This browser-based utility creates a downloadable picture from Unicode text. Anything that you paste or enter in the text area on the left automatically gets printed on an image on the right. It supports all Unicode symbols and it works with emoji characters. You can also set the canvas size, color, padding, customize character font, color, and shadow, adjust vertical and horizontal alignment, and set the download format. Created by encoding gurus from team Browserling.
This browser-based utility creates a downloadable picture from Unicode text. Anything that you paste or enter in the text area on the left automatically gets printed on an image on the right. It supports all Unicode symbols and it works with emoji characters. You can also set the canvas size, color, padding, customize character font, color, and shadow, adjust vertical and horizontal alignment, and set the download format. Created by encoding gurus from team Browserling.

This utility converts Unicode data to an image. It supports all Unicode symbols as input – you can enter any letters (such as "A" or "𝕭"), numbers (such as "9" or "ⅸ"), symbols (such as "©" or "♫"), and even emojis (such as "🎈" or "💎"). If you don't specify the output image size, then the width and height of the picture is automatically calculated by finding the minimal bounding rectangle that encloses all Unicode glyphs. The width and height of this rectangle then determines the size of the output image. As you type or paste new characters in the input field, this tool parses the input data and updates the preview picture next to it. To download the image, click the save as button and choose download. The output image can be downloaded in PNG (default), JPG, GIF and BMP formats. You can also refine the final image using a dozen of options. You can customize the text format by adjusting its font and size, setting the line-height, and adding a shadow. You can also colorize the image by picking the colors for the canvas and Unicode characters. We support all the most popular color formats, such as English color names, hex, HSL, RGB, and RGBA formats. Finally, you can make the symbols bold or italic, and align them horizontally or vertically.
This utility converts Unicode data to an image. It supports all Unicode symbols as input – you can enter any letters (such as "A" or "𝕭"), numbers (such as "9" or "ⅸ"), symbols (such as "©" or "♫"), and even emojis (such as "🎈" or "💎"). If you don't specify the output image size, then the width and height of the picture is automatically calculated by finding the minimal bounding rectangle that encloses all Unicode glyphs. The width and height of this rectangle then determines the size of the output image. As you type or paste new characters in the input field, this tool parses the input data and updates the preview picture next to it. To download the image, click the save as button and choose download. The output image can be downloaded in PNG (default), JPG, GIF and BMP formats. You can also refine the final image using a dozen of options. You can customize the text format by adjusting its font and size, setting the line-height, and adding a shadow. You can also colorize the image by picking the colors for the canvas and Unicode characters. We support all the most popular color formats, such as English color names, hex, HSL, RGB, and RGBA formats. Finally, you can make the symbols bold or italic, and align them horizontally or vertically.
In this example, we create an image from a single word that combines bubble-wrapped characters with characters from an unusual Google font called "Henny Penny". We use a static canvas size of 600 by 150 pixels with a padding of 10 pixels and increase the size of characters to 66 pixels so that they fit in the canvas. We align the text in the middle vertically and center it horizontally. We use a brilliant-rose color for the background, golden-fizz color for the letters, and add the wine-berry color shadow to the word.
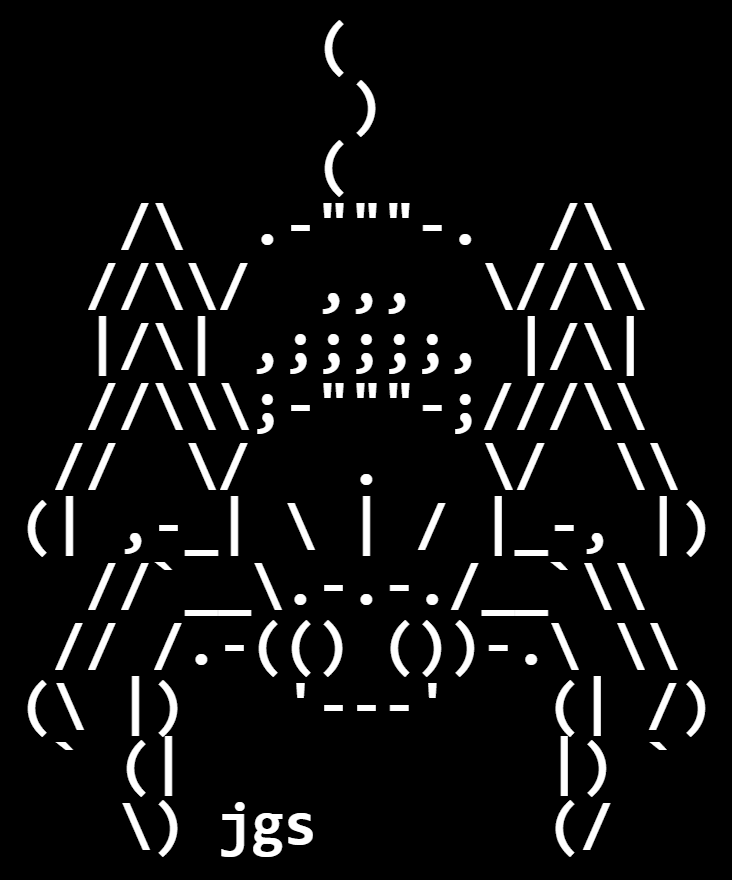
In this example, we convert Unicode art to a spider picture. We don't set the dimensions of the canvas, so the tool automatically adjusts it to fit the Unicode drawing. The spider is drawn with white characters on a black background, using a Monospace font of 60 pixels. We align the spider to the top left corner and make all symbols bold.
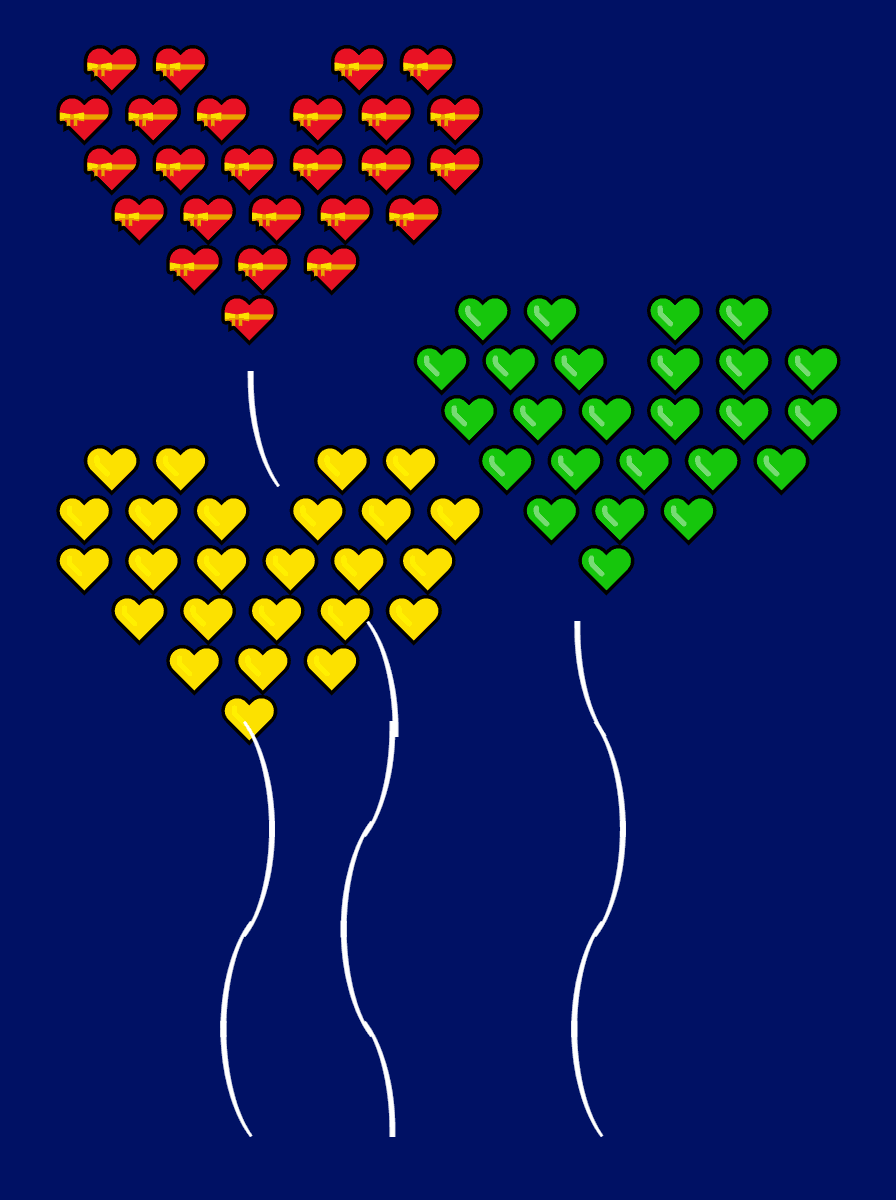
In this example, we generate an image of three heart-shaped floating balloons, using emojis and Unicode hook characters (found in miscellaneous technical character block in the range U+2300 - U+23FF). We set a midnight-blue color background using the RGB color format, and white color for the symbols using the English name color format. We select a Monospace font, 50 pixels in size, and add padding around the balloons equal to 30 pixels.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
View and edit Unicode in a browser-based editor.
Spell out the names of Unicode characters in the input text.
URL-unescape Unicode text.
Convert base-2 data to Unicode encoding.
Convert base-8 data to Unicode encoding.
Convert base-10 data to Unicode encoding.
Convert base-16 data to Unicode encoding.
Convert Unicode text to any radix.
Convert any radix data to Unicode.
Convert Unicode text to ISO-8859-1 encoding.
Convert ISO-859-1 encoded data to Unicode.
Convert Unicode text to ISO-8859-2 encoding.
Convert ISO-8859-2 encoded data to Unicode.
Convert Unicode text to Ecoji encoding.
Convert Ecoji encoded data to Unicode.
Convert raw bytes to Unicode.
Check the Unicode version of the given Unicode characters.
Check if the given Unicode has valid encoding.
Encode Unicode text to Punycode encoding.
Decode Punycode encoding to Unicode.
Convert base64 data to Unicode text.
Convert Unicode to a valid data URL.
Convert a valid data URL to Unicode text.
Decode HTML entities to Unicode data.
Decode UTF8 encoding to Unicode.
Decode UTF16 encoding to Unicode.
Decode UTF32 encoding to Unicode.
Convert all Unicode characters to uppercase.
Convert all Unicode characters to lowercase.
Generate a list of all country flag icons.
Generate a list of all Unicode arrows.
Generate a list of all Unicode animals.
Generate a list of all Unicode flowers and plants.
Generate a list of all Unicode block elements.
Generate a list of all Egyptian hieroglyphs.
Generate a list of all currency symbols.
Use Unicode colors to generate a rainbow.
Create a smiley face from Unicode symbols.
Generate a list of random emojis.
Randomize case of all Unicode characters.
Convert all Unicode characters to lowercase.
Encode Unicode to JSON.
Decode JSON to Unicode.
Randomly rearrange the order of input graphemes.
Generate Alt codes for Unicode characters.
Generate Unicode glyphs from Alt codes.
Print statistics about Unicode data and code points.
Extract a part from Unicode data.
Generate waves with Unicode symbols.
Generate graphs using Unicode symbols.
Wrap a message in a Unicode box.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online Unicode tools. Our tools are focused on gettings things done and they have the simplest possible user interface. As soon as you load your Unicode data in the input of any of our tools, you'll instantly get the result in the output. Behind the scenes, our tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!