This free online tool lets you invert colors in a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image with inverted colors in the output editor. In the options, you can select the area that you want to invert and adjust its position and size. Additionally, you can choose the area shape (rectangle, square, oval, or circle) or select the entire WebP. Created by team Browserling.
This free online tool lets you invert colors in a WebP image. Just load your WebP image in the input editor, and you'll instantly get a WebP image with inverted colors in the output editor. In the options, you can select the area that you want to invert and adjust its position and size. Additionally, you can choose the area shape (rectangle, square, oval, or circle) or select the entire WebP. Created by team Browserling.

With this online tool, you can invert the colors of your WebP images. Inverting colors is the process of replacing each color with its opposite on the color spectrum. For example, black becomes white, red becomes green, and blue becomes yellow. This process is often used in photography and graphic design to create visual effects and add unique artistic styles. Additionally, color inversion can be used to convert photos into negatives and vice versa, turning negatives into real photos (a negative is an intermediate image obtained in the photography process where the light areas are dark and the dark areas are light). You can invert colors of the entire WebP or within a selected rectangular or oval area. The shape of the area can be chosen in the options. You can also define the location and size of this area in the input editor by adjusting the resizers with the mouse, or you can do it in the options by specifying the position, width, and height in pixels. To invert the entire WebP, leave the values of options "position", "width", and "height" blank. A unique feature of this tool is the "Invert Outside Selection" option, which applies the color inversion effect outside of the selected rectangular or oval area. Webp-abulous!
With this online tool, you can invert the colors of your WebP images. Inverting colors is the process of replacing each color with its opposite on the color spectrum. For example, black becomes white, red becomes green, and blue becomes yellow. This process is often used in photography and graphic design to create visual effects and add unique artistic styles. Additionally, color inversion can be used to convert photos into negatives and vice versa, turning negatives into real photos (a negative is an intermediate image obtained in the photography process where the light areas are dark and the dark areas are light). You can invert colors of the entire WebP or within a selected rectangular or oval area. The shape of the area can be chosen in the options. You can also define the location and size of this area in the input editor by adjusting the resizers with the mouse, or you can do it in the options by specifying the position, width, and height in pixels. To invert the entire WebP, leave the values of options "position", "width", and "height" blank. A unique feature of this tool is the "Invert Outside Selection" option, which applies the color inversion effect outside of the selected rectangular or oval area. Webp-abulous!
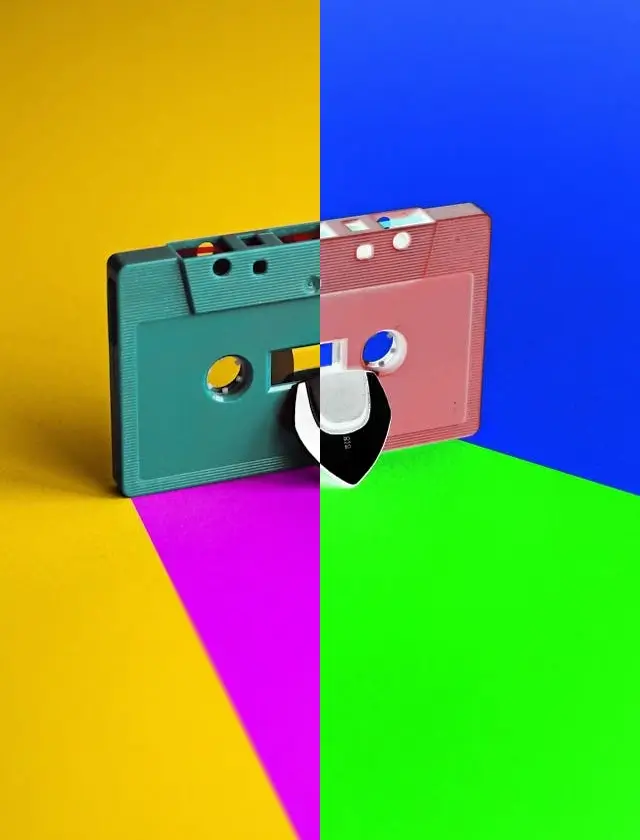
In this example, we invert the colors within a rectangular area of the WebP image of an audio cassette. We select the right half of the WebP by entering only one parameter in the options: the value of the left position, set to 320 pixels. As the total width of the WebP is 640 pixels, 320 pixels mark the middle point and the start of the right half. As a result, the yellow-purple background transforms into a blue-green background, the dark-cyan color of the cassette becomes rosy-brown, and the white color of the guitar pick turns into the black color. (Source: Pexels.)
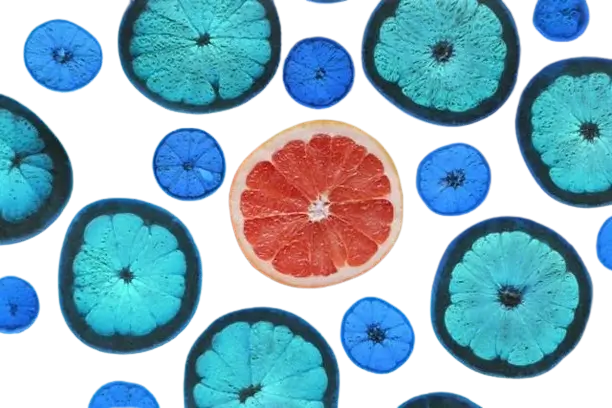
In this example, we load a WebP sticker of citrus fruits with a transparent background and apply the color inversion effect to it. We choose a circular area covering the central slice of grapefruit and activate the reverse color inversion option. This option inverts colors everywhere but the selected circle. As a result, all citrus fruits except those within the circular area become inverted and change their color from orange to blue. (Source: Pexels.)
In this example, we show how to use the tool to convert a photo negative in WebP format into a positive. In a negative photo, all colors are inverted: light areas appear dark and dark areas appear light. By swapping the colors with their inverses, the tool transforms the negative into a viewable photo with familiar colors, making it viewable and printable. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!