Free online Pythagoras tree fractal generator. Just press a button and you'll get a Pythagoras fractal. There are no ads, popups or nonsense, just an awesome Pythagorean tree generator. Press a button – get a tree. Created by math nerds from team Browserling.
Free online Pythagoras tree fractal generator. Just press a button and you'll get a Pythagoras fractal. There are no ads, popups or nonsense, just an awesome Pythagorean tree generator. Press a button – get a tree. Created by math nerds from team Browserling.

This tool draws the Pythagoras tree fractal. The Pythagoras tree is created as follows – take a rectangle (or a square), then adjacent to its top side draw two more rectangles at an angle so that the sides of all three rectangles form a right-angled triangle. If this triangle is isosceles, then the tree will grow symmetrically in both directions. If the triangle's base angles are different, then the Pythagorean tree will be tilted to the side of the smallest angle. In this tool, you can set the tilt angle and see how the Pythagorean tree evolves with each step of the iteration. You can apply a gradient color the branches, add a contour line around each box, and set the background gradient. You can also set the distance that the tree will be drawn from the frame. Additionally, you can generate several different tree types – coniferous tree type, semi-coniferous tree type, alternating, and a random tree. Once you have generated the tree that you like, you can resize it to your desired dimensions by entering width and height in pixels. Mathabulous!
This tool draws the Pythagoras tree fractal. The Pythagoras tree is created as follows – take a rectangle (or a square), then adjacent to its top side draw two more rectangles at an angle so that the sides of all three rectangles form a right-angled triangle. If this triangle is isosceles, then the tree will grow symmetrically in both directions. If the triangle's base angles are different, then the Pythagorean tree will be tilted to the side of the smallest angle. In this tool, you can set the tilt angle and see how the Pythagorean tree evolves with each step of the iteration. You can apply a gradient color the branches, add a contour line around each box, and set the background gradient. You can also set the distance that the tree will be drawn from the frame. Additionally, you can generate several different tree types – coniferous tree type, semi-coniferous tree type, alternating, and a random tree. Once you have generated the tree that you like, you can resize it to your desired dimensions by entering width and height in pixels. Mathabulous!
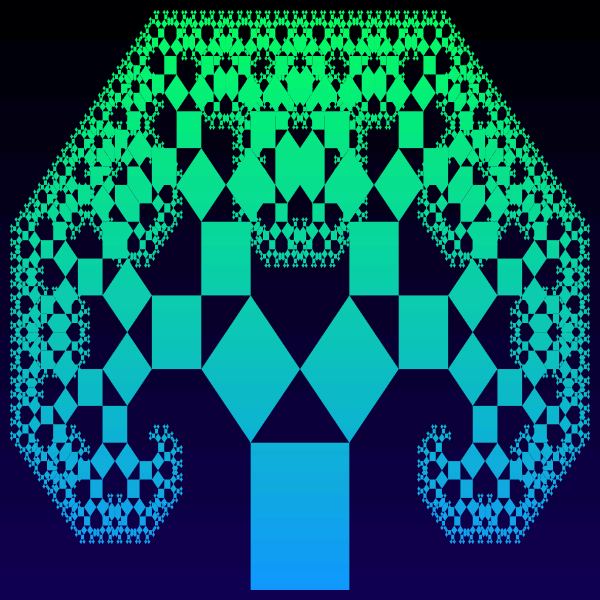
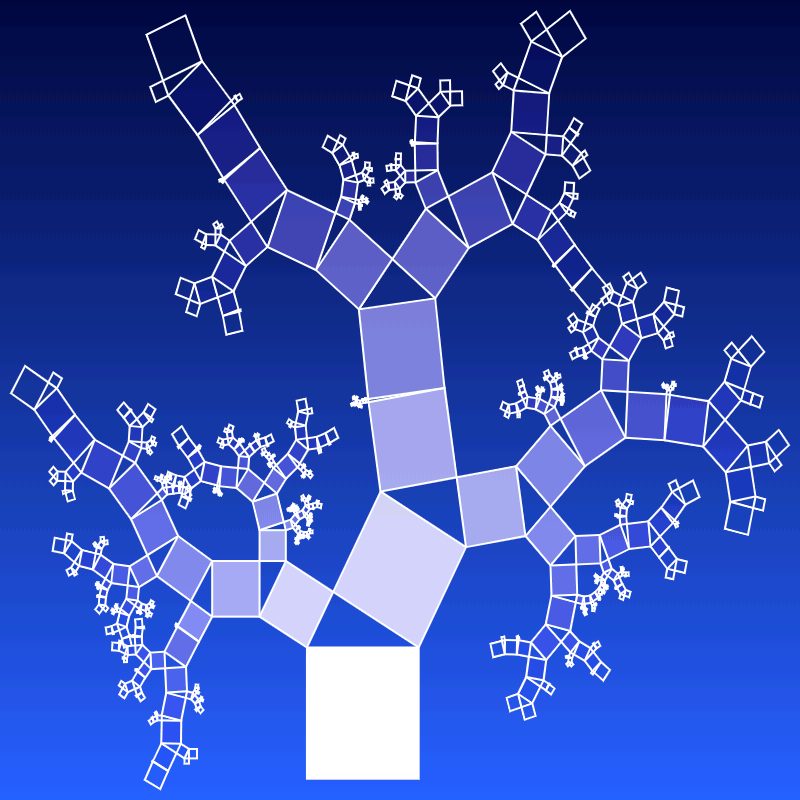
This example generates a symmetric Pythagoras tree using twelve generations. It uses a square as the base figure. The outlines of recursively drawn squares are not visible here because it's set to zero. The fractal uses four colors to define two gradients. The first gradient is applied to the background and uses tolopea to black colors. The second is a smooth transition in the tree growth direction from a dodger-blue to spring-green color. Notice that as the branches twist, overlap and intersect, this fractal starts to look very similar to the Levy C curve.
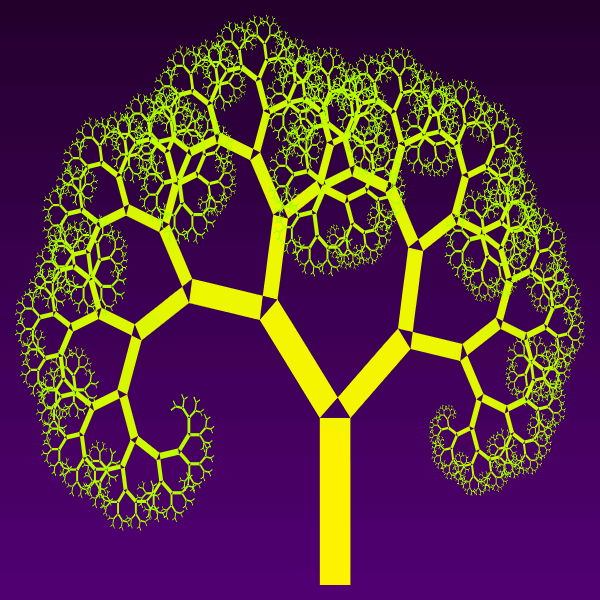
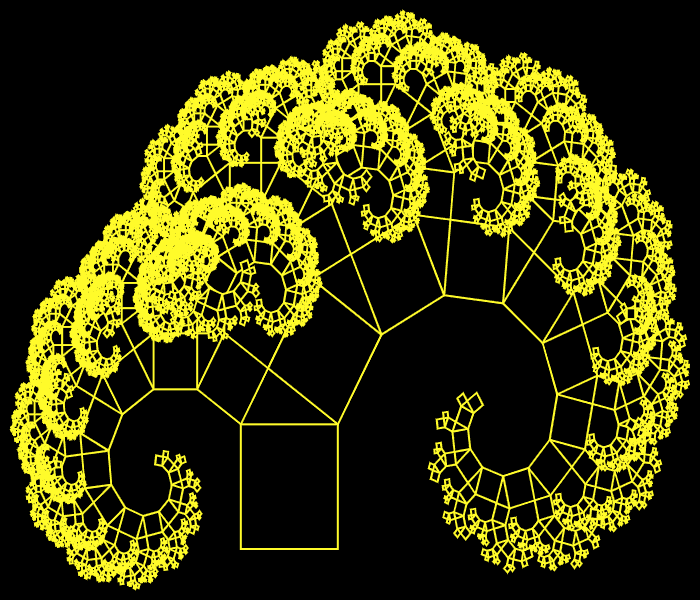
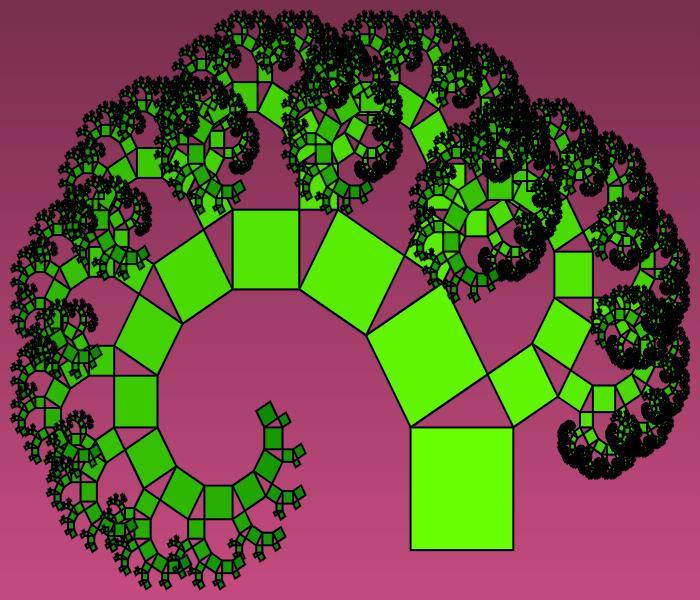
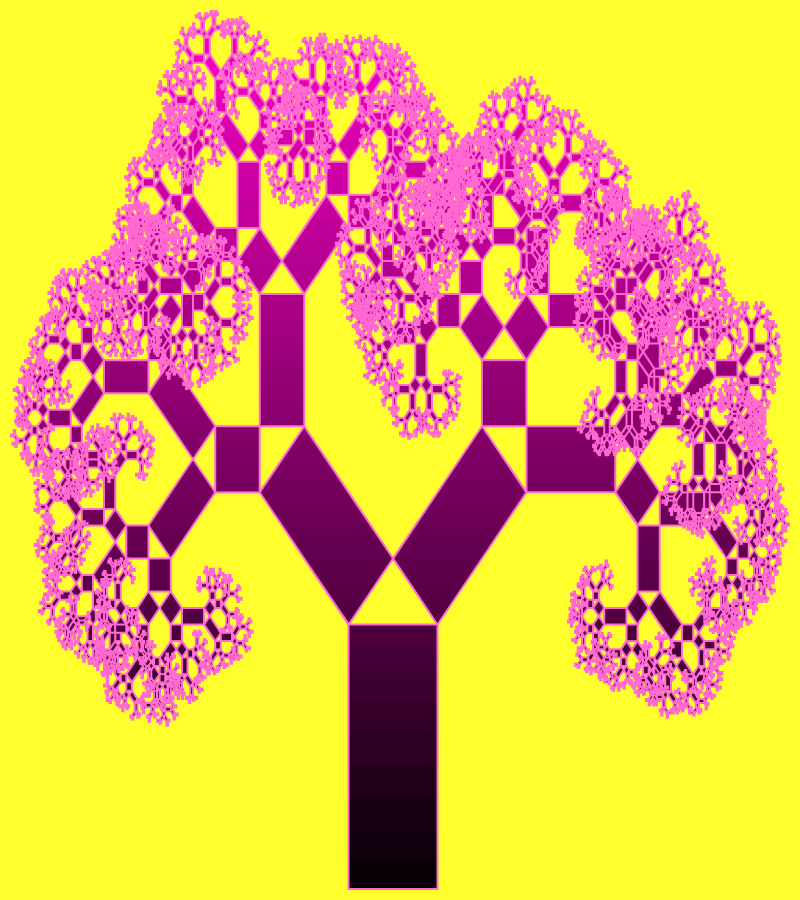
In this example, we set the width of the initial rectangle to 100 pixels and height to 400 pixels. This base figure has a ratio of 4:1 and as a result, we grow a Pythagorean tree that's thin and tall. The rotation angle is 40 degrees, which makes the tree tilt to the right. We use an indigo to jaguar color gradient for the background and yellow to chartreuse color gradient from the Pythagoras tree, drawing it from the trunk to twigs.
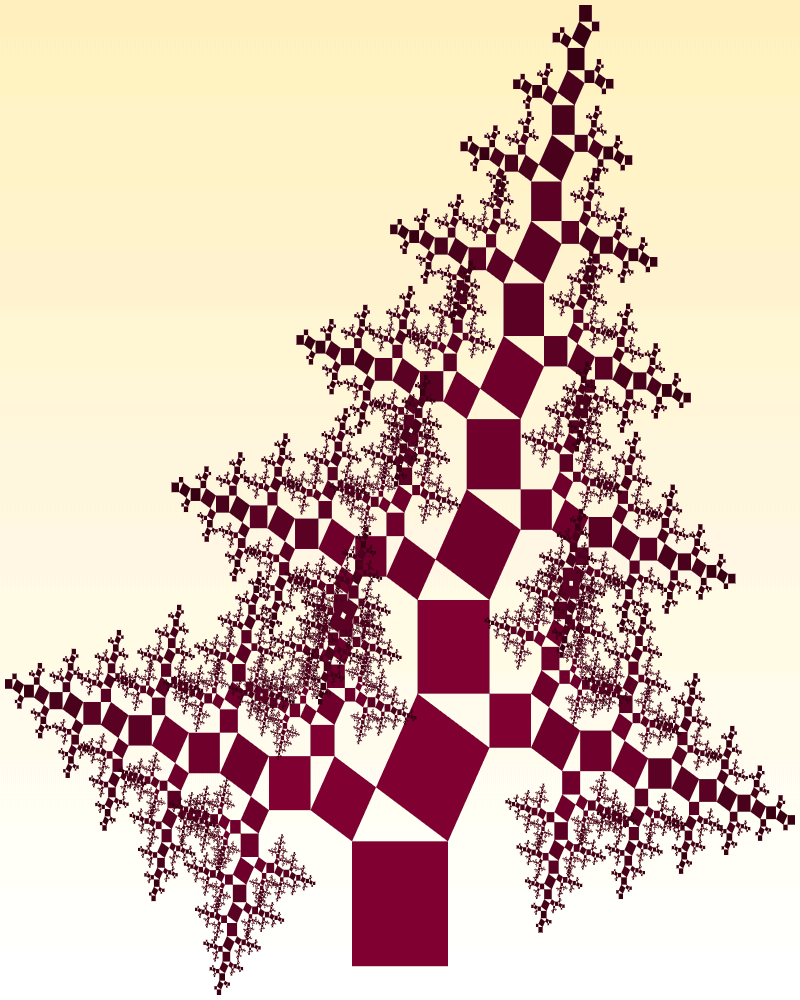
In this example, we draw a coniferous Pythagoras tree, with individual segment gradient. In this type of tree, the angle of rotation alternates at every level. On the first level, the left square rotates 60 degrees, and on the second level, the right square rotates 60 degrees, and so on. We set the rectangular shape of the image (800x1000px) and generate 15 iterations, without using a border around squares.
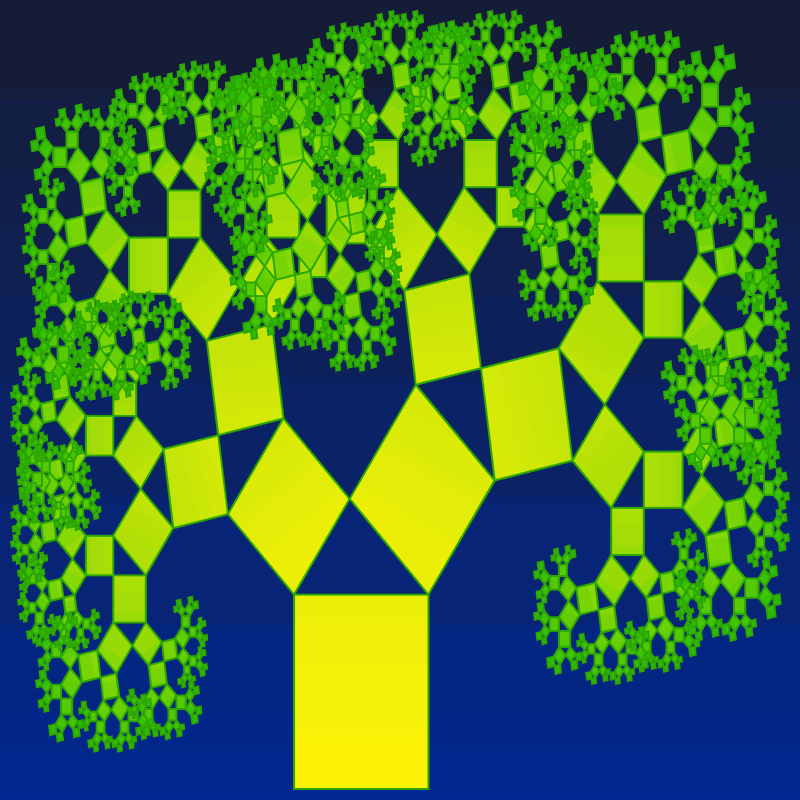
This example draws a semi-coniferous type of tree. This type alternates the rotation angle every two levels. On the first and second levels, the left square rotates by 50 degrees, and on the third and fourth by 90-50 = 40 degrees. The angles change up to the 11th iteration level this way. We fill the tree with a gradient from the roots to leaves and draw a limeade color line around branches.
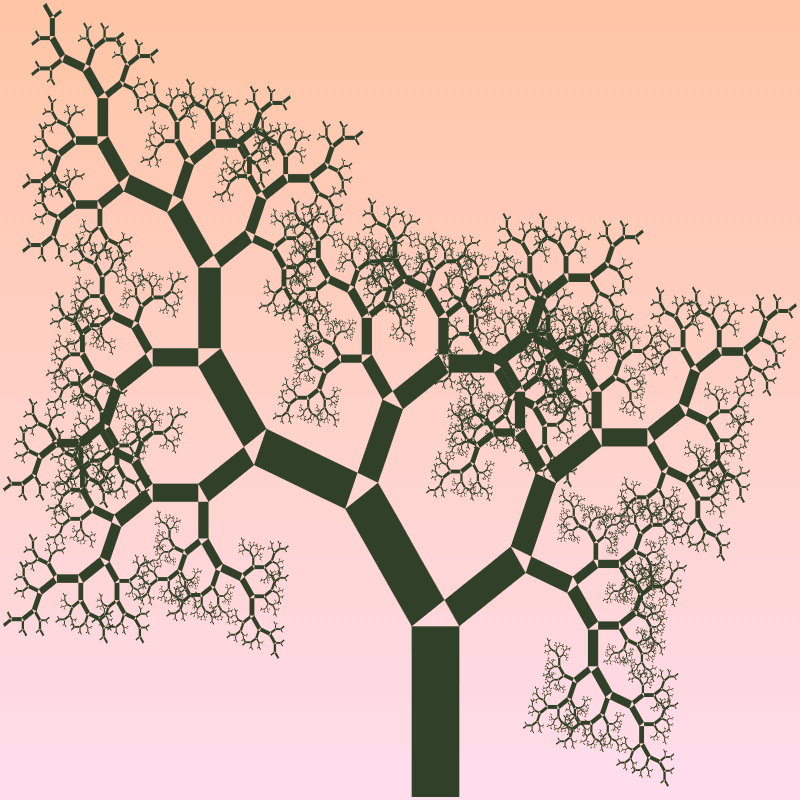
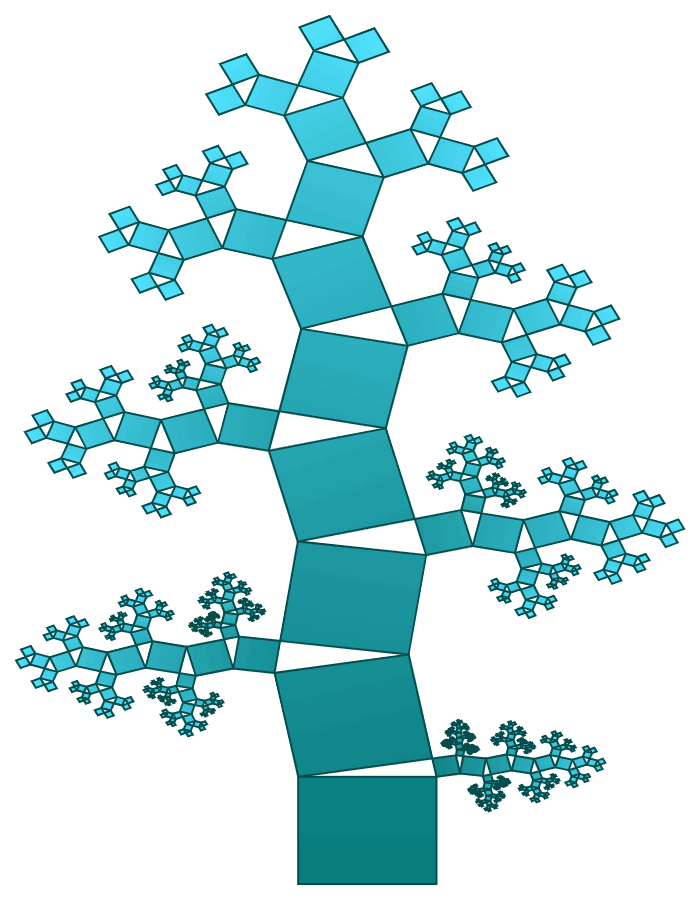
In this example, we generate a tree that looks very realistic, like you see in nature. This is achieved by selecting the semi-coniferous tree type option (where alpha and beta angles swap every two levels), setting the alpha angle to 34 degrees (beta is automatically set to 56 degrees), and using a non-square base rectangle. The height of each rectangle is 3 times greater than its width. This aspect ratio makes this Pythagoras tree look very realistic and all branches bend very smoothly. We also chose to use a gradient only for the background here and draw 14 iterative levels.
This example draws an alternating type of tree. In this case, every pair of squares exchange base corner angles. Here we set the rotation angle to 58 degrees, which then turns to 32 degrees for the next pair of squares, then to 58 again, then 32, and so on. Also, in this example, we're using an interesting combination of colors for the tree – we don't use gradients and set the same color for the background and squares, and another for the contour. As a result, we get a transparent-looking tree.
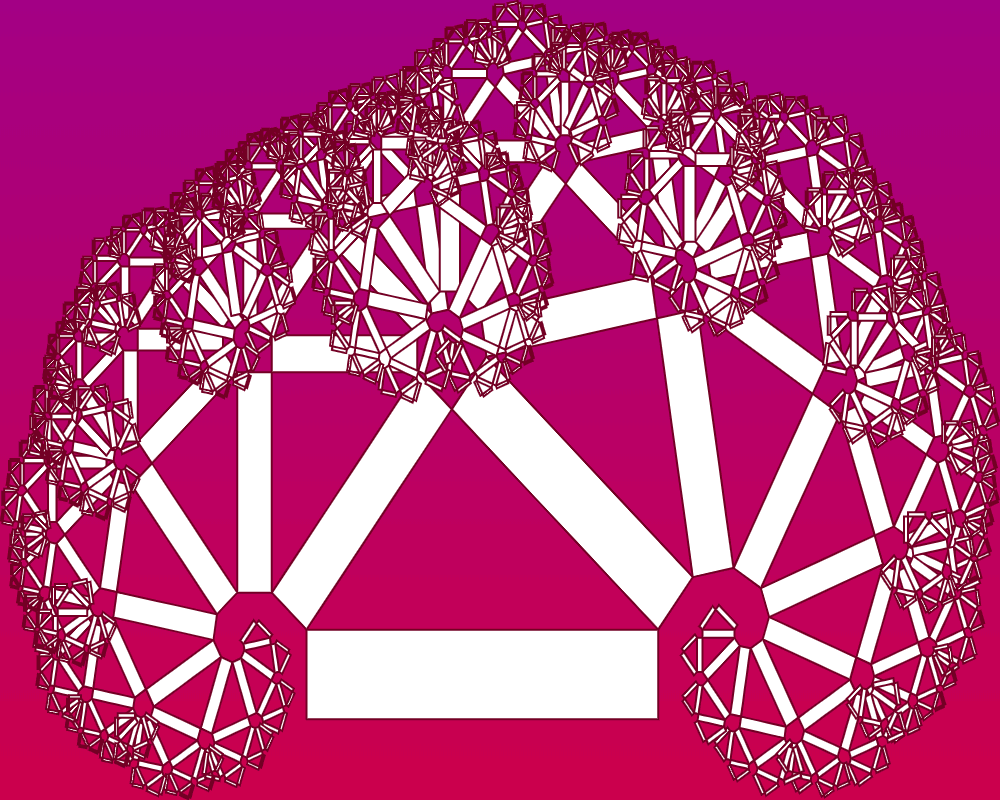
Believe or not, this is also a Pythagorean tree. You've got to agree that it has a very unusual appearance. The reason it's so weird is that the width of each rectangle is 5 times greater than its height. It's drawn using the alternating-angles method with the initial rotation angle of 50 degrees. It uses white fill color for all rectangles, Monza to flirt color gradient for the background and dark red color for the contour.
In this example, we introduce some randomness in our Pythagoras trees. This example generates a Pythagoras tree that uses a random angle for every tree level. Note that one angle is randomly selected for every recursion level and it doesn't change on that level. For example, on the fifth level all triangles will have the same angle but fourth and sixth levels will have different angles. Every time you click on the example, you'll get something new because of randomization. Also, you can just press the Draw a Pythagoras Tree button to get a new, random Pythagoras tree.
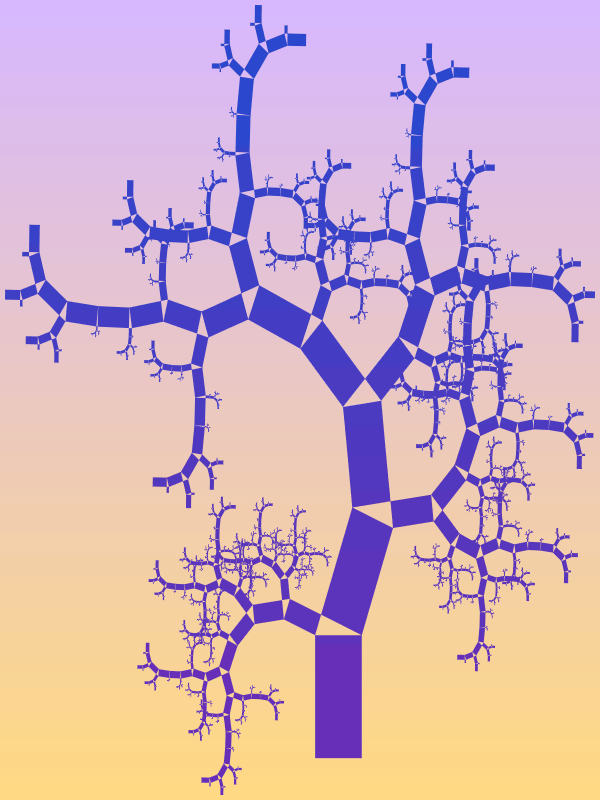
This example uses a different tree randomization method. Here the rotation angles are randomly selected for each pair of squares. The branches each time tilt in different directions, creating a chaotic tree shape. An interesting feature of this tree is its disappearance at the tips. As we've set only the lower color of the tree's gradient, its upper part becomes transparent, and only the white outline shows the shape of twigs and twiglets.
This example uses the additional symmetrize function. This function gradually increases (or decreases) the angle to 45°. In our example, the tree starts at 10° and we generate 10 iterations of the tree. To achieve symmetry this angle has to be increased to 45°. To do it, at every iteration the angle increases by 3.5°. We can quickly calculate that by generating 10 levels we get 3.5° × 10 = 35° plus the initial 10° makes it 45°.
In this example, the angle of rotation of the left square is 30 degrees and the right is 60 degrees. As a result, left and right squares have different sizes and the whole tree is tilted to the left side. We also stretched the image horizontally by setting its size to 700x600px and set a black outline for squares with a thickness of 2px.
This example turns on the randomize rectangle sizes function. It does the obvious thing – the size of each rectangle gets randomized. Note that only the height can be randomized because the width is automatically computed so that every pair of rectangles formed a right triangle. In our case, the height is a random number from 1 to 200 (because we set the base rectangle's height to 200). This example is similar to the first example where we're drawing a regular Pythagorean tree with a base angle of 45 degrees but symmetry is lost here because of height randomization.
You can pass options to this tool using their codes as query arguments and it will automatically compute output. To get the code of an option, just hover over its icon. Here's how to type it in your browser's address bar. Click to try!
Walk a number digit-by-digit following the clock hour hand.
Draw graphs of mathematical functions.
Create an image from a LaTeX expression.
Calculate the n-th digit of Euler's number.
Calculate the n-th digit of Golden Ratio.
Calculate the n-th digit of pi constant.
Find the sum of e digits.
Find the sum of Golden Ratio digits.
Find the sum of pi digits.
Generate Champernowne constant's digits.
Generate supergolden ratio constant's digits.
Calculate the n-th digit of Champernowne constant.
Perform the inverse operation on a look-and-say sequence.
Calculate p-adic expansions of arbitrary numbers.
Create a list of pandigital numbers.
Create a list of Stanley numbers.
Create a list of Bell numbers.
Create a list of Charmichel numbers.
Create a list of Catalan numbers.
Create a list of triangle numbers.
Create a list of composite numbers.
Create a list of secant numbers.
Create a list of Golomb-Silverman numbers.
Create a list of Euler's phi numbers.
Create a list of juggler numbers.
Create a list of lucky numbers.
Create a list of motzkin numbers.
Create a list of Padovan numbers.
Create a list of Narayana's cow numbers.
Create a list of semiperfect numbers.
Create a list of Ulam numbers.
Create a list of weird numbers.
Create a list of superperfect numbers.
Find a pattern in a number sequence and extend it.
Find all partitions of the given integer.
Create a list of Tribonacci numbers.
Create a list of Tetranacci numbers.
Create a list of Pentanacci numbers.
Create a list of higher order Fibonacci numbers.
Create a list of Partition function numbers.
Create an arithmetic sequence of numbers.
Create a geometric sequence of numbers.
Create a polynomial sequence of numbers.
Create a list of natural numbers.
Create a list of numbers of powers of two.
Create a list of numbers of powers of ten.
Sort matrix rows or columns.
Set an allowed range for all matrix values.
Shuffle all elements of a matrix.
Delete one or more rows of the given matrix.
Delete one or more columns of the given matrix.
Replace certain matrix elements with other values.
Create a matrix with the given determinant.
Create a rotation matrix from the given angle.
Find the angle from the given rotation matrix.
Generate a matrix with specific properties and elements.
Generate a matrix with very few zero elements.
Generate a matrix with very few non-zero elements.
Generate a degenerate matrix with a zero determinant.
Generate a matrix with all 0's as elements.
Generate a matrix with all 0's as elements.
Generate a matrix with 0's and 1's as elements.
Generate a matrix with n rows and n columns (n×n matrix).
Generate a matrix with symmetric elements along the diagonal.
Generate an upper-triangular or lower-triangular matrix.
Generate a matrix with elements placed only on the diagonal.
Generate a matrix with orthogonal rows and columns.
Multiply all matrix elements by a number.
Multiply a matrix by a column vector.
Multiply a row vector by a matrix.
Create m or n vectors from an m×n matrix (from rows or cols).
Determine if a matrix is degenerate.
Find the number of rows and columns of a matrix.
Given a matrix, find its cofactor matrix.
Given a matrix, find its adjunct.
Decompose a matrix into LU factors.
Find the eigenvalues of a matrix.
Find the sum of main diagonal elements of a matrix.
Find the sum of all diagonals or antidiagonals of a matrix.
Find the sum of each row of a matrix.
Find the sum of each column of a matrix.
Find the sum of all matrix elements.
Find the product of all matrix elements.
Beautify a matrix by neatly aligning all its columns.
Convert a matrix in one format to another format.
Draw a 2d or 3d vector to show its magnitude and angle.
Sort vector components.
Set the allowed range for all vector components.
Randomize the order of vector components.
Delete vector components.
Replace certain vector components with other values.
Beautify a vector and neatly align all its components.
Convert a vector in one format to another format.
Convert a row-vector to column-vector.
Create multiple copies of the same vector.
Increment vector components.
Increment vector components.
Rotate a vector by any angle.
Shrink or enlarge a vector by a constant factor.
Find the angle that's formed between two vectors.
Create pairs of vectors with a specific angle.
Create a unit vector of length one from any given vector.
Create one or more random vectors of any length.
Create custom vectors with specific components.
Create a vector with very few zero components.
Create a vector with many zero components.
Create a vector all components equal to zero.
Create a vector all components equal to one.
Create one or more random vectors of length one.
Create pairs of antiparallel vectors.
Create pairs of parallel vectors.
Create pairs of perpendicular vectors.
Create pairs of orthogonal vectors.
Create pairs of perpendicular unit vectors of length one.
Calculate L₁, L₂, L₃, L₄, L₅, and other vector norms.
Calculate the length of a vector.
Create vectors with a specific length.
Calculate the scalar product of two vectors.
Find two vectors with a specific scalar product value.
Calculate the cross product of two vectors.
Find two vectors with a specific cross product value.
Calculate the mixed product of three vectors.
Calculate the vector triple product (back of the cab).
Calculate the scalar quadruple product of four vectors.
Calculate the vector product of four vectors.
Mix the components of multiple vectors.
Concatenate two or more vectors.
Find the sum of two or more vectors.
Multiply two or more vectors.
Multiply all vector components by a scalar value.
Find the sum of all vector components.
Find the product of all vector components.
Find the number of components in a vector.
Calculate the sine of an angle.
Draw the sine function.
Calculate the arcsine of an angle.
Draw the arcsine function.
Calculate the cosine of an angle.
Draw the cosine function.
Calculate the arccosine of an angle.
Draw the arccosine function.
Calculate the tangent of an angle.
Draw the tangent function.
Calculate the cotangent of an angle.
Draw the cotangent function.
Calculate the cosecant of an angle.
Draw the cosecant function.
Calculate the secant of an angle.
Draw the secant function.
Visualize all trigonometric functions at once.
Generate an Archimedean spiral curve.
Generate a Cornu spiral curve (polynomial spiral).
Generate a Fibonacci spiral curve.
Generate a square root spiral.
Generate a parabolic spiral curve.
Generate a drawing of Fibonacci rectangles.
Generate a Fibonacci flower head.
Generate a Padovan equiliteral triangles fractal.
Generate an Apollonian gasket fractal.
Generate a Mandelbrot fractal.
Generate a Julia fractal.
Generate a Rauzy fractal.
Generate a Blancmange fractal.
Generate a Weierstrass fractal.
Generate a Minkowski Question-mark fractal.
Generate a Thomae's function (also known as popcorn or raindrop function).
Generate a Dirichlet's function.
Draw a geometric figure with infinite surface area and finite volume.
Convert numbers as English text to actual digits.
Convert numbers to written English text.
Convert numbers written in decimal form to scientific form.
Convert numbers written in scientific form to decimal form.
Apply ceil operation to numbers.
Apply floor operation to numbers.
Count how many times each number appears.
Create a sum that adds up to the given number.
Create a product that multiplies up to the given number.
Draw an n×m multiplication table.
Draw an n×m addition table.
Draw an n×m division table.
Draw an n×m modular arithmetic table for any modulus.
Draw a pie chart and show relative sizes of data.
Draw a bar chart and visualize data.
Draw a column chart and visualize data.
Draw a line chart and visualize data.
Draw an area chart and visualize data.
Draw a chart that shows percentage.
Fill a plane by convex regular polygons.
Toss a coin and get head or tails.
Throw a dice and get a number on its side.
Draw a maze of any size and complexity.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of math tools. Unlike many other math tools that require advanced math knowledge, we made our tools as simple as possible. All tools have the same user interface and they are enjoyed by millions of users every month. Our math tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!