This free online tool lets you extract all pixels of the same color from a WebP image. Just load your WebP image in the input editor, and you'll instantly get all areas of the specified color in the output editor. In the options, you can adjust the color matching intensity and its similar shades. After a color is extracted, you can also change it to a new color, add a background fill, crop excess space around it, smooth the edges of the extracted area, and add an outline around it. Created by team Browserling.
This free online tool lets you extract all pixels of the same color from a WebP image. Just load your WebP image in the input editor, and you'll instantly get all areas of the specified color in the output editor. In the options, you can adjust the color matching intensity and its similar shades. After a color is extracted, you can also change it to a new color, add a background fill, crop excess space around it, smooth the edges of the extracted area, and add an outline around it. Created by team Browserling.

With this online tool, you can extract objects from your WebP images based on a specific color. This program is made for working with WebPs where objects have vivid colors that can be easily detected and extracted. When an object is extracted, its background and other elements around it are removed. You can select the color for extraction either in the input editor or in the options. In the editor, simply click on the color, and everything that matches this color will appear in the output editor. Alternatively, you can enter the desired color in the options using its name, hex code, or RGB code. As objects usually don't consist of a single color but include various similar shades, shadows, and brightness levels, it's important to adjust the color matching precision. This parameter ranges from 0% to 100%, where 0% includes only the specified color and higher values include shadows and other shades. When the extracted color appears in the output editor, you can further enhance it using a range of other options. Specifically, you can fill the space around the extracted color with a contrasting color (or leave this option blank to use a transparent background), and you can replace the object's original color with a new one (or leave this option blank to keep the original color). You can also remove the excess space around the extracted color by enabling the "Crop Excess Space" option. Additionally, you can add anti-aliasing to the object's edges to seamlessly blend them with the background by specifying the anti-aliasing effect radius in pixels. Furthermore, you can create an outline around all extracted objects and colors and change its thickness. Webp-abulous!
With this online tool, you can extract objects from your WebP images based on a specific color. This program is made for working with WebPs where objects have vivid colors that can be easily detected and extracted. When an object is extracted, its background and other elements around it are removed. You can select the color for extraction either in the input editor or in the options. In the editor, simply click on the color, and everything that matches this color will appear in the output editor. Alternatively, you can enter the desired color in the options using its name, hex code, or RGB code. As objects usually don't consist of a single color but include various similar shades, shadows, and brightness levels, it's important to adjust the color matching precision. This parameter ranges from 0% to 100%, where 0% includes only the specified color and higher values include shadows and other shades. When the extracted color appears in the output editor, you can further enhance it using a range of other options. Specifically, you can fill the space around the extracted color with a contrasting color (or leave this option blank to use a transparent background), and you can replace the object's original color with a new one (or leave this option blank to keep the original color). You can also remove the excess space around the extracted color by enabling the "Crop Excess Space" option. Additionally, you can add anti-aliasing to the object's edges to seamlessly blend them with the background by specifying the anti-aliasing effect radius in pixels. Furthermore, you can create an outline around all extracted objects and colors and change its thickness. Webp-abulous!
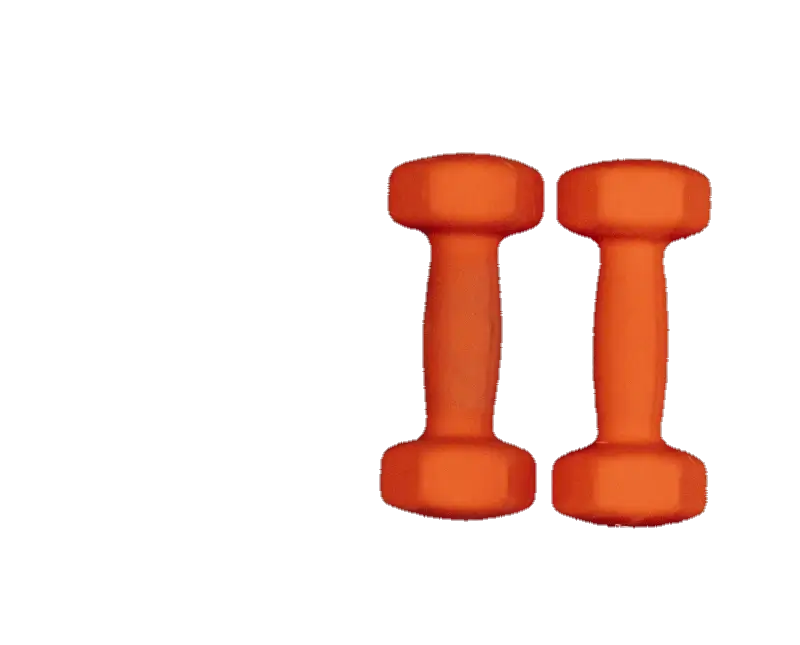
In this example, we extract the dumbbells from a WebP image based on their color. We set the color to "OrangeRed" in the options and adjust the color matching intensity to 45% to include lighter and darker shades of this color in the selection. We leave the background transparent and enable edge smoothing by turning on the anti-alias option with a radius of 2px to make the pixels around the dumbbells semi-transparent. (Source: Pexels.)
In this example, we extract the text with the inscription "Friyay" from a label in WebP format. Since it's difficult to accurately determine the color of the letters (we don't know the name of this color), we simply click on one of the letters in the input editor and get the hex code of the pixel's color – its rgba(209, 174, 138, 255). In addition to the specified color, we also allow 25% color shade variations in the extraction. In the output editor, we get just the letters that we further improve – we redraw them in blue color, add a blanched-almond background, and add a bold 5px midnight-blue outline around them. (Source: Pexels.)
In this example, we upload the original YouTube logo, which consists of a play button icon and text. To extract only the icon from the WebP, we specify the red color in the match color option and set the additional color match threshold to 10%. Additionally, we enable the excess space cropping option so the program automatically removes the transparent area around the play button. (Source: Wikipedia.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!