This utility lets you draw custom and colorful t-square fractals. We have implemented three fractal types – the Regular T-square, Vertex T-square, and Diamond T-square. The difference between them is the number, location, and shape of new squares that get placed in further recursion levels (which can be set in the options). You can also customize the dimensions of the fractal, namely set its height, width, and padding. There are three colors you can change when painting a t-square – the background color, line color around the squares, and the square fill color. Fun fact – the t-square fractal has a boundary of infinite length bounding a finite area. Created by fractal fans from team Browserling. Fractabulous!
This utility lets you draw custom and colorful t-square fractals. We have implemented three fractal types – the Regular T-square, Vertex T-square, and Diamond T-square. The difference between them is the number, location, and shape of new squares that get placed in further recursion levels (which can be set in the options). You can also customize the dimensions of the fractal, namely set its height, width, and padding. There are three colors you can change when painting a t-square – the background color, line color around the squares, and the square fill color. Fun fact – the t-square fractal has a boundary of infinite length bounding a finite area. Created by fractal fans from team Browserling. Fractabulous!

This online browser-based tool illustrates t-square fractals. The t-square fractal is a closed finite two-dimensional fractal with an infinite length boundary. The fractal's name comes from the technical drawing instrument used for drawing horizontal lines on a drafting table. A t-square consists of a set of different size squares. Depending on their placement, size, and orientation, there are multiple types of t-squares. We currently support three types of fractal. The first type that we support is the classic textbook t-square version (we call it the Regular T-square). This classic t-square is iterated from a square by adding more squares centered at each vertex of all previous iteration's squares. The second type is the vertex t-square, which has the new squares placed around the vertices of all previous squares so that they touch at a single point. The third type is the diamond t-square that is a variation of the vertex t-square type but here new squares are rotated so they look like diamonds and they appear at two opposite vertices of the previous diamond. For all these types, you can customize the ratio (scale factor) of square side lengths between the current and next recursion. The scale factor must be greater than or equal to the golden ratio value (1.6180339…). At the nth iteration step, greater than 2nd, there are 4*3⁽ⁿ⁻²⁾ new squares added to the fractal (for diamond t-square it's 2⁽ⁿ⁻¹⁾) and in total, there are 2×3⁽ⁿ⁻¹⁾ - 1 squares (for diamond t-square it's 2ⁿ - 1). Mind blowing and ingenious at the same time, or as we love to say – fractabulous!
This online browser-based tool illustrates t-square fractals. The t-square fractal is a closed finite two-dimensional fractal with an infinite length boundary. The fractal's name comes from the technical drawing instrument used for drawing horizontal lines on a drafting table. A t-square consists of a set of different size squares. Depending on their placement, size, and orientation, there are multiple types of t-squares. We currently support three types of fractal. The first type that we support is the classic textbook t-square version (we call it the Regular T-square). This classic t-square is iterated from a square by adding more squares centered at each vertex of all previous iteration's squares. The second type is the vertex t-square, which has the new squares placed around the vertices of all previous squares so that they touch at a single point. The third type is the diamond t-square that is a variation of the vertex t-square type but here new squares are rotated so they look like diamonds and they appear at two opposite vertices of the previous diamond. For all these types, you can customize the ratio (scale factor) of square side lengths between the current and next recursion. The scale factor must be greater than or equal to the golden ratio value (1.6180339…). At the nth iteration step, greater than 2nd, there are 4*3⁽ⁿ⁻²⁾ new squares added to the fractal (for diamond t-square it's 2⁽ⁿ⁻¹⁾) and in total, there are 2×3⁽ⁿ⁻¹⁾ - 1 squares (for diamond t-square it's 2ⁿ - 1). Mind blowing and ingenious at the same time, or as we love to say – fractabulous!
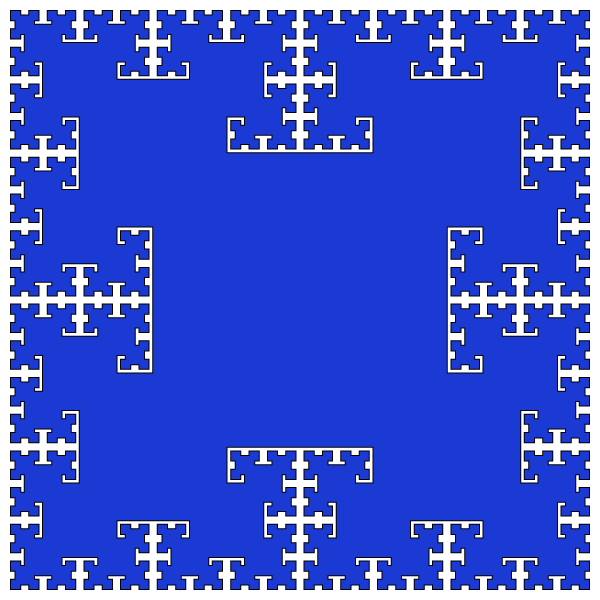
In this example, we draw the original tsquare fractal after 6 iterations. At this stage, this fractal consists of 6 sets of overlapping squares of different sizes. The first set is a single unit-length square, the second set is four half-unit-length squares, the third is twelve quarter-unit-length squares, etc. We paint this fractal in three colors – white for the background, black for square edges, and Persian-blue for square fill.
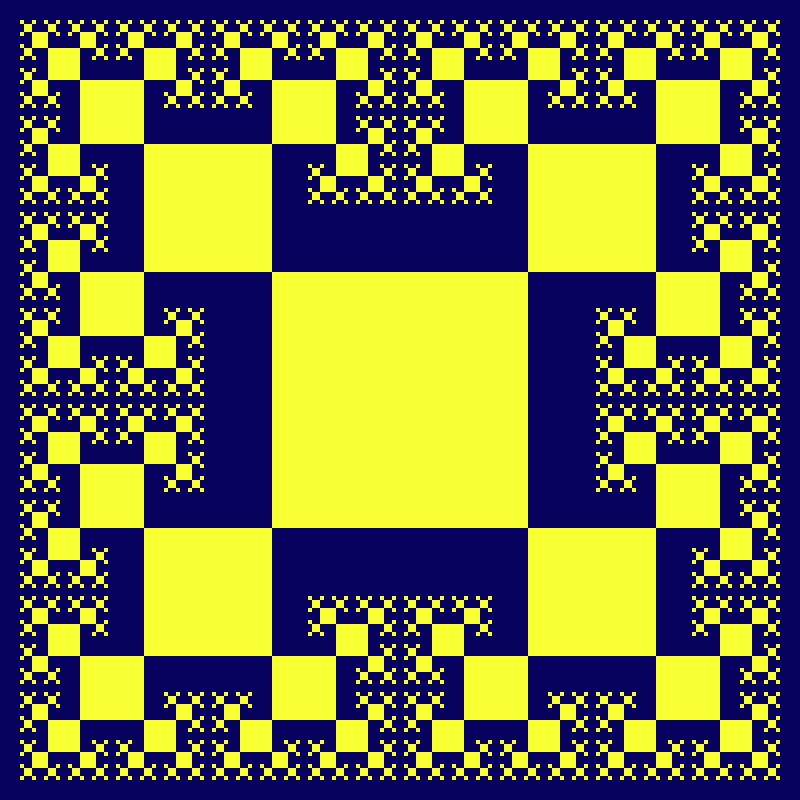
This example generates a 7th order vertex tsquare fractal. It consist of 1 + 4 + 4*3 + 4*9 + 4*27 + 4*81 + 4*243 = 1457 squares, in order from the largest to the smallest size. This matches the formula 2×3⁽ⁿ⁻¹⁾ - 1. It uses an 800 by 800 pixels canvas with 20-pixel padding and draws it with two bright colors.
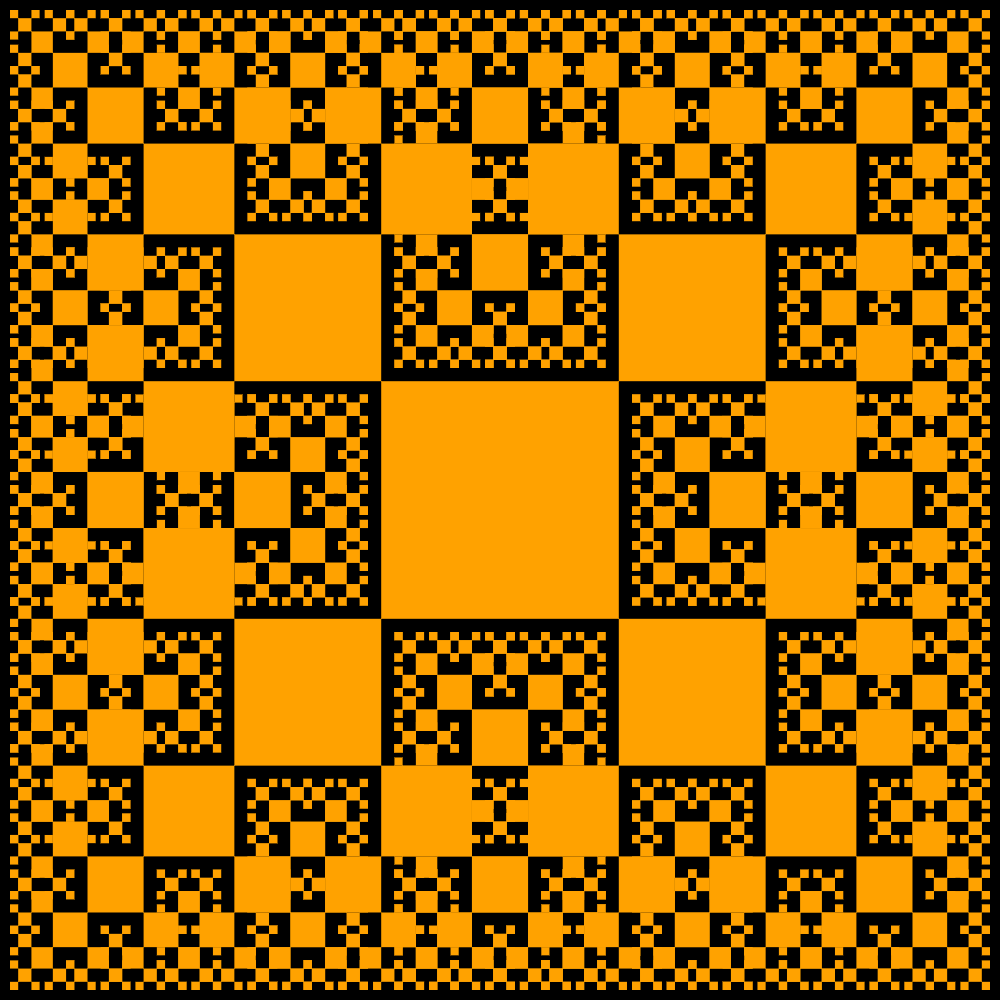
In this example, we illustrate a vertex tsquare fractal with the scale factor equal to the golden ratio φ. In this case, the squares grow so densely together that they fill the entire fractal space with the size of 1000x1000px. We draw the squares without the border and fill them with an orange peel color.
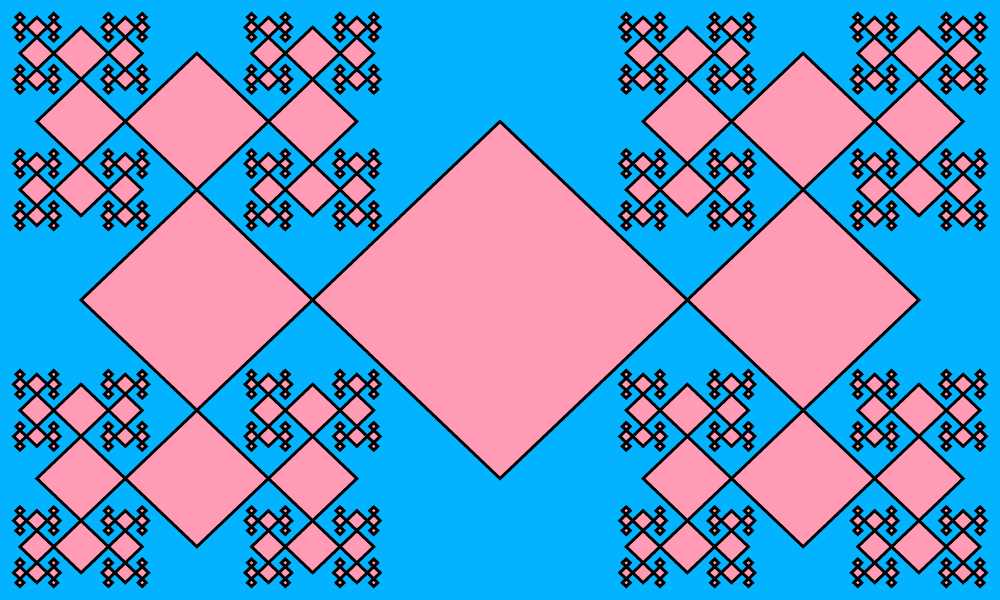
In this example, we draw a diamond tsquare fractal on a rectangular canvas with a size of 1000 by 600 pixels. We perform 9 recursions that create 2⁹ - 1 = 512 - 1 = 511 diamonds. The ratio of diamond edge lengths between two recursion levels is equals to the golden mean value phi. We also set the horizontal direction for the diamond expansion, 3-pixel line width, and 12-pixel padding around all diamonds.
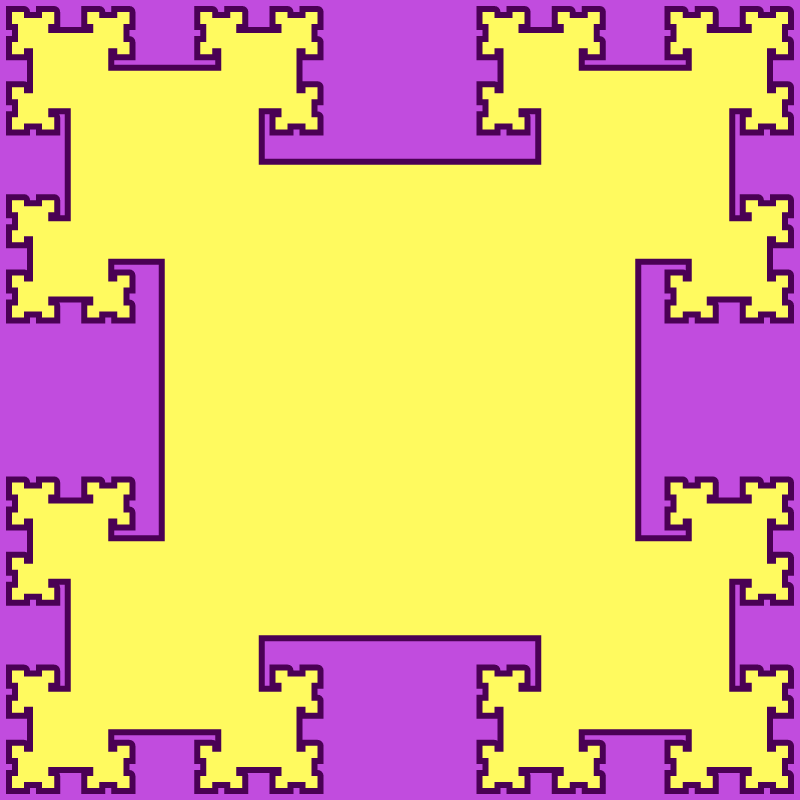
This example sets the scale factor to 2.5 and generates a regular tsquare fractal type. Unlike the classic fractal (where the scale factor is 2), the square sizes decrease significantly faster with each step, quickly diverging from each other. We generate 5 levels of squares, using a lavender color for canvas, ripe-plum color for the border and laser-lemon color for squares fill. The area of a square at 5th level is 1525x smaller than the center square, the perimeter is 156x smaller, and one side is 39x shorter.
You can pass options to this tool using their codes as query arguments and it will automatically compute output. To get the code of an option, just hover over its icon. Here's how to type it in your browser's address bar. Click to try!
Walk the Hilbert fractal and enumerate its coordinates.
Walk the Peano fractal and enumerate its coordinates.
Walk the Moore fractal and enumerate its coordinates.
Encode the Hilbert fractal as a string.
Encode the Peano fractal as a string.
Encode the Moore fractal as a string.
Encode the Cantor set as a string.
Encode the Heighway Dragon as a string.
Encode the Sierpinski fractal as a string.
Generate a Sierpinski tetrahedron (tetrix) fractal.
Generate a Cantor's cube fractal.
Generate a Sierpinski-Menger fractal.
Generate a Jerusalem cube fractal.
Generate a Jeaninne Mosely fractal.
Generate a Mandelbrot tree fractal.
Generate a Barnsley's tree fractal.
Generate a Barnsley's fern fractal.
Generate a binary tree fractal.
Generate a ternary tree fractal.
Generate a dragon tree fractal.
Generate a de Rham curve.
Generate a Takagi-Landsberg fractal curve.
Generate a Peano pentagon fractal curve.
Generate a tridendrite fractal curve.
Generate a Pentigree fractal curve.
Generate a lucky seven fractal curve.
Generate an Eisenstein fractions fractal curve.
Generate a Bagula double five fractal curve.
Generate a Julia fractal set.
Generate a Mandelbrot fractal set.
Generate a Mandelbulb fractal.
Generate a Mandelbox fractal.
Generate a Buddhabrot fractal.
Generate a Burning Ship fractal.
Generate a toothpick sequence fractal.
Generate an Ulam-Warburton fractal curve.
Generate an ASCII fractal.
Generate an ANSI fractal.
Generate a Unicode fractal.
Generate an emoji fractal.
Generate a braille code fractal.
Generate a fractal in audio form.
Create a fractal that looks like one but isn't a fractal.
Generate a fractal from any text.
Generate a fractal from a string.
Generate a fractal from a number.
Join any two fractals together.
Create a completely random fractal.
Set up an arbitrary IFS system and iterate it.
Recursively transform an image using IFS rules.
Run infinite compositions of analytic functions.
Create a surface that mimics a natural terrain.
Create a fractal surface via Brownian motion.
Apply fractal algorithms on your image and make it self-similar.
Find fractal patterns in any given image.
Find fractal patterns in any given text.
Find fractal patterns in any given number.
Tessellate a plane with fractals.
Run a cellular automaton with custom rules.
Play Conway's Game of Life on an infinite grid.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling our mission is to make people's lives easier, so we created this collection of fractal tools. Our tools have the simplest user interface that doesn't require advanced computer skills and they are used by millions of people every month. Our fractal tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!