This free online tool lets you find the width and height of a WebP image. Just load your WebP image in the input editor, and you'll instantly get its dimensions in pixels in the output editor. Additionally, you'll find information about the WebP's orientation, aspect ratio, total number of pixels, and file size. Created by team Browserling.
This free online tool lets you find the width and height of a WebP image. Just load your WebP image in the input editor, and you'll instantly get its dimensions in pixels in the output editor. Additionally, you'll find information about the WebP's orientation, aspect ratio, total number of pixels, and file size. Created by team Browserling.

With this online tool, you can check the dimensions of your WebP images. After uploading the image here, the tool will analyze it and print the exact information in the output editor about its width and height (in pixels). The program will also determine the orientation of the WebP. If the width is greater than the height, then it's horizontal/landscape WebP; if the height is greater than the width, then it's vertical/portrait WebP; and if the width equals the height, then it's a square WebP. Additionally, the program will verify the WebP format, calculate the total number of pixels the WebP consists of, as well as find the aspect ratio of the WebP, expressed as a ratio of width to height, and the size of the WebP in bytes. Webp-abulous!
With this online tool, you can check the dimensions of your WebP images. After uploading the image here, the tool will analyze it and print the exact information in the output editor about its width and height (in pixels). The program will also determine the orientation of the WebP. If the width is greater than the height, then it's horizontal/landscape WebP; if the height is greater than the width, then it's vertical/portrait WebP; and if the width equals the height, then it's a square WebP. Additionally, the program will verify the WebP format, calculate the total number of pixels the WebP consists of, as well as find the aspect ratio of the WebP, expressed as a ratio of width to height, and the size of the WebP in bytes. Webp-abulous!
In this example, we use our tool to check the dimensions of a vertical WebP image featuring a field of flowers in a sunset. The tool accurately finds the width (640 pixels) and height (840 pixels) of the WebP and calculates the aspect ratio (16:21). It also confirms that the image has the WebP format (by printing "webp"), calculates the number of pixels in it (537,600 pixels), and finds the size (45,542 bytes or 44.47 kb). (Source: Pexels.)
In this example, we upload a WebP photo of a cat resting in a hammock. We find that the WebP dimensions are 620×427 pixels and that it has a horizontal (landscape) orientation. Furthermore, we find that the WebP is comprised of 264,740 pixels and has the aspect ratio of 31:21. (Source: Pexels.)
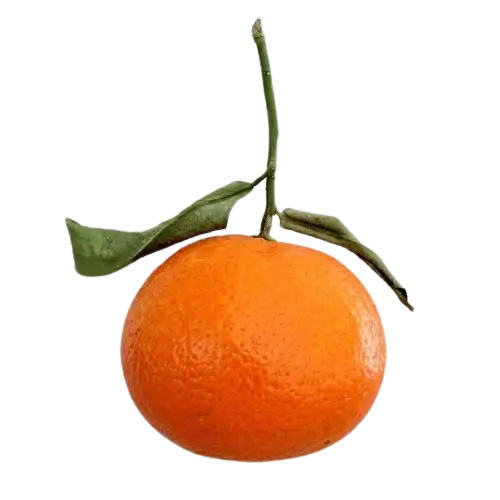
In this example, we analyze the dimensions of a WebP sticker of a tangerine with a transparent background. As there are invisible pixels around the sticker, it's visually challenging to determine both the orientation and dimensions. However, this tool provides precise information about these values. Specifically, this WebP has a square orientation with the dimensions of 500×500 pixels, it consists of 250,000 pixels, and has the size of 17,654 bytes or 17.24 kb. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!