This free online tool lets you extract the WebP color palette. Just load your WebP image in the input editor, and you'll instantly get a visual list of its top colors in the output editor. In the options, you can specify the size of the palette and choose how the colors are displayed. Additionally, you can add color codes to the palette and calculate the percentage usage of each color in the WebP. Created by team Browserling.
This free online tool lets you extract the WebP color palette. Just load your WebP image in the input editor, and you'll instantly get a visual list of its top colors in the output editor. In the options, you can specify the size of the palette and choose how the colors are displayed. Additionally, you can add color codes to the palette and calculate the percentage usage of each color in the WebP. Created by team Browserling.

With this online tool, you can find the most popular colors in your WebP images. The tool analyzes the pixels and highlights the most frequently occurring pixel colors in the WebP, allowing you to create color schemes and themes for various graphic design projects. The program offers two palette generation modes: "Average Color Palette" and "Precise Color Palette". The first mode generates a palette reflecting the dominant shades in the WebP based on the color quantization method. This method averages the most popular colors in the WebP by using a color clustering algorithm. For example, if you need to know the top 10 shades in your WebP, the program will first internally convert the WebP to just 10 dominant colors (by clustering them together) and then output the palette of these 10 colors. The second method generates a palette that accurately represents the exact shades present in the WebP and creates a palette with the number of colors you specify. You can specify the size of the palette in the options. Additionally, you can choose how the colors in the palette are displayed: by popularity, in rainbow order, in reverse rainbow order, from light to dark, or from dark to light. You can create just a palette of colors or add information to each shade. Specifically, you can display the color's hex code or RGBA code and calculate the percentage usage of each color in the WebP. In the last block of options, you can also find a list of colors from the palette that can be copied to the clipboard. Webp-abulous!
With this online tool, you can find the most popular colors in your WebP images. The tool analyzes the pixels and highlights the most frequently occurring pixel colors in the WebP, allowing you to create color schemes and themes for various graphic design projects. The program offers two palette generation modes: "Average Color Palette" and "Precise Color Palette". The first mode generates a palette reflecting the dominant shades in the WebP based on the color quantization method. This method averages the most popular colors in the WebP by using a color clustering algorithm. For example, if you need to know the top 10 shades in your WebP, the program will first internally convert the WebP to just 10 dominant colors (by clustering them together) and then output the palette of these 10 colors. The second method generates a palette that accurately represents the exact shades present in the WebP and creates a palette with the number of colors you specify. You can specify the size of the palette in the options. Additionally, you can choose how the colors in the palette are displayed: by popularity, in rainbow order, in reverse rainbow order, from light to dark, or from dark to light. You can create just a palette of colors or add information to each shade. Specifically, you can display the color's hex code or RGBA code and calculate the percentage usage of each color in the WebP. In the last block of options, you can also find a list of colors from the palette that can be copied to the clipboard. Webp-abulous!
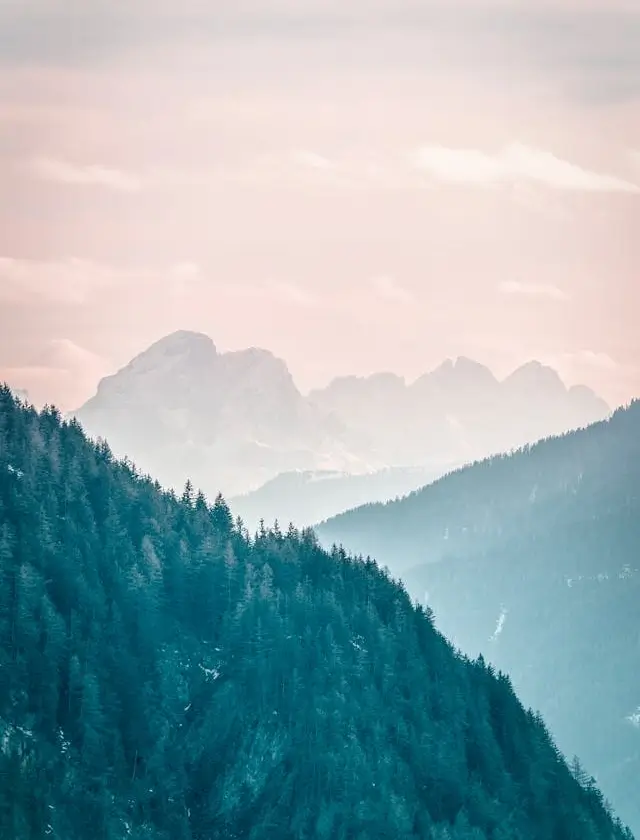
In this example, we import a beautiful WebP photo of a mountain landscape that inspires us. The WebP has beautiful pastel tones that we want to use in our design project. To get the color scheme of this WebP, we activate the "Average Color Palette" mode and display the top 7 dominant colors. We sort the shades from light to dark, creating a smooth transition from the soft sunrise to the deeper mountain shadows. (Source: Pexels.)
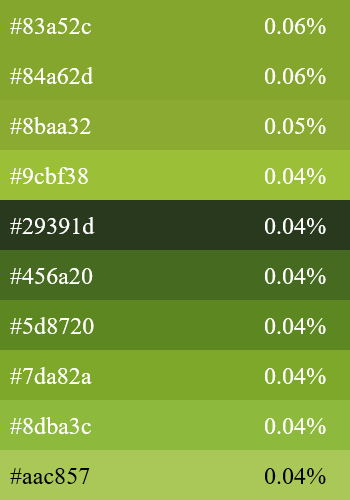
This example extracts the pixel colors from a WebP image of green apples. It generates a palette of 10 colors, sorted by their popularity. Each color is labeled with its hexadecimal code and its total count in the WebP is printed along (in percentage). As all the colors in the WebP are counted, then as you can see, even the most popular colors have very low usage percentage of less than 0.1%, which indicates that this WebP has tons and tons of unique green color shades. (Source: Pexels.)
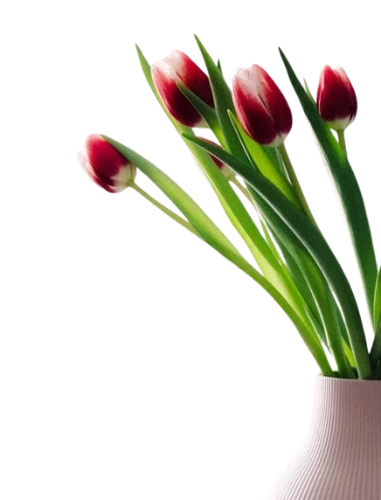
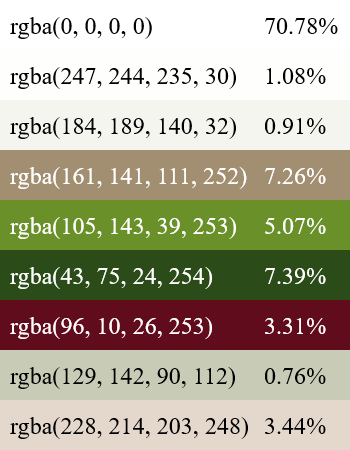
In this example, we generate the top 9 colors of a WebP sticker of tulips in a vase on a transparent background. As we're using the average color palette, the program first quantizes the WebP by creating buckets of the top 9 shades, which it groups together to find the average. In the resulting palette, we get information about the transparent, semi-transparent, and opaque pixels, and to distinguish between them, we label each color with its "RGBA" code, showing both the "RGB" code and the alpha channel "A" value. (Source: Pexels.)
Edit WebP images in your browser.
Convert a WebP animation to an APNG animation.
Convert an APNG animation to a WebP animation.
Convert a WebP animation to a GIF animation.
Convert a GIF animation to a WebP animation.
Extract all frames from a WebP animation.
Convert a WebP animation to an MP4 video.
Convert an MP4 video to a WebP animation.
Convert a WebP animation to a WebM video.
Convert a WebM video to a WebP animation.
Find the difference between two or more WebP images.
Reduce the file size of a WebP image.
View the metadata information of a WebP image.
Remove all metadata information from a WebP image.
Edit the metadata information of a WebP image.
Play WebP animations frame by frame.
Extract one or more frames from a WebP animation.
Create a WebP animation from a sprite sheet.
Create a sprite sheet from a WebP animation.
View WebP images and in your browser.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of WebP editing tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our WebP tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!