Free online JSON syntax highlighter. Just load your JSON in the input field and its syntax will automatically get color-coded in the output field. In the tool options, you can select, which parts of the JSON to highlight and add line numbering to it as well. Created for developers by developers fromteam Browserling.
Free online JSON syntax highlighter. Just load your JSON in the input field and its syntax will automatically get color-coded in the output field. In the tool options, you can select, which parts of the JSON to highlight and add line numbering to it as well. Created for developers by developers fromteam Browserling.

This tool highlights the syntax of JavaScript Object Notation (JSON) files. It uses different colors for different elements of the object, making it easier to navigate, understand, and read the code. Specifically, text data in quotes is displayed in one color; numbers, logical values, such as "true" and "false", and the null element "null" use another color; and structural elements, such as brackets "{ }" and "[ ]", commas ",", and colons ":" use a third color. In addition to syntax highlighting, the tool can also identify JSON syntax errors and determine their exact location in the file. For example, if the program finds an unclosed quote on a text line, it will report the error and indicate the line number and position where the error is located. This way you can quickly find and fix all JSON mistakes. To quickly navigate the file, you can enable line numbers in the options. You can also display invisible characters, such as tabs and newlines. To track the JSON structure and nested objects and arrays, you can use the brackets-matching highlighting option, which highlights the opening and closing brackets when the cursor is near them. You can also enable highlighting of the current line where the cursor is located. This helps you focus on the line you are currently working on. The tool currently uses a dark theme, but will soon support more color syntax themes. Json-abulous!
This tool highlights the syntax of JavaScript Object Notation (JSON) files. It uses different colors for different elements of the object, making it easier to navigate, understand, and read the code. Specifically, text data in quotes is displayed in one color; numbers, logical values, such as "true" and "false", and the null element "null" use another color; and structural elements, such as brackets "{ }" and "[ ]", commas ",", and colons ":" use a third color. In addition to syntax highlighting, the tool can also identify JSON syntax errors and determine their exact location in the file. For example, if the program finds an unclosed quote on a text line, it will report the error and indicate the line number and position where the error is located. This way you can quickly find and fix all JSON mistakes. To quickly navigate the file, you can enable line numbers in the options. You can also display invisible characters, such as tabs and newlines. To track the JSON structure and nested objects and arrays, you can use the brackets-matching highlighting option, which highlights the opening and closing brackets when the cursor is near them. You can also enable highlighting of the current line where the cursor is located. This helps you focus on the line you are currently working on. The tool currently uses a dark theme, but will soon support more color syntax themes. Json-abulous!
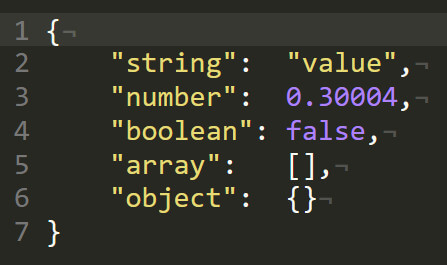
In this example, we showcase a simple JSON structure containing various data types. The program highlights strings, numbers, boolean values, arrays, and objects in different colors, making it easy to navigate through the file.
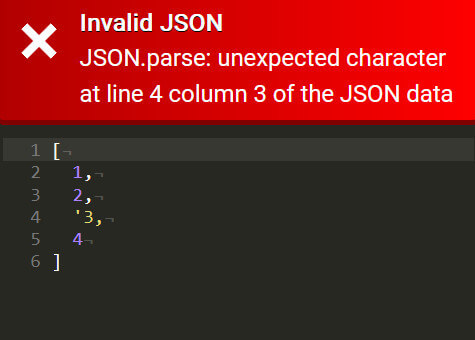
This example demonstrates a JSON structure with an error. The program quickly identifies the error and prints its exact location. To easily find and fix it in the file, we activate the "Show Line Numbers" checkbox in the options. This allows us to quickly jump to the line containing the error.
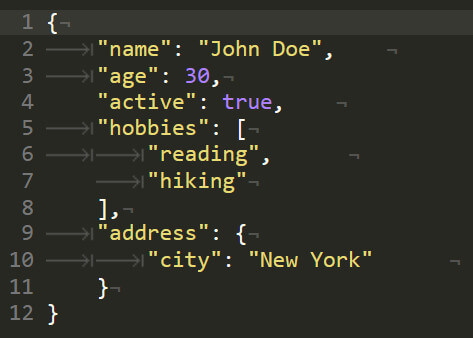
In this example, we load a more complex data structure with nested objects and arrays. In addition to syntax highlighting, we visualize invisible tabs, spaces, and line breaks. This helps us notice that the file sometimes uses spaces for indentation and sometimes tabs. It also contains unnecessary spaces at the end of lines, which is a bad programming style. While such JSON formatting is allowed, it is recommended to use a uniform format with no trailing spaces. Fortunately, this JSON format can be easily fixed in our "Prettify JSON" tool.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Find keys and/or values that interest you in a JSON file.
Create a text list from a JSON array or object.
Create a JSON array from a text list.
Generate HTTP form data from a JSON object.
Generate JSON object from HTTP form data.
Create a HTML table from keys and values of a JSON object.
Convert a JSON file to a CSON file.
Convert a CSON file to a JSON file.
Convert a JSON config to a TOML config.
Convert a TOML file to a JSON file.
Convert a JSON data structure to Bencode encoding.
Convert Bencode data to JSON data.
Convert a JSON file to a JSONL file.
Convert a JSONL file to a JSON file.
Convert binary JSON data structure (BSON) to JSON.
Convert a JSON file to a universal binary JSON (UBJSON).
Convert universal binary JSON (UBJSON) to regular JSON.
Serialize JSON data to binary MessagePack format.
Unserialize binary MessagePack to a JSON struct.
Serialize JSON data to binary Protobuf format.
Unserialize binary Protobuf to a JSON struct.
Generate a LaTeX table from a JSON object.
Convert a JSON data file to an INI configuration file.
Convert an INI configuration file to JSON data file.
Loop over JSON structure and truncate all values or keys.
Find the nesting depth of a JSON data structure.
Convert a JSON data structure to a data URL.
Create a PHP data structure from a JSON data structure.
Create a JSON data structure from a PHP data structure.
Diff JSON files and show differences visually.
Lexicographically sort the order of JSON object keys.
Exchange keys with values in a JSON file.
Create a JSON array with random values.
Create a JSON object with random keys and values.
Randomly change the positions of array elements.
Randomly change the order of key, value pairs.
Add random spaces and newlines in a JSON file.
Tokenize a JSON data structure.
Remove all JSON syntax and leave just the values.
Change curly braces, commas, and quotes to other symbols.
Fix incorrectly quoted (usually single quote) keys and values.
Make all keys and values in a JSON to be single-quoted.
Make all keys and values in a JSON to be double-quoted.
Create JSON that looks real but is fake (FakeSON).
Execute a jq query on a JSON data structure.
Filter keys and values that match a pattern.
Create a JSON array from a string.
Create groups of JSON array items.
Merge two or more JSON arrays together.
Find differences in two or more JSON arrays.
Merge two or more JSON objects together.
Introduce errors in a JSON data structure.
Try to fix a damaged JSON to the best of our ability.
Convert images to valid JSON strings that look like ASCII art.
Create an abstract visualization of JSON's complexity.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling, our mission is to make people's lives easier, so we created this collection of JSON tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Behind the scenes, all JSON tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!