This free online tool lets you convert a WebP image to a JPG image. Just load your WebP file in the input editor, and you'll instantly get a JPG file in the output editor. In the options, you can adjust the quality of the output JPG by selecting a value from 0% to 100%. Also, you can choose a color to fill the transparent areas of the given WebP. Created by team Browserling.
This free online tool lets you convert a WebP image to a JPG image. Just load your WebP file in the input editor, and you'll instantly get a JPG file in the output editor. In the options, you can adjust the quality of the output JPG by selecting a value from 0% to 100%. Also, you can choose a color to fill the transparent areas of the given WebP. Created by team Browserling.

With this online tool, you can convert graphic files in WebP format into graphic files in JPG format. WebP, which has only recently gained popularity and is only supported on modern computers, is widely used for web graphics due to its excellent compression and support for alpha transparency. In contrast, JPG is an old format supported by all applications, and it's known for delivering good quality with relatively small file sizes. During the conversion process, you can adjust the output quality of the JPG file by selecting a quality percentage value from 0% (lowest quality) to 100% (highest quality). Lower settings result in smaller file sizes at the cost of reduced JPG quality, while higher settings preserve JPG quality but produce larger files. If your WebP file has transparent areas, then you'll also need to select a color to fill these areas, as JPG does not support transparency. For example, if you intend to use the JPG on a blue background, then you have to set the fill color to blue; otherwise, the JPG won't look great, as there will be a color mismatch. The fill color can be set via its name, hex code, or RGB code. If you ever need to revert a JPG back to WebP, then our Convert JPG to WebP tool will come in handy. Webp-abulous!
With this online tool, you can convert graphic files in WebP format into graphic files in JPG format. WebP, which has only recently gained popularity and is only supported on modern computers, is widely used for web graphics due to its excellent compression and support for alpha transparency. In contrast, JPG is an old format supported by all applications, and it's known for delivering good quality with relatively small file sizes. During the conversion process, you can adjust the output quality of the JPG file by selecting a quality percentage value from 0% (lowest quality) to 100% (highest quality). Lower settings result in smaller file sizes at the cost of reduced JPG quality, while higher settings preserve JPG quality but produce larger files. If your WebP file has transparent areas, then you'll also need to select a color to fill these areas, as JPG does not support transparency. For example, if you intend to use the JPG on a blue background, then you have to set the fill color to blue; otherwise, the JPG won't look great, as there will be a color mismatch. The fill color can be set via its name, hex code, or RGB code. If you ever need to revert a JPG back to WebP, then our Convert JPG to WebP tool will come in handy. Webp-abulous!
In this example, we transform a WebP photo of a cat with a red scarf into a JPG photo. To ensure the JPG retains high visual quality, we enter "92%" in the quality setting. This adjustment guarantees that the output JPG will closely match the input WebP's appearance. (Source: Pexels.)
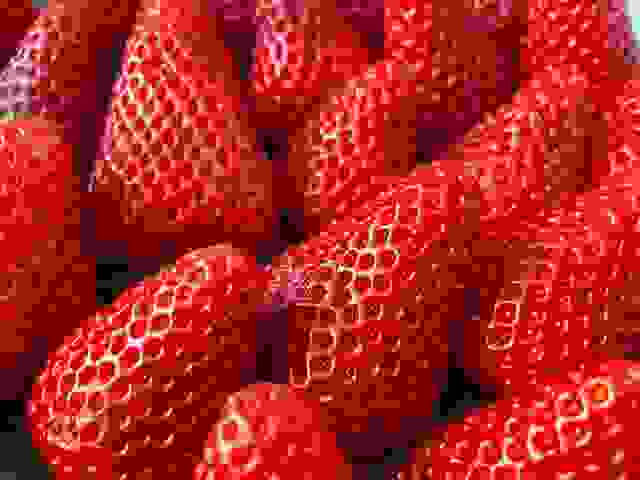
In this example, we let our good old friend Zalgo fiddle with our tool. Being the mischievous mind he is, he tuned the JPG's quality to the minimum value of 0%. This quality value created a smaller file but also led to a significant reduction in JPG's quality. The output JPG of the once ripe red strawberries now has distortions and artifacts but that's what Zalgo really enjoys. It's a perfect addition to his glitch art collection. (Source: Pexels.)
In this example, we load a WebP sticker with a transparent background. Since the JPG format does not support transparency, we enter a custom color named "cadetblue" for the background fill. As a result, we get an opaque JPG with a solid background. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!