This free online tool lets you add a text label over a WebP image. Just load your WebP image in the input editor, specify the label's text in the settings, and you'll instantly get a WebP image with a text label over it in the output editor. In the settings, you can customize the label's font, size, color, and alignment. To make it pixel-perfect, you can also adjust the position of the label using precise pixel values. Created by team Browserling.
This free online tool lets you add a text label over a WebP image. Just load your WebP image in the input editor, specify the label's text in the settings, and you'll instantly get a WebP image with a text label over it in the output editor. In the settings, you can customize the label's font, size, color, and alignment. To make it pixel-perfect, you can also adjust the position of the label using precise pixel values. Created by team Browserling.

With this tool, you can add text overlays to WebP images. To do this, you just need to upload a WebP into the tool and enter the text that you want to place over the WebP in the options. By default, the text appears in the center of the WebP, but you can move it to any other position. You can resize the box using the interactive resizers in the input editor and move the box around by clicking on it and dragging it. You can also specify the size and position of the text box using exact pixel values in the options (modify the x, y, width, and height option fields). The text inside the label can be aligned to the left, right, or center. You can choose any color for the text and add a background to the text. The text and the background can be opaque, semi-transparent, or completely transparent. To make it transparent, use the "RGBA(R, G, B, A)" or "#RRGGBBAA" color codes with the alpha channel value. You can also add a shadow to the text. Use the CSS shadow format "x-offset y-offset blur color" to do it. For example, the shadow format "2px 4px 6px blue" will add a blue shadow with a blur radius of 6 pixels at the offset 2 pixels to the left and 4 pixels down. You can choose the text font from a list of the most popular fonts or set a URL to a custom font. If you're adding a multi-line text label, then you can specify the height between text lines in pixels. Optionally, you can also make the text bold or italic. Webp-abulous!
With this tool, you can add text overlays to WebP images. To do this, you just need to upload a WebP into the tool and enter the text that you want to place over the WebP in the options. By default, the text appears in the center of the WebP, but you can move it to any other position. You can resize the box using the interactive resizers in the input editor and move the box around by clicking on it and dragging it. You can also specify the size and position of the text box using exact pixel values in the options (modify the x, y, width, and height option fields). The text inside the label can be aligned to the left, right, or center. You can choose any color for the text and add a background to the text. The text and the background can be opaque, semi-transparent, or completely transparent. To make it transparent, use the "RGBA(R, G, B, A)" or "#RRGGBBAA" color codes with the alpha channel value. You can also add a shadow to the text. Use the CSS shadow format "x-offset y-offset blur color" to do it. For example, the shadow format "2px 4px 6px blue" will add a blue shadow with a blur radius of 6 pixels at the offset 2 pixels to the left and 4 pixels down. You can choose the text font from a list of the most popular fonts or set a URL to a custom font. If you're adding a multi-line text label, then you can specify the height between text lines in pixels. Optionally, you can also make the text bold or italic. Webp-abulous!
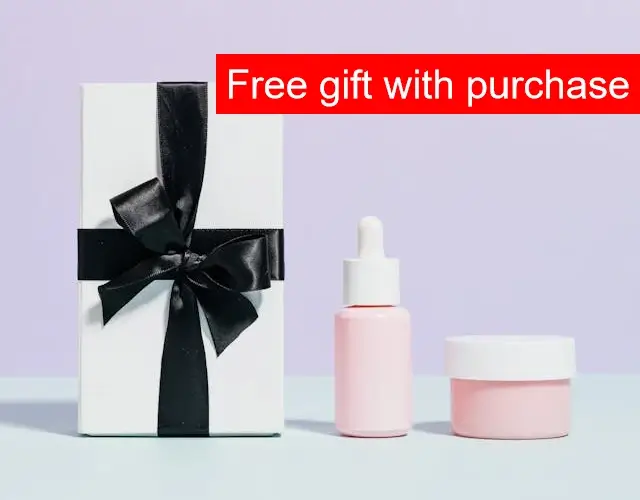
In this example, we create an eye-catching sales banner that includes a message about a special free gift that goes with the purchase. To create it, we upload the WebP image of the promotional item into the input editor and we enter the "Free gift with purchase" text in the tool settings. To attract the attention of potential customers, we use a bright red background and set the white color for the text. Additionally, we change the text's font to the easy-to-read Tahoma font. (Source: Pexels.)
In this example, we create a motivational poster to inspire people to exercise. We enter a quote in the text label option and place it at the bottom of the WebP photo. For the label's background, we use the translucent color "rgba(0, 0, 0, 0.5)". The text itself has white letters, and to enhance its contrast, we add a shadow to it. The result is a beautiful WebP poster with a powerful quote that can be printed and hung as a poster on a wall. (Source: Pexels.)
In this example, we add text with emojis to a WebP picture of an autumn landscape. We use a custom font loaded from Google Fonts to create an "Autumn" inscription on the WebP in a beautiful cursive style. We also add two bright autumn leaf emojis to accentuate the autumn atmosphere. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!