Free online JSON editor and viewer. Just load your JSON in the input field and you can immediately start editing it from your browser. In the tool options, you can enable line numbering and visualize tabs and line breaks. Additionally, you can flash matching opening or closing brackets when you hover over them and highlight the current cursor line. Created for developers by developers from team Browserling.
Free online JSON editor and viewer. Just load your JSON in the input field and you can immediately start editing it from your browser. In the tool options, you can enable line numbering and visualize tabs and line breaks. Additionally, you can flash matching opening or closing brackets when you hover over them and highlight the current cursor line. Created for developers by developers from team Browserling.

This tool lets you view your JSON (JavaScript Object Notation) files and edit them in your web browser. It offers a neat and intuitive interface that color-codes different elements of JSON syntax, making the code more readable and understandable. The tool also detects and highlights JSON syntax errors, helping you quickly identify and fix them. Various tool configuration options allow you to customize the JSON editor's behavior to optimize your workflow. Specifically, you can display invisible characters, such as tabs and newlines, to make sure the code doesn't mix spaces and tabs and doesn't have trailing whitespaces. You can also enable line numbers for easier navigation. Additionally, you can visually highlight matching brackets upon hovering over them and change the background color of the currently selected line to aid focus. Editing JSON is most convenient when it's prettified and has an even indentation matching the hierarchical code depth levels. If your JSON code isn't already formatted, then you can quickly create a prettified version via our Prettify JSON tool. Json-abulous!
This tool lets you view your JSON (JavaScript Object Notation) files and edit them in your web browser. It offers a neat and intuitive interface that color-codes different elements of JSON syntax, making the code more readable and understandable. The tool also detects and highlights JSON syntax errors, helping you quickly identify and fix them. Various tool configuration options allow you to customize the JSON editor's behavior to optimize your workflow. Specifically, you can display invisible characters, such as tabs and newlines, to make sure the code doesn't mix spaces and tabs and doesn't have trailing whitespaces. You can also enable line numbers for easier navigation. Additionally, you can visually highlight matching brackets upon hovering over them and change the background color of the currently selected line to aid focus. Editing JSON is most convenient when it's prettified and has an even indentation matching the hierarchical code depth levels. If your JSON code isn't already formatted, then you can quickly create a prettified version via our Prettify JSON tool. Json-abulous!
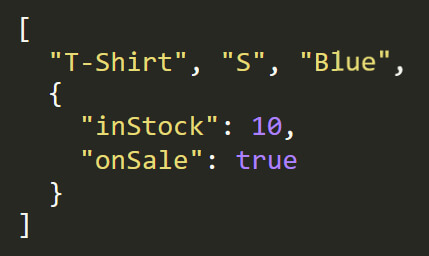
In this example, we demonstrate how the JSON editor renders a neatly formatted JSON data structure and how it adds color highlighting to it. Adding color highlighting to JSON simplifies the reading and understanding of different parts of the data structure, such as arrays, objects, keys, and values.
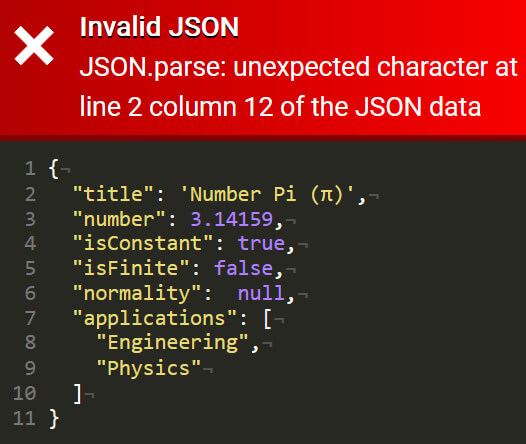
In this example, we use the JSON viewer to detect and correct errors in the JSON object. As you can see, the tool indicates an error on line 2, where single quotes are mistakenly used instead of regular double quotes for the value of the title "title" key. As we have enabled line numbering in the options, we can quickly locate the erroneous line and fix the error by replacing single quotes with double quotes.
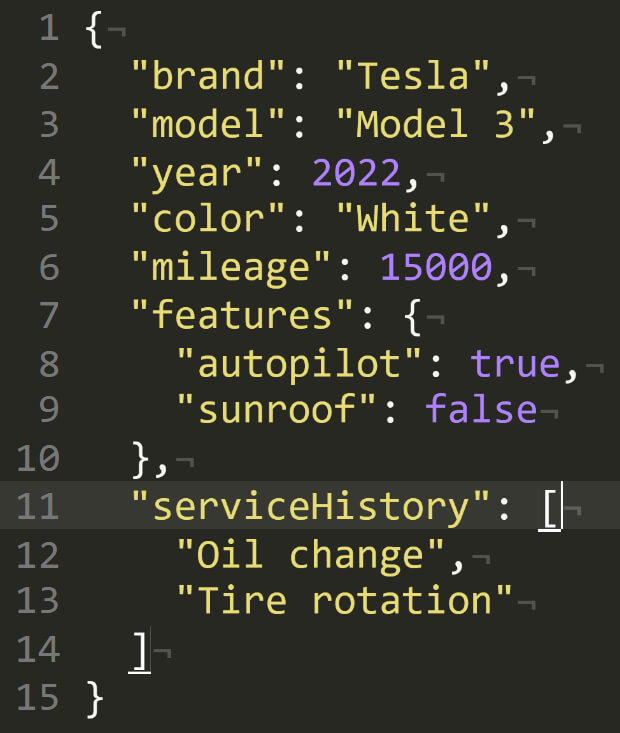
In this example, we load a complex JSON file, which includes numbers, strings, nested objects, and arrays. As our JSON editor is equipped with a code highlighting component, it makes it very easy to navigate through the file – the line of the current cursor position stands out, the corresponding bracket pairs get illuminated, and numbers, strings, and other syntax elements get printed in distinct colors.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Find keys and/or values that interest you in a JSON file.
Create a text list from a JSON array or object.
Create a JSON array from a text list.
Generate HTTP form data from a JSON object.
Generate JSON object from HTTP form data.
Create a HTML table from keys and values of a JSON object.
Convert a JSON file to a CSON file.
Convert a CSON file to a JSON file.
Convert a JSON config to a TOML config.
Convert a TOML file to a JSON file.
Convert a JSON data structure to Bencode encoding.
Convert Bencode data to JSON data.
Convert a JSON file to a JSONL file.
Convert a JSONL file to a JSON file.
Convert binary JSON data structure (BSON) to JSON.
Convert a JSON file to a universal binary JSON (UBJSON).
Convert universal binary JSON (UBJSON) to regular JSON.
Serialize JSON data to binary MessagePack format.
Unserialize binary MessagePack to a JSON struct.
Serialize JSON data to binary Protobuf format.
Unserialize binary Protobuf to a JSON struct.
Generate a LaTeX table from a JSON object.
Convert a JSON data file to an INI configuration file.
Convert an INI configuration file to JSON data file.
Loop over JSON structure and truncate all values or keys.
Find the nesting depth of a JSON data structure.
Convert a JSON data structure to a data URL.
Create a PHP data structure from a JSON data structure.
Create a JSON data structure from a PHP data structure.
Diff JSON files and show differences visually.
Lexicographically sort the order of JSON object keys.
Exchange keys with values in a JSON file.
Create a JSON array with random values.
Create a JSON object with random keys and values.
Randomly change the positions of array elements.
Randomly change the order of key, value pairs.
Add random spaces and newlines in a JSON file.
Tokenize a JSON data structure.
Remove all JSON syntax and leave just the values.
Change curly braces, commas, and quotes to other symbols.
Fix incorrectly quoted (usually single quote) keys and values.
Make all keys and values in a JSON to be single-quoted.
Make all keys and values in a JSON to be double-quoted.
Create JSON that looks real but is fake (FakeSON).
Execute a jq query on a JSON data structure.
Filter keys and values that match a pattern.
Create a JSON array from a string.
Create groups of JSON array items.
Merge two or more JSON arrays together.
Find differences in two or more JSON arrays.
Merge two or more JSON objects together.
Introduce errors in a JSON data structure.
Try to fix a damaged JSON to the best of our ability.
Convert images to valid JSON strings that look like ASCII art.
Create an abstract visualization of JSON's complexity.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling, our mission is to make people's lives easier, so we created this collection of JSON tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Behind the scenes, all JSON tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!