom parts of the WebP separately. The third method performs edge extension. You can specify the depth of pixels along the top and bottom edges of the WebP to be stretched into the new areas. Additionally, the program displays the width and height of the original (landscape) WebP and the output (portrait) WebP in the options for easy comparison. If you have a portrait WebP and want to make it landscape, then you can use the Convert Portrait WebP to Landscape WebP tool. Webp-abulous!
With this online tool, you can convert WebP images from landscape (horizontal) orientation to portrait (vertical) orientation. Instead of cropping or removing parts of the WebP, the tool adds extra space in the vertical direction, preserving the entire original content. The tool offers both automatic and manual modes for setting the dimensions of the output WebP. The automatic dimension mode uses the original WebP size but swaps it: the width becomes the height, and the height becomes the width. For example, if your input WebP is 600 by 400 pixels, the output will be 400 by 600 pixels. The manual dimension mode allows you to specify the exact width and height for the portrait WebP. When a vertical WebP is converted to a horizontal WebP, extra space appears above it and below it. The tool offers three methods for filling this extra space. The first method uses a blurred background. In this mode, the tool adds a blurred background made from the original WebP itself at the top and bottom, using the specified level of blur. The second method uses a solid color background. You can specify the color of the background for the extended top and bottom parts of the WebP separately. The third method performs edge extension. You can specify the depth of pixels along the top and bottom edges of the WebP to be stretched into the new areas. Additionally, the program displays the width and height of the original (landscape) WebP and the output (portrait) WebP in the options for easy comparison. If you have a portrait WebP and want to make it landscape, then you can use the Convert Portrait WebP to Landscape WebP tool. Webp-abulous!
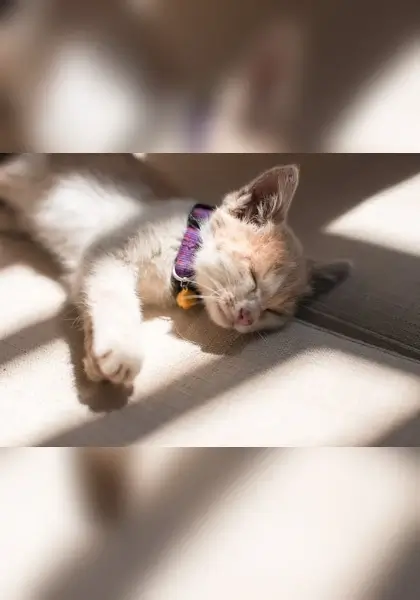
In this example, we change the orientation of a WebP photo of a sleeping cat from a horizontal position to a vertical position. We enable the automatic extension mode, which transforms the WebP from 600 by 420 pixels to 420 by 600 pixels, making it vertical. The additional padding that's created at the top and bottom is filled with a blurred background that's generated from the original WebP. The blur radius of the background is 25 pixels. The new WebP now has a vertical orientation and it preserves the original WebP's style, colors, and vibe. (Source: Pexels.)
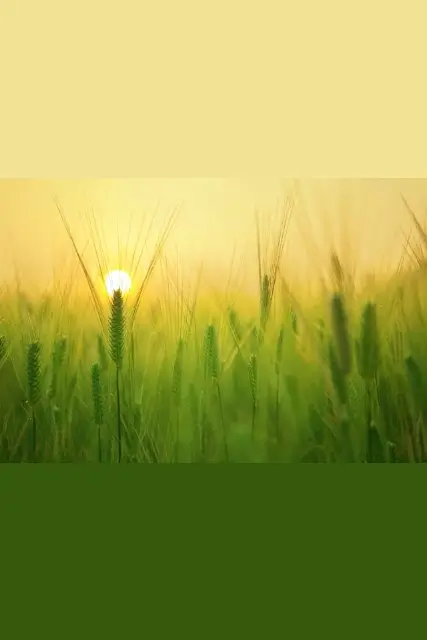
In this example, we upload a landscape WebP image of a wheat field and the tool converts it into a portrait WebP image. To do the conversion, we change the background color of the top and bottom part of the WebP: the top part gets a bright yellow (#f2e394) color and the bottom parts gets a dark green (#35590b) color. We allow the program to automatically change the WebP dimensions, resulting in an image of size 427 by 640 pixels. (Source: Pexels.)
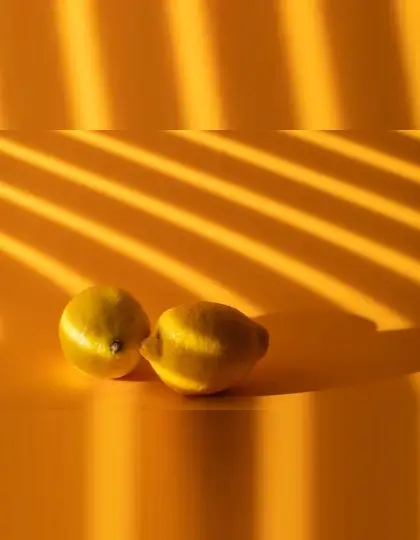
In this example, we create a vertical WebP with custom dimensions by setting the width to 420 pixels and the height to 540 pixels in the options. Additionally, we choose the edge stretching mode to fill the top and bottom areas by expanding a stripe of 12 pixels from the top and bottom edges of the WebP into wider areas above and below the WebP. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!